最近在使用vue开发中,发现一个问题【Unhandled promise rejection Error: 拒绝访问。】
一、情况A
- 后来通过百度得知是因为promise的异常捕获冒泡,那就根据大佬们的前车之鉴进行调整吧,在 promise 函数中添加上catch ,处理异常。
- 当Promise的状态变为rejection时没有正确处理,让其一直冒泡(propagation),直至被进程捕获。这个Promise就被称为unhandledpromiserejection。
newPromise((resolve,reject)=>{
reject('timeout');
}).then(undefined,(error)=>{
console.error(error);
});
newPromise((resolve,reject)=>{
reject('timeout')
}).catch((error)=>{
console.error(error);
})
关键点就是不要让异常上抛。
二、情况B
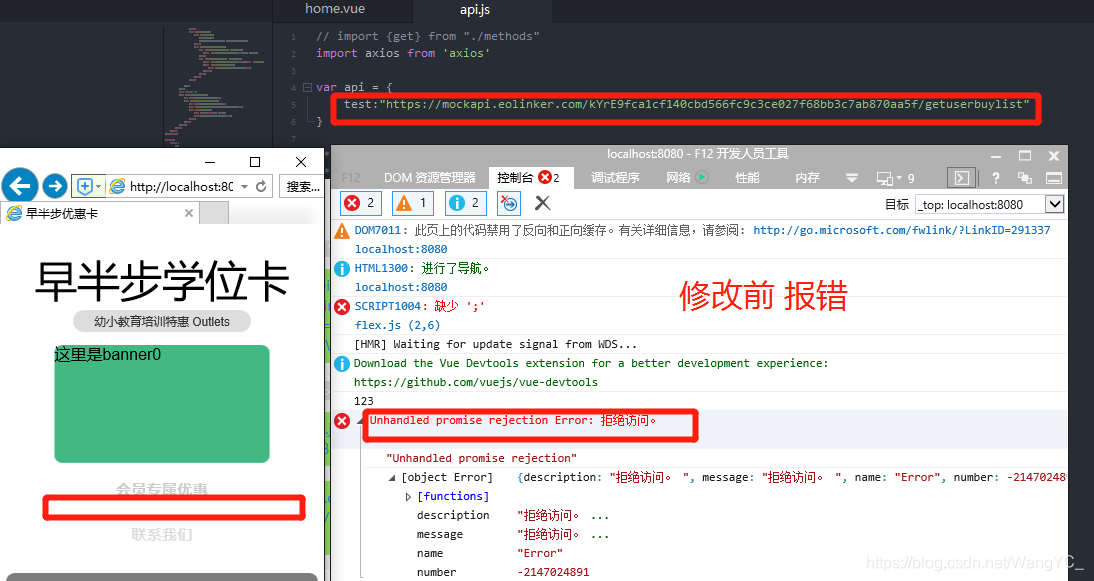
然后现在是第二种情况,我在开发的时候,已经对promise 函数都进行了异常捕获,但是还是报错【Unhandled promise rejection Error: 拒绝访问。】
后来发现,e9 及以下不支持CORS,而且在本地调试的时候不能使用 https ,需要切换为http。
如图:


情况A 处理方法参考链接
【 链接一】:https://www.imooc.com/wenda/detail/551543
【 链接二】:https://blog.csdn.net/niexia_/article/details/78222619?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.nonecase
【 链接三】:https://blog.csdn.net/icandod/article/details/81081292
情况B 处理方法参考链接
参考链接
作者:harvey007
链接:https://segmentfault.com/q/1010000012896412#answer-1020000016803310
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)