1、设计html界面,这用了两个按钮主要是因为file类型的按钮太丑了,后面跟一个输入框,这里把它隐藏,用下面的按钮激活文件选择对话框。
<input type="file" id="files" style="display: none" οnchange="GetFileName();" />
<input type="button" id="import" value="导入" />
2、js脚本中的内容:
首先绑定这两个按钮,点击import激活files然后响应GetFileName函数。
$("#import").click(function () {//点击导入按钮,使files触发点击事件,然后完成读取文件的操作。
$("#files").click();
});
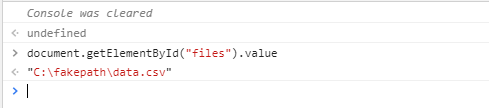
本来是想通过直接读取本地文件路径的方法实现这个功能,尝试多次发现这种方法行不通,主要是因为浏览器本身会保护本地文件,采用fakepath来代替真实路径,如果想要使用这种方法实现这个功能,就需要对浏览器的设置进行更改。考虑安全因素这里提供另一种方法结局这个问题。
方法一、直接通过文件路径读取文件(失败)
function GetFileName() {
var selectedFile = document.getElementById("files").files[0];//获取读取的File对象
var name = selectedFile.name;//读取选中文件的文件名
var size = selectedFile.size;//读取选中文件的大小
console.log("文件名:" + name + "大小:" + size);
}

方法二、利用dialog直接返回文件内容(成功)
这里的result中保存的就是文件的内容,后面直接对它进行操作即可。
function GetFileName() {
var reader = new FileReader();//这里是核心!!!读取操作就是由它完成的。
reader.readAsText(selectedFile);//读取文件的内容
reader.onload = function () {
console.log(this.result);//当读取完成之后会回调这个函数,然后此时文件的内容存储到了result中。直接操作即可。}
}