目录
一、AJAX介绍
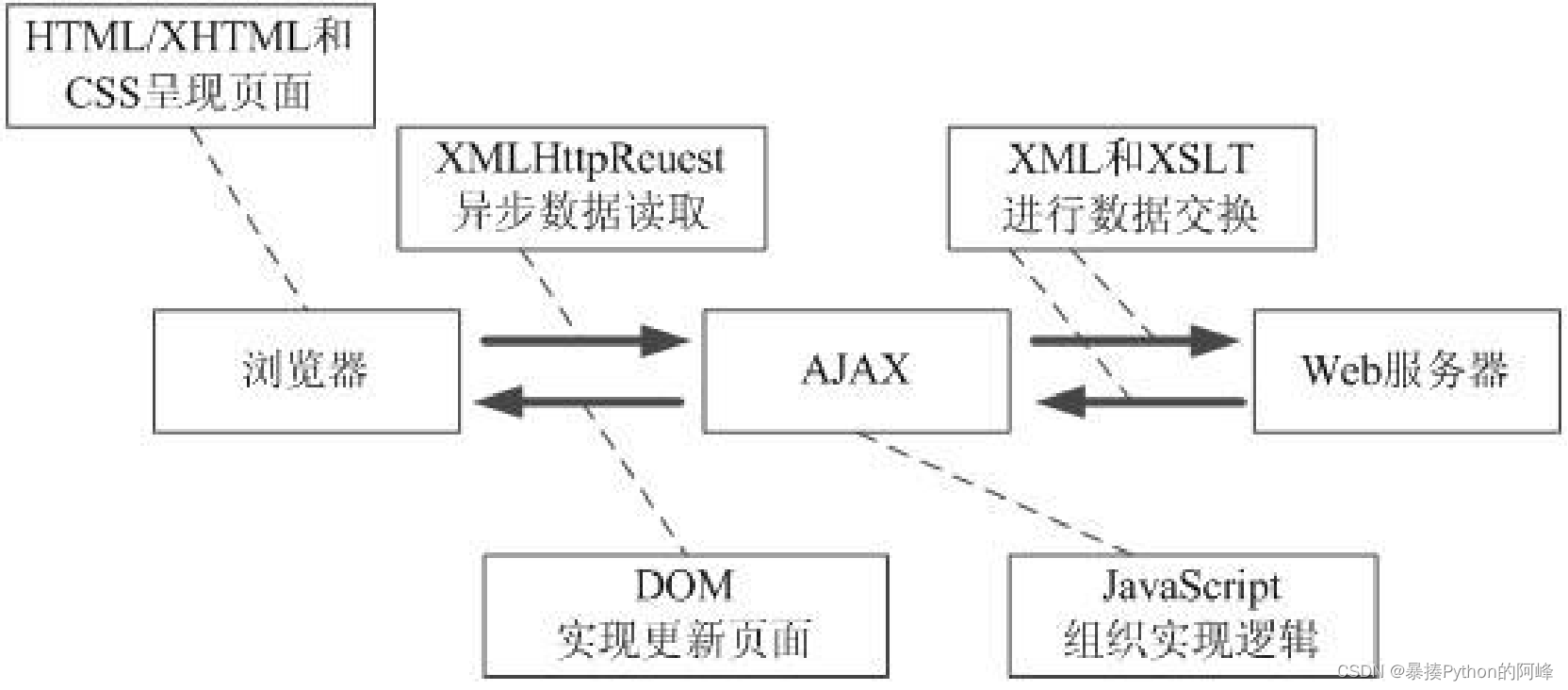
AJAX处理过程
二、AJAX请求
代码演示
案例一 :获取txt文本内容,通过页面窗口弹出
案例二:返回json数据
一、AJAX介绍
ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。
ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。
ajax通信的过程不会影响后续javascript的执行,从而实现异步。
AJAX处理过程

二、AJAX请求
$.ajax({
url: '/change_data ', //请求路径
type: 'GET', //请求类型 get 或 post
dataType: 'json ' , //要返回的数据格式,json,text,html
data: { 'code ' : 300268} //发送给服务器的数据,参数
success : function(dat){ //成功的时候返回的数据
alert(dat.name) ;
},
error : function(){ //失败的时候提示的一个内容 XMLHttpRequest 错误信息 捕获的错误对象
alert('服务器超时﹐请重试! ');
}
});
代码演示
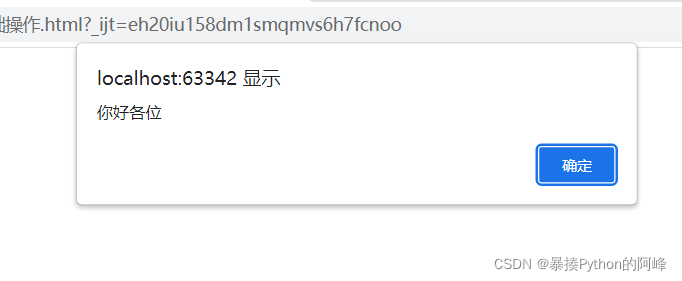
案例一 :获取txt文本内容,通过页面窗口弹出
- 先在使用的html文件下,创建一个text.txt文本文件,并在里面写入内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.10.2.min.js"></script>
<script>
$(function () {
$.ajax({
url:"test.txt",//请求路径
type:"get",//请求类型 get post
datatype: "text",//要返回的数据格式,json,text,html
// data:"",//发送给服务器的数据,参数
success:function (result,status) {//成功的时候返回的数据
// result服务器返回给我们的数据
// status描述状态的字符串
alert(result) //将返回的数据通过窗口弹出
},
})
})
</script>
</head>
<body>
</body>
</html>

案例二:返回json数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.10.2.min.js"></script>
<script>
$(function () {
$.ajax({
url:"test.txt",//请求路径
type:"get",//请求类型 get post
datatype: "json",//要返回的数据格式,json,text,html
// data:"",//发送给服务器的数据,参数
success:function (result,status) {//成功的时候返回的数据
// result服务器返回给我们的数据
// status描述状态的字符串
alert(data["name"]);
},
error:function () {//失败的时候提示的一个内容 XMLHttpRequest 错误信息 捕获的错误对象
alert("连接服务器超时");
}
})
})
</script>
</head>
<body>
</body>
</html>

运行后我们可以看到,窗口弹出了一个undefined,这是怎么回事呢?
这是因为result返回的是json数据,转换成json对象才可以获取到值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.10.2.min.js"></script>
<script>
$(function () {
$.ajax({
url:"test.txt",//请求路径
type:"get",//请求类型 get post
datatype: "json",//要返回的数据格式,json,text,html
// data:"",//发送给服务器的数据,参数
success:function (result,status) {//成功的时候返回的数据
// result服务器返回给我们的数据
// status描述状态的字符串
var data = eval("("+result+")");//eval()就是把json数据转换成json对象
alert(data.name);
},
error:function () {//失败的时候提示的一个内容 XMLHttpRequest 错误信息 捕获的错误对象
alert("连接服务器超时");
}
})
})
</script>
</head>
<body>
</body>
</html>
