现在目前比较火热的一款app交友盲盒是通过uniapp+springboot技术来制作的,原理其实很简单,大家一看便知。
大家自行下载到手机里面去使用即可,不支持ios手机
演示地址:https://share.weiyun.com/l3ovztce

下面就是给大家分享源码了,实现原理就是前端像后端发请求拿到数据渲染页面就这么简单
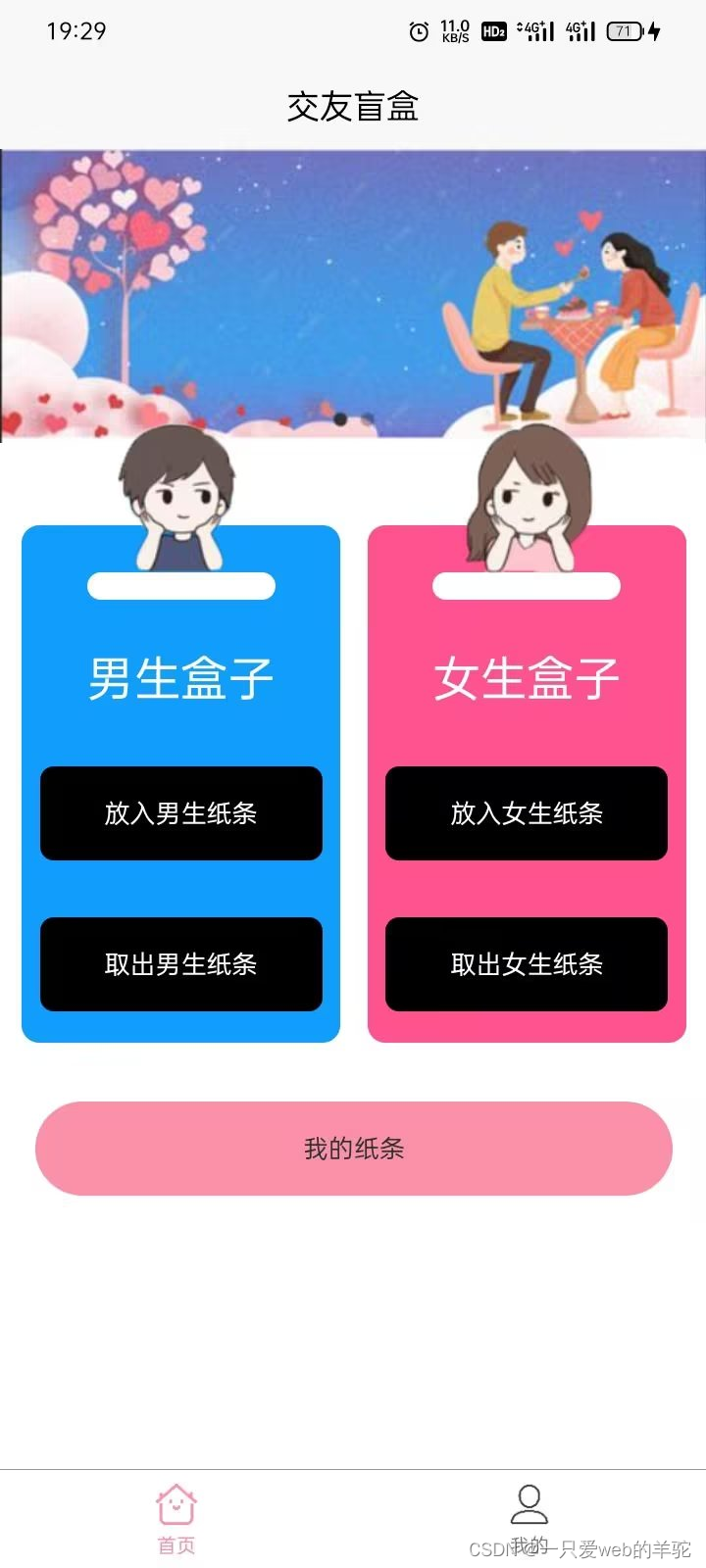
首页页面:
<template>
<view class="content">
<view class="top">
<image src="../../static/bg.png" mode="widthFix"></image>
</view>
<view class="subject">
<view class="left">
<view class="imgman">
<image src="../../static/man.png" mode=""></image>
</view>
<view class="chair">
</view>
<view class="man">
男生盒子
</view>
<view class="enter" @click="enterman">
放入男生纸条
</view>
<view class="out" @click="outman">
取出男生纸条
</view>
</view>
<view class="right">
<view class="imgwuman">
<image src="../../static/wuman.png" mode=""></image>
</view>
<view class="chair">
</view>
<view class="man">
女生盒子
</view>
<view class="enter" @click="wumen">
放入女生纸条
</view>
<view class="out" @click="outmen">
取出女生纸条
</view>
</view>
</view>
<view class="sub">
我的纸条
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
wumen() {
uni.navigateTo({
url: "/pages/index/from/from"
})
},
outmen() {
uni.navigateTo({
url: "/pages/index/from/from1"
})
},
enterman() {
uni.navigateTo({
url: "/pages/index/from/from2"
})
},
outman() {
uni.navigateTo({
url: "/pages/index/from/from3"
})
}
}
}
</script>
<style scoped lang="scss">
.imgwuman {
image {
width: 800rpx;
height: 800rpx;
}
position: absolute;
top: -78%;
left: -68%;
}
.imgman {
image {
width: 800rpx;
height: 800rpx;
}
position: absolute;
top: -78%;
left: -65%;
}
.top {
width: 100%;
height: 300rpx;
/* background-color: pink; */
border-radius: 50rpx;
box-sizing: border-box;
}
.top image {
box-sizing: border-box;
width: 100%;
height: 100%;
}
.subject {
height: 600rpx;
margin-top: 10%;
// background-color: aliceblue;
display: flex;
justify-content: center;
align-items: center;
}
.subject .left {
position: relative;
width: 45%;
height: 550rpx;
background-color: #119DFC;
margin-right: 30rpx;
}
.subject .left {
border-radius: 20rpx;
.chair {
width: 200rpx;
height: 30rpx;
border-radius: 50rpx;
background-color: #fff;
margin: 50rpx auto;
}
.man {
font-size: 50rpx;
font-family: "宋体";
text-align: center;
color: #fff;
}
}
.subject .right {
position: relative;
border-radius: 20rpx;
width: 45%;
height: 550rpx;
background-color: #FF538F;
}
.subject .right {
border-radius: 20rpx;
.chair {
width: 200rpx;
height: 30rpx;
border-radius: 50rpx;
background-color: #fff;
margin: 50rpx auto;
}
.man {
font-size: 50rpx;
font-family: "宋体";
text-align: center;
color: #fff;
}
}
.enter,
.out {
position: relative;
z-index: 9;
width: 300rpx;
height: 100rpx;
background-color: #000;
color: #fff;
text-align: center;
border-radius: 15rpx;
margin: 0 auto;
margin-top: 18%;
line-height: 100rpx;
}
.sub {
width: 90%;
height: 100rpx;
background-color: #FA91A8;
margin: 0 auto;
margin-top: 5%;
border-radius: 50rpx;
text-align: center;
line-height: 100rpx;
}
</style>
男生放入卡片页面:
<template>
<view class="">
<u-form :model="form" ref="uForm">
<u-form-item label="姓名" prop="name">
<u-input v-model="form.name" />
</u-form-item>
<u-form-item label="QQ号" prop="num">
<u-input v-model="form.num" />
</u-form-item>
<u-form-item label="微信" prop="intro">
<u-input v-model="form.intro" />
</u-form-item>
<u-form-item label="手机" prop="phone">
<u-input v-model="form.phone" />
</u-form-item>
</u-form>
<u-button @click="submit">提交</u-button>
</view>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
intro: '',
num: '',
phone: ''
},
rules: {
name: [{
required: true,
message: '请输入姓名',
// 可以单个或者同时写两个触发验证方式
trigger: ['change', 'blur'],
}],
num: [{
required: true,
message: '请输入QQ号',
trigger: ['change', 'blur']
},
{
type: 'number',
message: 'QQ号必须为数字',
trigger: ['change']
},
{
}
],
intro: [{
}]
}
};
},
methods: {
submit() {
let that = this;
this.$refs.uForm.validate(valid => {
if (valid) {
console.log('验证通过');
uni.request({
url: "http://8.130.120.38:5531/girl/add",
method: 'POST',
data: {
name: that.form.name,
qq: that.form.num,
weixi: that.form.intro,
phone: that.form.phone,
},
success: (res => {
if (res.data.data == "添加成功") {
uni.showToast({
title: '添加成功',
mask: true
});
that.form.name = '';
that.form.num = '';
that.form.intro = '';
that.form.phone = '';
setTimeout(() => {
uni.switchTab({
url: '/pages/index/index'
});
}, 1500);
}
console.log(res);
})
})
} else {
console.log('验证失败');
}
});
}
},
// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕
onReady() {
this.$refs.uForm.setRules(this.rules);
}
};
</script>
男生取出卡片页面:
<template>
<view class="">
<u-form :model="form" ref="uForm">
<u-form-item label="姓名" prop="name">
<u-input v-model="form.name" />
</u-form-item>
<u-form-item label="QQ号" prop="num">
<u-input v-model="form.num" />
</u-form-item>
<u-form-item label="微信" prop="intro">
<u-input v-model="form.intro" />
</u-form-item>
<u-form-item label="手机" prop="phone">
<u-input v-model="form.phone" />
</u-form-item>
</u-form>
<u-button @click="submit">提交</u-button>
</view>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
intro: '',
num: '',
phone: ''
},
rules: {
name: [{
required: true,
message: '请输入姓名',
// 可以单个或者同时写两个触发验证方式
trigger: ['change', 'blur'],
}],
num: [{
required: true,
message: '请输入QQ号',
trigger: ['change', 'blur']
},
{
type: 'number',
message: 'QQ号必须为数字',
trigger: ['change']
},
],
intro: [{
}]
}
};
},
methods: {
submit() {
let that = this;
this.$refs.uForm.validate(valid => {
if (valid) {
console.log('验证通过');
uni.request({
url: "http://8.130.120.38:5531/man/add",
method: 'POST',
data: {
name: that.form.name,
qq: that.form.num,
weixi: that.form.intro,
phone: that.form.phone,
},
success: (res => {
if (res.data.data == "添加成功") {
uni.showToast({
title: '添加成功',
mask: true
});
that.form.name = '';
that.form.num = '';
that.form.intro = '';
that.form.phone = '';
setTimeout(() => {
uni.switchTab({
url: '/pages/index/index'
});
}, 1500);
}
console.log(res);
})
})
} else {
console.log('验证失败');
}
});
}
},
// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕
onReady() {
this.$refs.uForm.setRules(this.rules);
}
};
</script>
女生的取出和放入都是和男生一样的
pages.json页面设置:
{
// pages.json
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// "easycom": {
// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue",
// "autoscan": true,
// "custom": {
// "^uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件
// "^vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件
// }
// },
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "交友盲盒"
}
}, {
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "个人信息",
"enablePullDownRefresh": false
}
}, {
"path": "pages/index/from/from",
"style": {
"navigationBarTitleText": "放入女生纸条",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/from/from1",
"style": {
"navigationBarTitleText": "取出女生纸条",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/from/from2",
"style": {
"navigationBarTitleText": "放入男生纸条",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/from/from3",
"style": {
"navigationBarTitleText": "取出男生纸条",
"enablePullDownRefresh": false
}
},
{
"path": "pages/getcode/getcode",
"style": {
"navigationBarTitleText": "取出男生信息",
"enablePullDownRefresh": false
}
},
{
"path": "pages/getcode/getcodenv",
"style": {
"navigationBarTitleText": "取出女生信息",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {
"selectedColor": "#F394AA",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/sy.png",
"selectedIconPath": "static/syxz.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "static/wd.png",
"selectedIconPath": "static/w.png"
}
]
}
}
注意:代码里面使用了uview-ui框架,大家需要自己引入自己的项目哦,传送教程:https://xuqu.gitee.io/components/downloadSetting.html