温馨提示 :以下小程序登录方式只适用于2.27.1版本库以下使用
详情请看微信官方文档调整
旧版获取用户信息实现登录流程
由于我是在hbuilderx中运行的小程序项目,所以一些语法与开发者工具中不同等问题就不一一详细说明了
下面是使用getUserProfile的方式来实现获取用户信息登录小程序的方式(2.27.1小程序基础库以上版本按照以下方式无法直接授权获取头像昵称)


login页面代码
<template>
<!-- <view class="ebkContainer">
<button class="wxq-btn loginWx" open-type="getUserInfo" @getuserinfo="getUserInfo">一键登录</button>
</view> -->
<view class="logoin_div" v-if="is_user_info==0">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202305170157187552-Group%2034032%403x.png" id="logo">
<button @click="appLoginWx" class="logoin_button">
微信账号一键登录
</button>
</view>
<view class="logoin_div" v-else-if="is_mobile==0">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202305170157187552-Group%2034032%403x.png" id="logo">
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" class="logoin_button">
微信授权手机号
</button>
</view>
</template>
<script>
let app = getApp()
export default {
data() {
return {
code: '',
is_mobile:0,
is_user_info:0,
}
},
onLoad (){
//app.get_token();//更新token和seeun——key
// this.up_data();
},
mounted() {
},
methods: {
up_data(){
app.get_token().then( res => {
this.is_mobile = uni.getStorageSync('token').is_mobile
this.is_user_info = uni.getStorageSync('token').is_user_info
if(this.is_mobile==1 && this.is_user_info==1){
// uni.navigateBack();//返回
}
})
},
appLoginWx(){//点击登录
let _that = this;
uni.getUserProfile({
desc: '初次登录',
success: (info) => {//这里请求接口
console.log(info.userInfo)
_that.saveUserInfo(info.userInfo)
setTimeout(()=>{
uni.switchTab({
url:'/pages/index/index'
})
},800)
},
fail: (e) => {
console.log(e);
uni.showToast({title:"微信登录授权失败11",icon:"none"});
}
})
},
saveUserInfo(date){//更新用户公开信息
let _that = this;
uni.request({
url: app.globalData.URL + "auth/saveUserInfo",
method: 'POST',
data: {
version:'251',
client:'wxmp',
token: uni.getStorageSync('token').token,
nickname: date.nickName,
province: date.province,
city: date.city,
country: date.country,
headimgurl:date.avatarUrl,
sex:date.gender,
},
success(res) {
if(res.data.status=='ok'){
uni.showToast({
title: '绑定成功'
})
_that.up_data();
app.get_token();//更新token和seeun——key
}
}
})
},
getPhoneNumber(e){
let _that = this;
uni.request({
url: app.globalData.URL + "auth/mpRegister",
method: 'POST',
data: {
version:'251',
client:'wxmp',
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
token: uni.getStorageSync('token').token,
},
success(res) {
if(res.data.status=='ok'){
console.log('444444');
uni.showToast({
title: '绑定成功',
duration:2000,
success:(e) =>{
console.log('333333');
_that.up_data();
//app.get_token();//更新token和seeun——key
},
fail:(e)=>{
console.log(e);
console.log('55555');
}
})
console.log(res.data.status);
}
}
})
},
}
}
</script>
<style lang="scss" scoped>
.logoin_button{
width: 520rpx;
height: 88rpx;
background: linear-gradient(225deg, #FFA941 0%, #FF920D 100%);
margin: 0px auto;
font-size: 34rpx;
border-radius: 200rpx;
font-weight: bold;
color: #FFFFFF;
// line-height: 64rpx;
outline: none;
border: none;
}
.logoin_div {
height:100%;
text-align:center;
background-color: #FFFFFF;
// padding-bottom: 20rpx;
}
#logo{
width: 244rpx;
height: 276rpx;
margin:120px auto ;
}
// 头部
.headerTop {
width: 100%;
display: flex;
padding: 22rpx 0;
.logo {
width: 197rpx;
margin-right: 22rpx;
image {
width: 197rpx;
height: 80rpx;
vertical-align: middle;
}
}
.search {
flex: 1;
height: 58rpx;
position: relative;
background-color: #FFFFFF;
border-radius: 25rpx;
margin-top: 10rpx;
image {
position: absolute;
width: 22rpx;
height: 20rpx;
top: 18rpx;
left: 20rpx;
z-index: 999;
}
input {
width: 100%;
height: 58rpx;
position: absolute;
left: 0;
top: 0;
border: none;
border-radius: 25rpx;
padding: 0;
margin: 0;
padding-left: 54rpx;
color: #666666;
font-size: 24rpx;
}
}
}
// 轮播图
.swiperBanner {
width: 100%;
.swiper {
width: 100%;
.linkHref {
width: 100%;
display: block;
image {
width: 100%;
height: 300rpx;
}
}
/deep/ .uni-swiper-dot {
width: 36rpx;
height: 5rpx;
margin-right: 0;
border-radius: 0;
}
/deep/ wx-swiper .wx-swiper-dot {
width: 36rpx;
height: 5rpx;
margin-right: 0;
border-radius: 0;
}
/deep/ uni-swiper .uni-swiper-dots-horizontal {
bottom: 40rpx;
}
/deep/ wx-swiper .wx-swiper-dots-horizontal {
bottom: 40rpx;
}
}
}
//权益分类
.legalContainer {
width: 100%;
.swiperContainer {
width: 100%;
.swiper {
width: 100%;
height: 344rpx;
margin-top: 22rpx;
background-color: #fff;
border-radius: 14rpx;
padding: 22rpx 0;
.list {
width: 100%;
.listCon {
width: 20%;
float: left;
margin-bottom: 30rpx;
.linkHref {
width: 100%;
display: block;
.iconSrc {
width: 100%;
text-align: center;
image {
width: 74rpx;
height: 54rpx;
}
margin-bottom: 25rpx;
}
.mianTitle {
font-size: 22rpx;
font-weight: 600;
color: #333333;
height: 30rpx;
line-height: 30rpx;
text-align: center;
}
.subTitle {
font-size: 22rpx;
color: #999999;
height: 30rpx;
line-height: 30rpx;
text-align: center;
}
}
}
}
}
/deep/ .uni-swiper-dot {
width: 36rpx;
height: 5rpx;
margin-right: 0;
border-radius: 0;
}
/deep/ wx-swiper .wx-swiper-dot {
width: 36rpx;
height: 5rpx;
margin-right: 0;
border-radius: 0;
}
}
}
//砍价列表
.bargainModel {
background: #FCE0DD;
border-radius: 10rpx;
margin-top: 22rpx;
padding: 0 8rpx;
padding-bottom: 8rpx;
.title {
height: 76rpx;
padding: 0 10rpx;
display: flex;
.icon {
width: 36rpx;
height: 76rpx;
line-height: 76rpx;
image {
width: 36rpx;
height: 36rpx;
vertical-align: middle;
}
}
.titleName {
flex: 1;
height: 76rpx;
line-height: 76rpx;
text {
color: #E35C4F;
font-size: 22rpx;
margin-left: 9rpx;
}
text.name {
font-size: 30rpx;
color: #E35C4F;
height: 76rpx;
line-height: 76rpx;
font-weight: 600;
}
}
.arright {
height: 76rpx;
line-height: 76rpx;
display: inline-block;
text {
font-size: 26rpx;
color: #E35C4F;
}
image {
margin-left: 7rpx;
width: 11rpx;
height: 18rpx;
}
}
}
.couponContent {
padding: 14rpx 0;
padding-bottom: 8rpx;
background: #FFFFFF;
box-shadow: 0px 0px 2px 0px rgba(0, 0, 0, 0.06);
border-radius: 10rpx;
.list {
padding: 0 14rpx;
white-space: nowrap;
overflow: auto;
width: 100%;
.listCon {
margin-right: 10rpx;
display: inline-block;
.linkHref {
display: block;
text-align: center;
.iconBg {
width: 210rpx;
height: 132rpx;
background-size: contain;
background-repeat: no-repeat;
background-position: center;
border-radius: 10rpx;
/* border: 1px solid #e2e2e2; */
margin-bottom: 10rpx;
}
.titleName {
width: 210rpx;
height: 32rpx;
font-size: 26rpx;
color: #333333;
line-height: 32rpx;
text-align: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.price {
height: 32rpx;
line-height: 32rpx;
text-align: left;
.newPrice {
font-weight: 600;
color: #FF4B33;
font-size: 28rpx;
display: inline-block;
text {
font-size: 22rpx;
}
}
.oldPrice {
font-size: 22rpx;
color: #999999;
text-decoration: line-through;
margin-left: 8rpx;
display: inline-block;
}
}
}
}
}
}
}
// 大牌好券
.couponList {
width: 100%;
background: #ffffff;
border-radius: 14rpx;
margin-top: 20rpx;
.title {
height: 76rpx;
background: url("https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/homeIndex/coupon.png");
background-size: cover;
background-repeat: no-repeat;
border-radius: 14rpx 14rpx 0 0;
padding: 0 18rpx;
display: flex;
.icon {
width: 36rpx;
height: 76rpx;
line-height: 76rpx;
image {
width: 36rpx;
height: 36rpx;
vertical-align: middle;
}
}
.titleName {
flex: 1;
height: 76rpx;
line-height: 76rpx;
margin-left: 2rpx;
text {
color: #ffffff;
font-size: 22rpx;
margin-left: 4rpx;
}
text.name {
font-size: 28rpx;
padding-right: 20rpx;
position: relative;
height: 76rpx;
line-height: 76rpx;
}
text.name::after {
content: "";
width: 2rpx;
height: 36rpx;
background-color: #fff;
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
}
}
.linkHref {
height: 76rpx;
line-height: 76rpx;
display: inline-block;
text {
font-size: 26rpx;
color: #ffffff;
}
image.iconSrc {
width: 11rpx;
height: 18rpx;
vertical-align: middle;
margin-left: 7rpx;
}
}
}
.couponContent {
padding: 18rpx 0;
.list {
padding: 0 20rpx;
white-space: nowrap;
overflow: auto;
.listCon {
margin-right: 10rpx;
display: inline-block;
.linkHref {
display: block;
text-align: center;
.iconBg {
width: 210rpx;
height: 132rpx;
background-size: contain;
background-repeat: no-repeat;
background-position: center;
border-radius: 10rpx;
margin-bottom: 10rpx;
}
.titleName {
width: 210rpx;
height: 32rpx;
font-size: 26rpx;
color: #333333;
line-height: 32rpx;
text-align: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.price {
height: 32rpx;
line-height: 32rpx;
text-align: left;
.newPrice {
font-weight: 600;
color: #FF4B33;
font-size: 28rpx;
display: inline-block;
text {
font-size: 22rpx;
}
}
.oldPrice {
font-size: 22rpx;
color: #999999;
text-decoration: line-through;
margin-left: 8rpx;
display: inline-block;
}
}
}
}
}
}
}
//电影模块
.movieModel {
background: #ffffff;
border-radius: 14rpx;
margin-top: 20rpx;
padding: 0 20rpx;
.title {
display: flex;
height: 86rpx;
line-height: 86rpx;
.titleName {
flex: 1;
font-size: 32rpx;
font-weight: 600;
color: #333333;
}
.linkHref {
display: inline-block;
text {
font-size: 26rpx;
color: #666666;
}
image {
width: 11rpx;
height: 18rpx;
margin-left: 14rpx;
vertical-align: middle;
}
}
}
.movieContent {
width: 100%;
.list {
white-space: nowrap;
overflow: auto;
.listCon {
margin-right: 18rpx;
display: inline-block;
.linkHref {
display: block;
.moviePic {
width: 196rpx;
height: 277rpx;
image {
width: 196rpx;
height: 277rpx;
border-radius: 14rpx;
}
}
.titleName {
width: 186rpx;
height: 76rpx;
font-size: 28rpx;
color: #333333;
line-height: 76rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}
}
}
}
}
}
// 本地生活
.specialLife {
.title {
height: 86rpx;
line-height: 86rpx;
.titleName {
font-size: 32rpx;
font-weight: 600;
color: #333333;
position: relative;
}
.titleName::after {
content: '';
width: 100%;
height: 10rpx;
background-color: #FF4700;
opacity: 0.8;
position: absolute;
bottom: 18rpx;
left: 0;
visibility: visible;
z-index: -1;
}
.linkHref {
display: inline-block;
text {
font-size: 24rpx;
color: #999999;
}
image {
width: 11rpx;
height: 18rpx;
margin-left: 9rpx;
vertical-align: middle;
}
}
}
.goodList{
width: 100%;
.specialCon{
float: left;
width: 50%;
display: inline-block;
.goodsDetail{
width: 100%;
height: 428rpx;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
border-radius: 8rpx;
position: relative;
.shopping{
position: absolute;
top: 30rpx;
left: 18rpx;
background: linear-gradient(318deg, #FF4700 0%, #FF7502 100%);
border-radius: 16rpx;
line-height: 36rpx;
padding: 0 14rpx;
vertical-align: middle;
font-size: 20rpx;
color: #FFFFFF;
}
.goodsName{
position: absolute;
bottom: 0;
left: 0;
padding: 20rpx;
background-color: rgba(0,0,0,0.5);
color: #ffffff;
font-size: 28rpx;
line-height: 36rpx;
border-radius: 0 0 8rpx 8rpx;
}
}
}
.columnModel{
float: left;
width: 50%;
.goodsCon{
margin-left: 10rpx;
background: #FFFFFF;
border-radius: 6rpx;
display: block;
.goodImg{
width: 100%;
height: 152rpx;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 8rpx 8rpx 0 0;
image {
width: 100%;
height: 152rpx;
border-radius: 8rpx 8rpx 0 0;
}
}
.goodsDel {
padding-top: 8rpx;
padding-bottom: 20rpx;
position: relative;
background: #FFFFFF;
border-radius: 0 0 8rpx 8rpx;
.goodsPic{
position: absolute;
left: 30rpx;
bottom: 20rpx;
padding: 6rpx;
background: #FFFFFF;
border-radius: 8rpx;
.img{
width: 64rpx;
height: 60rpx;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
}
.goodsName{
font-size: 22rpx;
color: #333333;
line-height: 30rpx;
height: 30rpx;
padding-right: 26rpx;
padding-left: 120rpx;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-weight: 600;
}
}
}
.goodsCon.last {
margin-top: 8rpx;
}
}
}
}
//tab切换栏
.tabList {
width: 100%;
.list {
width: 100%;
padding: 22rpx 0;
.listCon {
width: 50%;
float: left;
text-align: center;
font-size: 30rpx;
color: #333333;
font-weight: 600;
height: 40rpx;
line-height: 40rpx;
position: relative;
z-index: 1;
}
.listCon.active {
font-size: 34rpx;
}
.listCon.active::after {
content: '';
width: 130rpx;
height: 10rpx;
background-color: #FF4700;
opacity: 0.8;
position: absolute;
bottom: -3rpx;
left: 50%;
transform: translateX(-50%);
visibility: visible;
z-index: -1;
}
}
}
//商品列表
.goodLists {
width: 100%;
.list {
width: 100%;
.listCon {
width: 50%;
float: left;
margin-bottom: 14rpx;
.linkHref {
display: block;
margin-right: 18rpx;
background: #FFFFFF;
border-radius: 14rpx;
border: 8rpx solid #fff;
.spImg{
width: 100%;
height: 256rpx;
background-repeat: no-repeat;
background-size: contain;
border-radius: 14rpx 14rpx 0px 0px;
background-position: center;
}
.spDetail{
padding: 18rpx;
.spName{
color: #333333;
font-size: 28rpx;
height: 66rpx;
width: 100%;
line-height: 36rpx;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.spPrice{
display: flex;
padding-top: 20rpx;
overflow: hidden;
.nowPrice{
font-size: 24rpx;
color: #EA6F2A;
line-height: 36rpx;
text{
font-size: 36rpx;
color: #EA6F2A;
}
}
.onlyPrice {
margin-left: 10rpx;
margin-top: 4rpx;
width: 96rpx;
height: 28rpx;
line-height: 28rpx;
overflow: hidden;
background-size: cover;
background-repeat: no-repeat;
font-size: 20rpx;
color: #FFFFFF;
text-align: center;
border: 2rpx solid transparent;
}
.oldPrice {
margin-left: 8rpx;
margin-top: 4rpx;
overflow: hidden;
font-size: 24rpx;
color: #999999;
line-height: 30rpx;
text-decoration: line-through;
}
}
.orderNum {
padding-top: 16rpx;
font-size: 24rpx;
color: #999999;
line-height: 30rpx;
}
}
}
}
.listCon:nth-child(even) .linkHref{
margin-right: 0;
}
}
}
.noData {
width: 100%;
text-align: center;
height: 40rpx;
line-height: 40rpx;
.noMore {
font-size: 24rpx;
color: #333333;
}
}
</style>
个人中心页面代码
<template>
<view class="">
<view class="back3">
</view>
<view class="text_box">
<text class="text111">个人中心</text>
</view>
<view class="userContainer">
<!-- 用户信息模块 -->
<view class="tobBar">
<view class="userPhoto" v-if='is_user_info==1'>
<image :src="userInfo.headimgurl" mode=""></image>
</view>
<view class="userInfo" v-if='is_user_info==1'>
<view class="userName" @click="getLogin">{{userInfo.nickname}}</view>
<view class="usermobile">{{userInfo.mobile}}</view>
</view>
<view class="userPhoto" v-if='is_user_info==0'>
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/homeIndex/wdl.jpg" mode=""></image>
</view>
<view class="userInfo" v-if='is_user_info==0'>
<view class="userName" @click="appLoginWx" lang="zh_CN" >登录/注册</view>
</view>
</view>
<!-- 开通会员 -->
<!-- <view class="openMembers clearfix">
<view class="iconImg fl"
:style="{backgroundImage:'url(https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/vipbg.png)'}">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/vip.png" mode=""></image>
</view>
<view class="title fl" @click="openMember">开通会员,优惠下单</view>
<navigator url="../brandCoupon/brandCoupon" class="superVip links fr" @click="openMember">立即开通</navigator>
</view> -->
<!-- 会员记录 -->
<!-- <view class="memberRecodeList">
<view class="intro">
<view class="title">会员记录</view>
<view class="dl">开通会员享优惠,立即领取红包</view>
</view>
<navigator url="../member/memberOrderList" class="check">立即查看</navigator>
</view> -->
</view>
<!-- 邀请有礼 -->
<!-- <navigator url="../brandCoupon/brandCoupon" class="visitedGift">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/movie/yy.png" mode=""></image>
</navigator> -->
<!-- 我的工具模块 -->
<!-- <view class="myTool">
<view class="title">我的工具</view>
<view class="clearfix list">
<view class="item">
<navigator url="../brandCoupon/brandCoupon" class="linkHref">
<view class="listIcon">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/tool1.png" mode=""></image>
</view>
<view class="listIntro">推荐列表</view>
</navigator>
</view>
<view class="item">
<navigator url="../brandCoupon/brandCoupon" class="linkHref">
<view class="listIcon">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/tool2.png" mode=""></image>
</view>
<view class="listIntro">消息</view>
</navigator>
</view>
<view class="item">
<navigator url="../brandCoupon/brandCoupon" class="linkHref">
<view class="listIcon">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/tool3.png" mode=""></image>
</view>
<view class="listIntro">提现</view>
</navigator>
</view>
<view class="item">
<navigator url="../brandCoupon/brandCoupon" class="linkHref">
<view class="listIcon">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/tool4.png" mode=""></image>
</view>
<view class="listIntro">银行卡</view>
</navigator>
</view>
<view class="item">
<navigator url="../brandCoupon/brandCoupon" class="linkHref">
<view class="listIcon">
<image src="https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/mini-wx/images/userCenter/tool5.png" mode=""></image>
</view>
<view class="listIntro">我的收藏</view>
</navigator>
</view>
</view>
</view> -->
</view>
</view>
</template>
<script>
let app = getApp()
let _that = this;
export default {
data() {
return {
userInfo: {
discount_count:0,
use_num:{
use_num:0,
is_past:0
},
point:0
},//用户信息
discount_count:0,//可用优惠券
is_user_info:0,//是否获取头像
}
},
onLoad(){
let _that = this;
app.get_token().then( res => {
if (app.is_user_info() == 0) return false;
})
},
methods: {//自定义方法
// openMember(){
// // console.log(1111);
// uni.navigateTo({
// url: "../member/openMember",
// fail:(e)=>{
// console.log(e);
// }
// })
// },
appLoginWx(){
uni.navigateTo({
url: "/pages/login/login",
fail:(e)=>{
}
})
},
getUserInfo(){//获取用户信息
let _that = this
_that.userInfo= uni.getStorageSync('userInfo');
// console.log(_that.userInfo.use_num.use_num,'12121212332344344343434')
console.log( _that.userInfo.store_discount_count,'casduadhusahduashdu')
_that.discount_count= _that.userInfo.store_discount_count
},
},
onShow(){
let _that = this
uni.$once('uptoken',(info)=>{ //开启监听全局的地址改变事件
console.log(info,'2222222222211');
_that.is_user_info= info.data.is_user_info
if(_that.is_user_info==1) _that.getUserInfo();
})
uni.$on('upuserInfo',(info)=>{ //开启监听全局的地址改变事件
// console.log(info,'2222222222211');
_that.is_user_info=uni.getStorageSync('token').is_user_info;
_that.getUserInfo();
})
}
}
</script>
<style lang="scss" scoped>
.back3{
width: 100%;
height: 324rpx;
background: url("https://ebk-picture.oss-cn-hangzhou.aliyuncs.com/ebk-wap/img-202304180549149488-Group%202008.png") no-repeat;
background-size: 100% ;
position: absolute;top: 0;
z-index:-1;
}
.text_box{
width: 146rpx;
margin: 0 auto;
.text111{
font-size: 36rpx;
font-weight: bold;
color: #FFFFFF;
line-height: 242rpx;
}
}
.userContainer {
position: relative;
top: -50rpx;
z-index:9;
padding: 0 36rpx;
padding-bottom: 140rpx;
.tobBar {
width: 100%;
padding-top: 48rpx;
display: flex;
background: white;
border-radius: 12rpx 12rpx 12rpx 12rpx;
height: 190rpx;
.userPhoto {
height: 140rpx;
margin-right: 20rpx;
margin-left: 22rpx;
image {
height: 140rpx;
width: 140rpx;
border-radius: 50%;
}
}
.userInfo {
flex: 1;
overflow: hidden;
padding-top: 20rpx;
.userName {
color: #333;
font-size: 44rpx;
flex: 1;
width: 100%;
overflow: hidden;
height: 60rpx;
line-height: 60rpx;
font-weight: 600;
text-overflow: ellipsis;
white-space: nowrap;
.tiyan {
width: 74rpx;
height: 30rpx;
background-color: #1F2024;
color: #E3C3A5;
font-size: 24rpx;
text-align: center;
line-height: 30rpx;
display: inline-block;
}
.tiyan.active {
display: none;
}
}
.usermobile {
color: #999;
font-size: 28rpx;
line-height: 48rpx;
width: 400rpx;
overflow: hidden;
height: 48rpx;
}
}
}
}
</style>
全局app.vue代码
<template>
<view>
</view>
</template>
<script>
export default {
globalData: {
URL: 'https://aaa.aaa.cn/api/', //测试环境
// URL: 'https://aaa.aaa.cn/api/', //预发布环境
// URL: 'https://aaa.aaa.cn/api/', //正式环境
is_mobile: 0, //手机号是否存在
//is_user_info:0,//头像是否存在
token: null,
},
methods: {
updateData(){
console.log('刷新数据')
},
get_token() {
let that = this;
return new Promise(function (resolve, reject) {
uni.login({ //获取code
provider: 'weixin',
success: (res2) => {
//console.log(res2.code,'111111111111111111111111');
//return false;
uni.request({
url: that.globalData.URL + "auth/mpLogin",
method: 'POST',
data: {
version: '251',
client: 'wxmp',
code: res2.code,
},
success(res) {
//console.log(res.data, '111111111111111111111111');
if (res.data.status == 'ok') {
uni.setStorageSync('token', res.data.data);
that.globalData.is_user_info = res.data.data.is_user_info;
that.globalData.is_mobile = res.data.data.is_mobile;
that.globalData.token = res.data.data.token;
uni.$emit('uptoken', {
msg: 'token更新',
data: res.data.data
})
}
that.getUserInfo()
resolve()
}
})
},
fail: () => {
uni.showToast({
title: "微信登录授权失败22",
icon: "none"
});
reject()
}
})
// 一段耗时的异步操作
// resolve('成功') // 数据处理完成
// reject('失败') // 数据处理出错
}
)
},
is_user_info(){//用户信息是否齐全
let isMobile = uni.getStorageSync('token')
if(!isMobile){
return this.get_token();
}
if ( uni.getStorageSync('token').is_mobile == 0 || uni.getStorageSync('token').is_user_info == 0) {
uni.showModal({
title: '需要获取你的授权信息',
success: function (res) {
if (res.confirm) {
uni.navigateTo({
url: "/pages/login/login",
fail:(e)=>{
}
})
} else if (res.cancel) {
console.log('用户点击取消');
}
}
}); return 0;
}else{
return 1;
}
},
getUserInfo() {
let that = this;
uni.request({
url: that.globalData.URL + "user/getUserInfo",
method: 'POST',
data: {
version: '251',
client: 'wxmp',
token: that.globalData.token,
},
success(res) {
uni.setStorage({
key: 'userInfo',
data: res.data,
success: function () {
uni.$emit('upuserInfo', {
msg: 'userInfo更新',
data: res.data
})
}
});
// console.log(res,'头像')
}
})
},
},
onLoad() {
this.getUserInfo()
this.get_token()
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
page {
height: 100%;
background-color: #F7F7F7;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clearfix::after {
content: "";
width: 0;
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix {
zoom: 1;
}
</style>
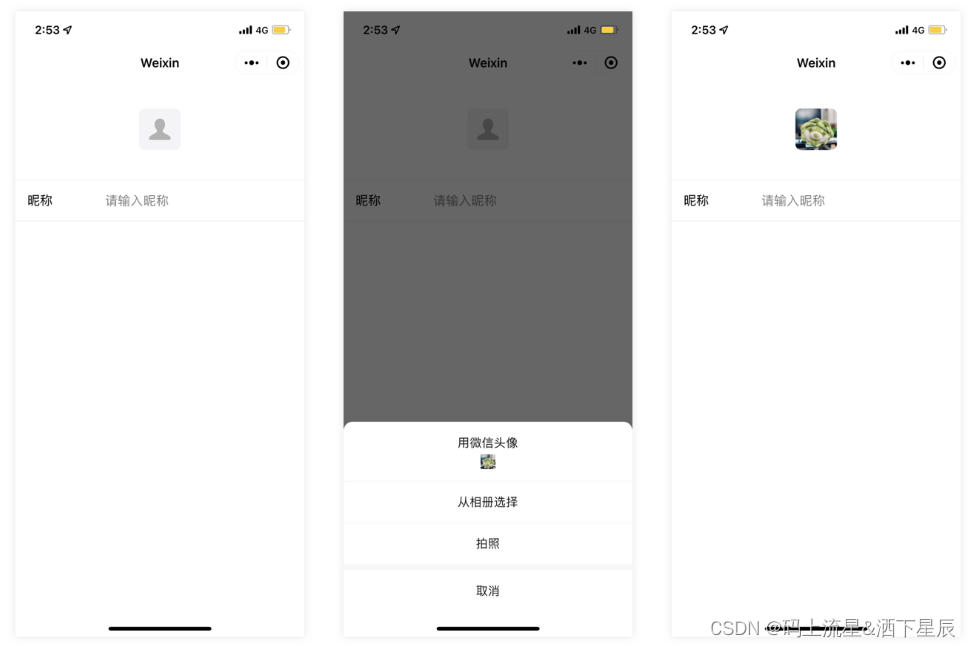
下面是小程序获取用户信息最新调整的方式
详情见官网

<template>
<view class="">
<button class="avatar-wrapper" open-type="chooseAvatar" @click="onChooseAvatar">
<image class="avatar"
:src="avatarUrl"></image>
</button>
<form catchsubmit="formSubmit">
<view class="row">
<view class="text1">名称:</view>
<input type="nickname" class="weui-input" name="input" placeholder="请输入昵称" />
</view>
<button type="primary" style="margin-top:40rpx;margin-bottom:20rpx" formType="submit">提交</button>
</form>
</view>
</template>
<script>
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
export default{
data(){
return{
avatarUrl: defaultAvatarUrl,
name: '',
}
},
methods:{
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.avatarUrl = e.detail.avatarUrl
},
formSubmit(e) {
console.log(e.detail.value.input)
this.setData({
name: e.detail.value.input
})
}
}
}
</script>
<style>
</style>