ElementUI表单校验
回忆jQuery表单校验是怎么做的
-
表单元素注册事件
-
事件绑定回调函数
-
在回调函数中获取用户输入的值
用js代码进行校验
用正则表达式进行校验
ElementUI校验
-
写校验规则
-
绑定校验规则
<el-form></el-form>是整个form表单的父元素
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
</el-form>
重点讲一下这三个表单属性
属性前面带:的, 取值必须是data中声明的变量
属性名前面不带:的, 取值是一个直接量
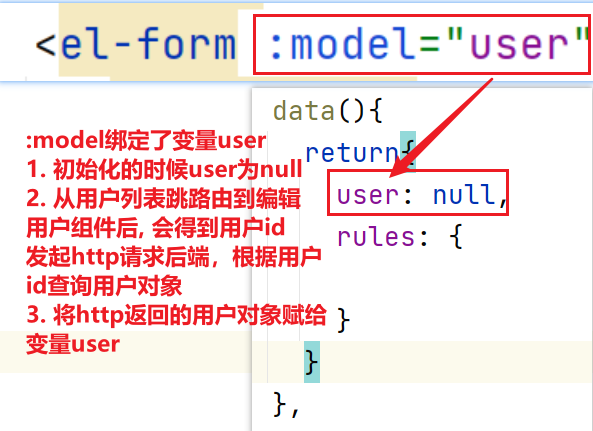
:model="ruleForm"
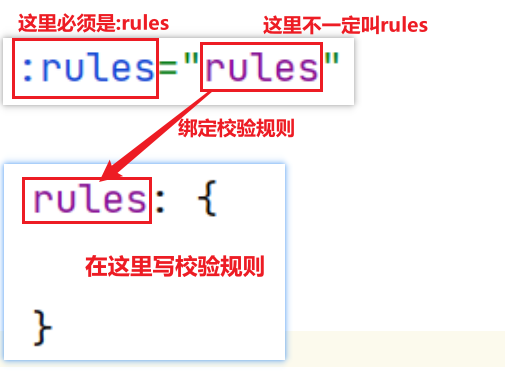
:rules="rules"
ref="ruleForm"
:model 绑定数据

:rules绑定校验规则

ref 可以理解为给表单取名字
注意ref前面没有: , 取值是一个直接量
也就是说这个取值 userForm就是一个字符串, 不是一个变量

<el-form-item></el-form-item>是表单子元素项
<el-form-item label="用户编号" prop="id">
<el-input v-model="user.id" readonly disabled></el-input>
</el-form-item>
<el-form-item label="用户名" prop="username">
<el-input v-model="user.username"></el-input>
</el-form-item>
label属性
取值是直接量, 显示表单元素的左边文字
prop属性
取值是直接量

从:rules绑定的校验规则对象中寻找名为"username"的校验规则
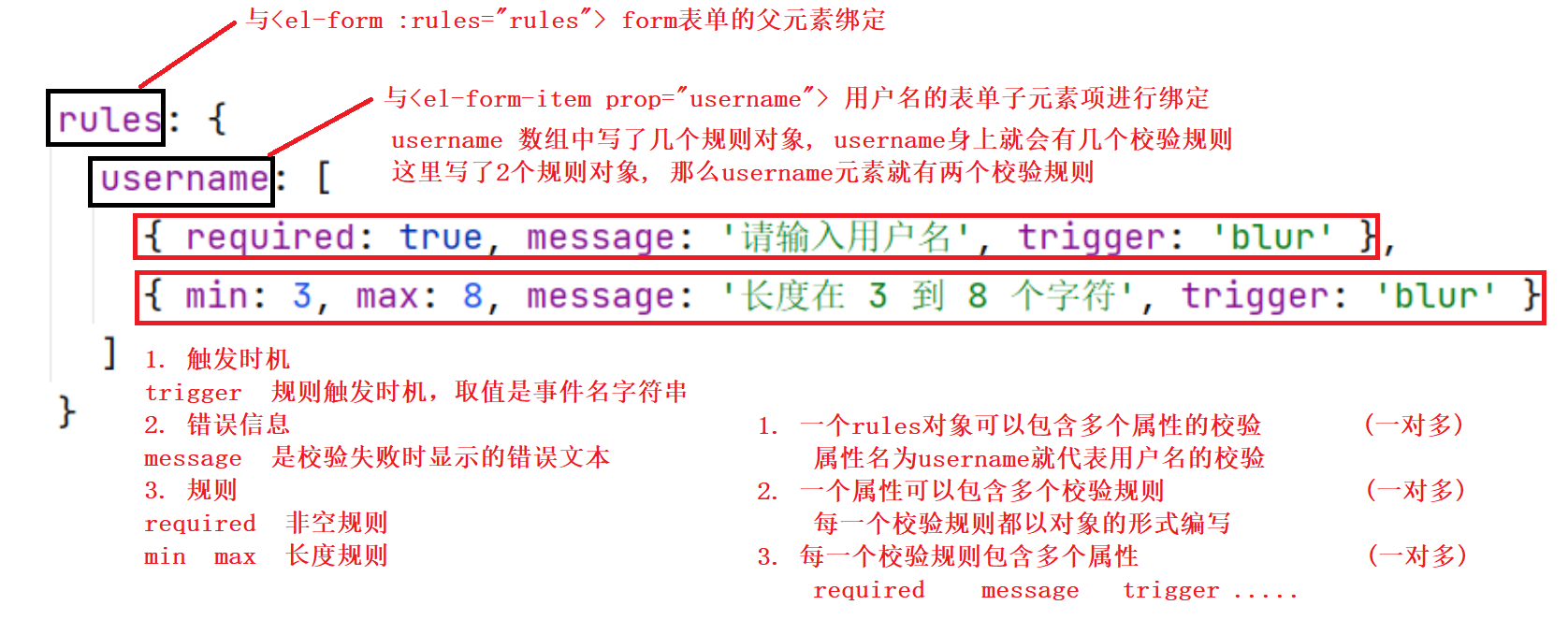
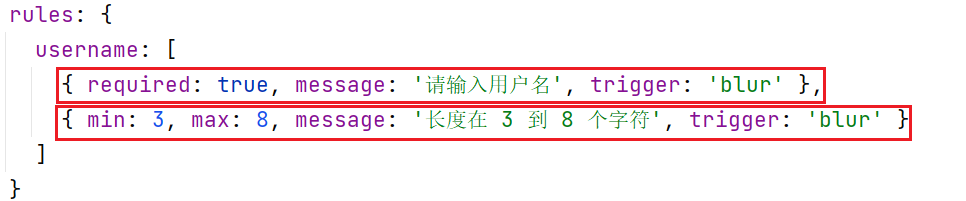
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur' }
]
}

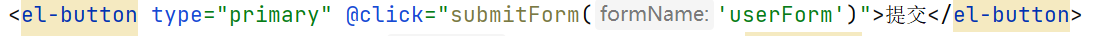
提交按钮

@click是注册点击事件 ==> 调用submitForm函数, 并传参数'userForm'
methods:{} 中需要定义这个submitForm函数
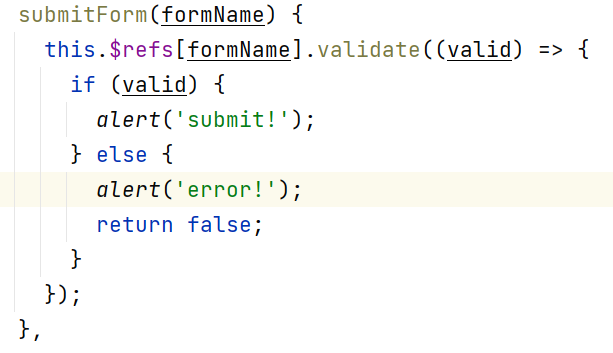
this.$refs[formName]表示根据参数formName找到视图中指定名称的表单
这个formName是上面提交按钮传过来的'userForm'
视图中有一个ref="userForm"的表单
validate() 函数的作用是将这个表单中所有带有校验规则的子项全部进行校验
validate() 函数的参数是一个箭头函数 (valid) =>{}
这个valid是一个boolean值, 为true表示所有元素全部校验通过, 为false表单有校验失败的
validate((valid) =>{
if( valid ){ // valid为true 才执行提交表单
}
})

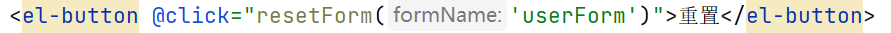
重置按钮
按钮

回调函数

规则对象中有哪些属性可以使用

| 属性名 |
说明 |
| required |
必填字段,即非空验证。视图的元素上会显示* 取值为boolean |
| min/max |
判断数据大小范围,通常对数字大小范围做校验。对于字符串和数组类型,将根据长度进行比较。 取值为数字 |
| len |
具体长度, 取值为数字 |
| enum |
枚举, 取值为数组 |
| whitespace |
验证是否只有空格 取值为boolean |
| pattern |
正则校验, 取值为正则表达式 |
| message |
错误信息 取值为字符串 |
| trigger |
触发时机 取值为事件名字符串 |