文档流
网页是一个多层结构,设置样式也是一层一层设置的,最终我们看到的是最上面的那一层,文档流就是网页最底部。我们创建的元素默认都是在文档流中创建的
元素分为两种状态:在文档流 脱离文档流
元素在文档流的特点
块元素
1.独占一行
2.宽是父元素的100%
3.高被内容撑开
行内元素
1.不会独占一行
2.宽高被内容撑开,不能定义宽高
如果元素脱离文档流后,就不再区分块元素,行内元素,行内块元素
那么元素该如何脱离文档流呢?
我们可以采用浮动、绝对定位、flex布局 等等方法来操作
盒子模型
接下来我们来看看今天的重点盒子模型!
盒子模型是什么呢?可能很多人都抱有这样的疑问,那么今天就来讲讲盒子模型。
盒子模型顾名思义就是一个盒子就是一个矩形,英文名box model。
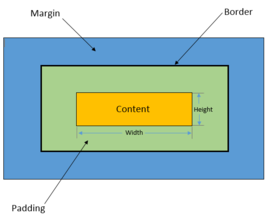
盒子模型主要包含内容区、边框、内边距、外边距。假如说你买了一个冰箱,那么快递寄过来的那一个大纸箱就是一个盒子。冰箱就是内容区,包裹冰箱的泡沫就是内边距,纸箱就是边框,而纸箱到你的距离则成为外边距。

内容区content
元素中所有子元素和文本内容都在内容区排列
width 设置宽
height 设置高
边框border
给元素设置边框,边框是盒子的边缘
边框里必须要指定三个东西:样式 大小 颜色
border-top上边框
border-left左边框
border-right右边框
border-bottom下边框
首先我们来说一下颜色
border-color: red;
不写默认颜色为黑色
可以写多个颜色 四个颜色 上 右 下 左
三个颜色 上 左右 下
两个颜色 上下 左右
一个颜色 上下左右
简写:border-top/right/left/bottom-color: ;
接下来看一下大小
border-width: 10px;
默认值为1-3px
可以写多个值 四个大小 上 右 下 左
三个大小 上 左右 下
两个大小 上下 左右
一个大小 上下左右
这个跟颜色是一样的。
下面是样式
border-style: solid;
默认值none
solid实线
dashed虚线
dotted点线
double双实线
这些大家一定要详记!
内边距padding
内边距是内容区到边框的距离
padding-top 上内边距
padding-right 右内边距
padding-left 左内边距
padding-bottom 下内边距
这个非常简单,大家就看一看下面的代码就好了
<style>
.box1{
width: 200px;
height: 200px;
border: 10px green solid;
background-color: aqua;
padding-left: 30px;
padding-top: 30px;
padding-bottom: 30px;
padding-right: 30px;
/* 简写 padding: 30px;
可以写 四个值 三个字 两个值 一个值
规则根边框里的颜色 大小一样
*/
}