目录
获取geoJson数据
下载数据
获取本地json数据
L.poylgan绘制图形
效果展示
完整代码
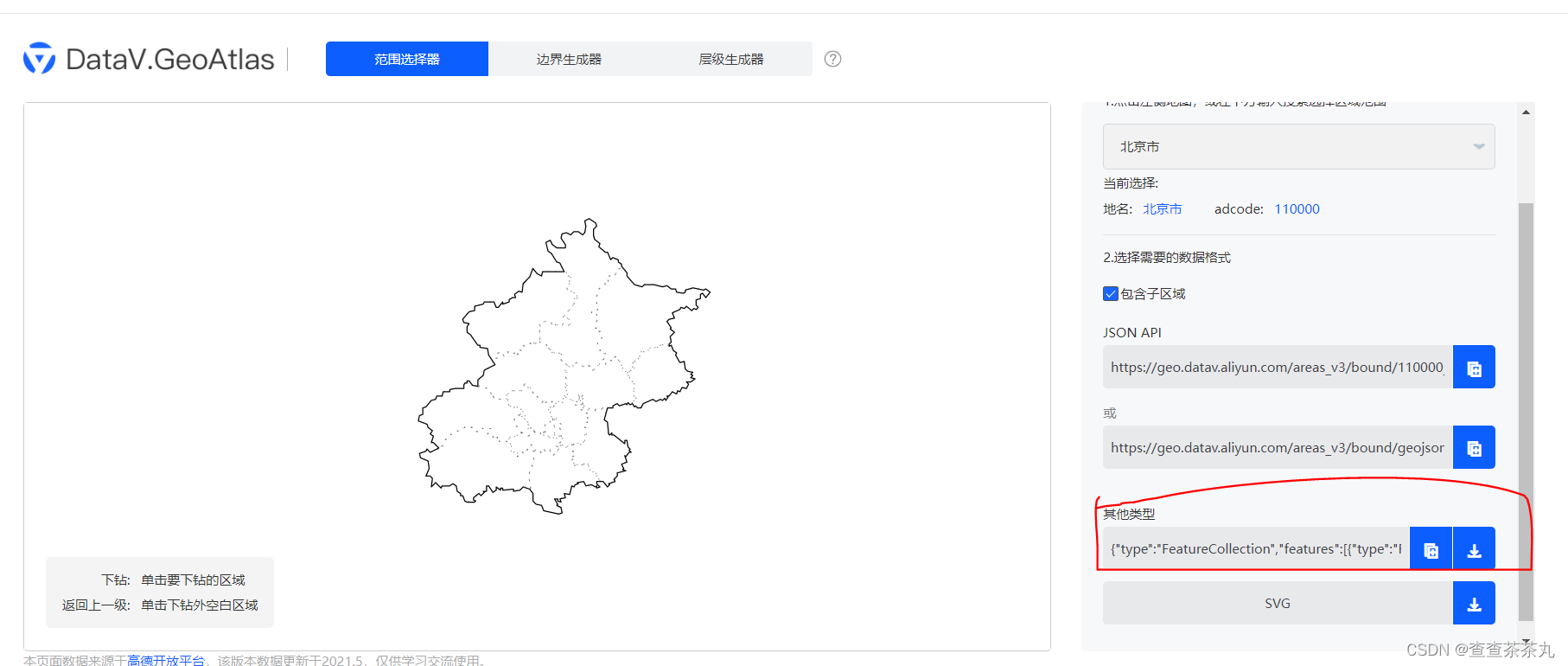
获取geoJson数据
下载数据
(阿里云上下载不了的话 我把json数据放在网盘了 链接:百度网盘 请输入提取码 提取码:ifso)
我实在阿里云上获取的geoJson数据,下载下来放在了本地文件。连接如下。
http://datav.aliyun.com/portal/school/atlas/area_selector http://datav.aliyun.com/portal/school/atlas/area_selector
http://datav.aliyun.com/portal/school/atlas/area_selector
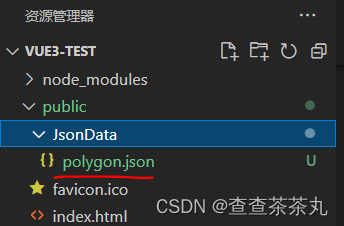
获取本地json数据
将下载好的json数据放入项目的public文件夹下

用axios获取json数据
$axios.get('/JsonData/polygon.json').then(res => {
console.log(res.data) //获取到的数据
})
L.poylgan绘制图形
代码如下
绘制北京市各区域的图形,并在上面加上区域名称。
const paintPolygan = () => {
$axios.get('/JsonData/polygon.json').then(res => {
let geojson = res.data
L.geoJson(geojson, {
style: {
weight: 2,
opacity: 1,
color: '#0080FF',//边界颜色
fillOpacity: 0.2,
fillColor: '#0080FF'//填充颜色 默认透明度为0.2
},
onEachFeature:function(feature,layer){
console.log(feature)
L.marker(layer.getBounds().getCenter(),{ //获取中心点
icon:L.divIcon({
html:`<label style="color:red">${feature.properties.name}</label>`,
iconSize:50,
className:'my-title'
})
}).addTo(polygonLayer)
}
}).addTo(polygonLayer);
})
}
效果展示
 完整代码
完整代码
<template>
<!-- leaflet 地图容器 -->
<div id="myMap"></div>
</template>
<script setup>
import L from 'leaflet';
import 'leaflet/dist/leaflet.css';
import 'leaflet.pm';
import 'leaflet.pm/dist/leaflet.pm.css';
import {onMounted} from 'vue'
import {inject} from 'vue'
const $axios = inject('axios')
let tdtKey = '242c568d3a7aafcb08f001e4e5437b6f'
let mapObj = null
let paintLayer = null
let polygonLayer = null
const initMap = () => {
//矢量地图
const tiandituMap = L.tileLayer(`http://t0.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
//注记
const tiandituText = L.tileLayer(`http://t0.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
const layers = L.layerGroup([tiandituMap,tiandituText])
mapObj = L.map('myMap',{
center:[39.56,116.20], //初始地图中心
zoom:10, //初始缩放等级
maxZoom:17, //最大缩放等级
minZoom:5, //最小缩放等级
zoomControl:true,//不显示缩放小控件
layers:[layers]
})
//图标图层。
paintLayer = new L.FeatureGroup()
mapObj.addLayer(paintLayer)
//多边形图层
polygonLayer = new L.FeatureGroup()
mapObj.addLayer(polygonLayer)
// //添加PM控件
// mapObj.pm.addControls({
// position:'topleft',
// drawMarker:false,
// })
// //PM语言
// mapObj.pm.setLang('zh');
// //设置通用图形颜色
// // mapObj.pm.setPathOptions({
// // color:'pink',
// // fillColor:'yellow',
// // fillOpacity:0.4
// // })
// mapObj.on('pm:drawstart', e => {
// // workingLayer.on('pm:create', e => {
// console.log('绘制开始')
// console.log(e);
// // });
// });
// mapObj.on('pm:drawend', e => {
// // workingLayer.on('pm:create', e => {
// console.log('绘制结束')
// console.log(e);
// // });
// });
// mapObj.on('pm:create', e => {
// // workingLayer.on('pm:create', e => {
// console.log('创建完成');
// console.log(e);
// // });
// });
// //设置圆的颜色
// let circleOptions = {
// templineStyle: { //实线颜色
// color:'black'
// },
// hintlineStyle: { //辅助线颜色
// color:'yellow'
// },
// pathOptions: { //最后创建完成的颜色
// color: 'orange', //边框颜色
// fillColor: 'green', //填充颜色
// }
// }
// mapObj.pm.enableDraw('Circle',circleOptions)
// //设置多边形的颜色
// let polygonOptions = {
// templineStyle: {
// },
// // the line from the last marker to the mouse cursor
// hintlineStyle: {
// },
// pathOptions: {
// color: 'pink',
// fillColor: 'skyblue',
// }
// }
// mapObj.pm.enableDraw('Polygon',polygonOptions)
}
const paintPolygan = () => {
$axios.get('/JsonData/polygon.json').then(res => {
let geojson = res.data
L.geoJson(geojson, {
pmIgnore: true, //leaflet.pm 忽视该图形
style: {
weight: 2,
opacity: 1,
color: '#0080FF',//边界颜色
fillOpacity: 0.2,
fillColor: '#0080FF'//填充颜色 默认透明度为0.2
},
onEachFeature:function(feature,layer){
L.marker(layer.getBounds().getCenter(),{
icon:L.divIcon({
html:`<label style="color:red">${feature.properties.name}</label>`,
iconSize:50,
className:'my-title'
})
}).addTo(polygonLayer)
}
}).addTo(polygonLayer);
})
}
const paintMarker = () => {
//坐标数组
let markerArrs = [
{
lat: 39.1, //纬度
lng: 116.1, //经度
title: '1'
},
{
lat: 39.6,
lng: 116.6,
title: '2'
}
]
let iconSrc = require('../assets/image/greenIcon.png') //assets下的照片需要用require引入
markerArrs.forEach(item => {
let icon = L.icon({
iconUrl: iconSrc, //图片地址
iconSize: [25,25] //图片大小
})
let marker = L.marker([item.lat,item.lng],{
icon: icon, //图标
title: item.title, //图标名称
})
marker.on('click',(e) => {
// console.log(e)
//设置点击图标高亮显示
//实现方式:遍历图标的图层,现将所有图标设置为旧图标,判断找到当前点击的图标,将点击的图标替换为新图标。
paintLayer.eachLayer(function(layer) {
console.log(layer)
let iconSrc = require("../assets/image/redIcon.png")
let newIcon = L.icon({
//图标地址
iconUrl: iconSrc,
//图标大小
iconSize: [25, 25]
})
layer.setIcon(icon) //旧图标
if (layer.options.title === e.target.options.title) { //通过title找到当前点击的图标
layer.setIcon(newIcon) //替换为新图标
}
}
)
let pop = L.popup().setLatLng([e.latlng.lat, e.latlng.lng]).setContent(`四喜大丸子${e.target.options.title}`) //定义泡泡弹框
pop.addTo(mapObj) //添加泡泡弹框到到地图上
pop.on('remove',()=>{
paintLayer.clearLayers()
paintMarker()
})
})
marker.addTo(paintLayer)
})
}
onMounted(()=>{
initMap()
paintMarker()
paintPolygan()
})
</script>
<style lang="stylus" scoped>
#myMap
z-index 10
width: 100%
height: 100%
</style>