一、绑定属性
<uni-combox :candidates="candidates" placeholder="请选择序列名称(支持搜索)" @input="change"
v-model="form.materialName" @blur="onblur">
</uni-combox>
- candidates 属性列表
- @input 组合框输入事件
- @blur 组合框失焦事件
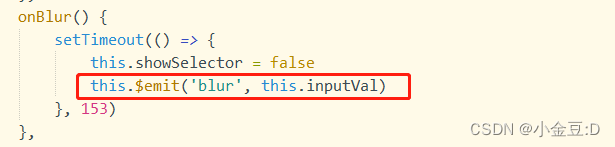
@blur事件在官方文档中不存在,需自行修改uni-combox组件

二、js方法
data() {
return {
//原列表
typeList: [],
//处理后的列表
candidates: [],
form: {
materialName: "",
materialIndex: 0,
materialId: "",
proMaterialContent: ""
},
query: {
pageSize: 10,
pageNum: 1,
materialName: ''
},
}
},
methods: {
//获取后台数据
getTypeList() {
this.candidates = []
getTypeList(this.query).then(res => {
if (res.code == 200) {
this.typeList = res.rows
if (res.rows.length > 0) {
res.rows.forEach(item => {
this.candidates.push(item.materialName)
})
}
}
})
},
onblur(e) {
if (this.form.materialId == "") {
this.form.materialName = ""
this.query.materialName = ""
}
},
change(e) {
let flag = this.typeList.find(item => {
return item.materialName == e
})
if (flag) {
this.form.materialId = flag.id
} else {
this.form.materialId = ""
this.query.materialName = e
this.getTypeList()
}
},
}