由于浏览器的同源策略,前端请求存在跨域问题.jsonp解决跨域是利用了html的有些标签,例如script/link/img/iframe等的天生具有跨域请求的特点.例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#" onfocus="this.blur();">测试</a>
</body>
<script type="text/javascript">
function success(data){
console.log("data===>",data);
}
// var script = document.createElement("script");
// var url = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=色戒&cb=success";
// script.src=url;
// document.body.append(script);
</script>
<script src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=色戒&cb=success">
</script>
</html>
需要注意:
1 <meta charset="UTF-8"> 不能省,会报错
2 上面是两种写法,动态创建标签和直接使用
3 回调函数必须是全局的,如下面使用jquery的ajax反例
4 Jsonp只支持get请求 浏览器地址输入方式都是get,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#" onfocus="this.blur();">测试</a>
</body>
<script type="text/javascript" src="jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$.ajax({
type:'GET',
url:'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=大灰狼&cb=success',
success:function success(data){
console.log(data);
}
})
</script>
</html>
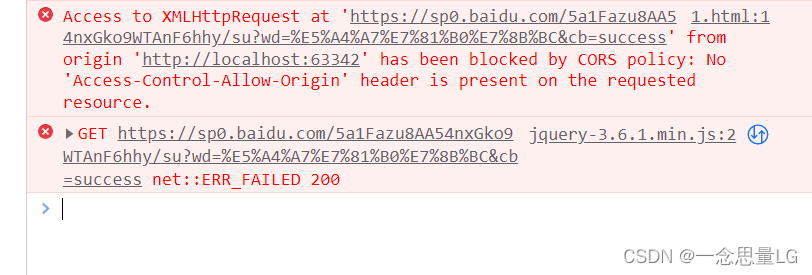
<!--报错如下图-->
<!--
下图共报了两个错.第一个是同源跨域错误,第二个是找不到success方法
-->

修改后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#" onfocus="this.blur();">测试</a>
</body>
<script type="text/javascript" src="jquery-3.6.1.min.js"></script>
<script type="text/javascript">
function success(data){
console.log(data);
}
$.ajax({
type:'GET',
dataType:'jsonp',
url:'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=大灰狼&cb=success',
success:function success(data){
console.log(data);
}
})
</script>
</html>
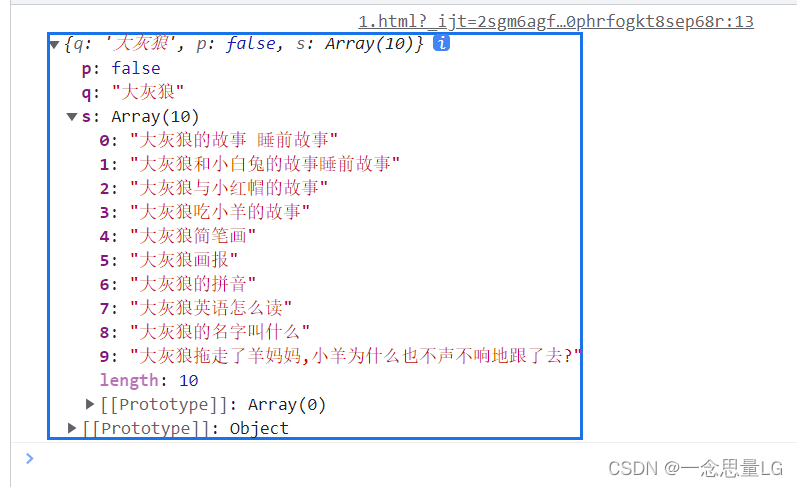
<!--返回数据如下图-->

如果将url改成"https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=大灰狼",也会报错,原因是返回数据格式问题,返回数据为
window.baidu.sug({q:"大灰狼",p:false,s:["大灰狼的故事 睡前故事","大灰狼和小白兔的故事睡前故事","大灰狼与小红帽的故事","大灰狼吃小羊的故事","大灰狼简笔画","大灰狼画报","大灰狼的拼音","大灰狼英语怎么读","大灰狼的名字叫什么","大灰狼拖走了羊妈妈,小羊为什么也不声不响地跟了去?"]});
另外,访问一些其他网站,如和风天气网站,就不需要前端做跨域jsonp处理,是因为网站后端做了处理,在返回的头中加了
