引入CSS样式的三种方式
内联(行内)样式:
写在标签的属性里面,直接使用

内部样式表:
样式写在<style></style>标签之间
外部样式表:
为一个独立的.css文件,需要通过<link href="路径"/>导入以便使用
优先级:(就近原则)内联样式>内部样式表>外部样式表
基础选择器
标签选择器 标签{各种样式}
类选择器 .类名{各种样式}
id选择器 #id号{各种样式}
字体样式(font)
font-weight bold定义粗体字符
100-900(粗细程度)
font-style字体风格 normal默认/italic斜体
font-family字体类型 隶书、楷体等
font-size 字体大小
文本样式
color 设置文本的颜色
line-height 设置文本的行高
text-indent 设置首行文本缩进
text-align 设置元素水平对齐方式
left(左对齐) center(居中) right(右对齐)
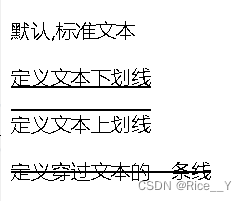
text-decoration 设置文本的装饰
none:默认,标准文本
underline:定义文本下划线
overline:定义文本上划线
line-through:定义穿过文本的一条线
鼠标样式(cursor)
01 default 默认光标 02 help
默认光标 02 help 指示可用的帮助
指示可用的帮助
03 text  指示文档 04 crosshair
指示文档 04 crosshair 鼠标呈现十字状
鼠标呈现十字状
05 wait  等待状态 06 pointer
等待状态 06 pointer 超链接指针
超链接指针
背景样式(background)
background-color 背景颜色
background-image:url(图片路径) 背景图片地址
background-repeat 背景重复方式
no-repeat不重复 repeat-x水平重复 epeat-y垂直重复 repeat默认重复
background-position 背景定位
水平方向:left center right
垂直方向:top center bottom
background-size不能在缩写里设置
背景样式简写background:图片地址,图片重复方式,背景颜色,背景定位
列表样式(list-style)
list-style-type
list-style-image
list-style-position
列表样式简写list-style:列表标记属性,自定义列表标记图片,列表标记定位
CSS伪类
用法: 标签:伪类{}
常用伪类有以下四个:
link(点击访问前) visited(单击访问后) hover 鼠标悬浮其上 active单击未释放
CSS伪类样式设置时按照此顺序
CSS伪元素
用法: 标签::伪元素{}
常用伪元素有以下两个:after(之后),before(之前)

盒子模型
边框(border)
border-top同时设置上边框 border-right同时设置右边框
border-bottom同时设置下边框 border-left同时设置左边框
边框样式(border-style)
none:无边框
solid:实线边框
dashed:虚线边框
dotted:点状边框
double:双线边框
hidden:与none相同,应用于解决边框冲突
边框颜色(border-color)
边框粗细(border-width)
padding内边距(同分上下左右)
box-sizing: content-box(默认)
盒子的实际宽度和高度仅应用于元素内容,不包括内边距和边框
以撑开盒子的方式来调整位置
border-box
盒子的实际高度和宽度包括元素内容、边距和内边距
调整位置不会撑开盒子
margin外边距(分上下左右)
当margin-bottom设置的距离>当前页面margin-bottom时,右侧出现滚动条
但margin-right不会,不会出现左右滚动条
盒子模型有四个方位的属性简写:
【4个】xxxx简写:上 右 下 左(顺时针)
【2个】xxxx简写:上下 左右
【1个】xxxx简写:上下左右
高级选择器
/* 交集选择器
由两个选择器连接构成,选中二者范围的交集,两个选择器之间不能有空格
第一个必须是标签选择器,第二个必须是类选择器或者ID选择器
*/ div.one{}
/* 并集选择器
多个选择器通过逗号连接而成
没有先后顺序
*/ h1,span,em{}
/* 后代选择器
外层的选择器写在前面,内层的选择器写在后面,之间用空格分隔
使用标签选择器、地选择器、类选择器没有先后顺序
*/div span{}
/* 子元素选择器
通过>连接在一起而成
仅作用于子元素
*/div>h1{}
/* 属性选择器
选取带有指定属性的元素
选取带有指定属性和值的元素
*/input[name]{}
标准文档流
块级元素
<h1> - <h6>、<p>、<div>、列表等
•总是在新行上开始,占据一整行
•高度,行高以及外边距和内边距都可控制
•宽度始终是与浏览器宽度一样,与内容无关
•它可以容纳内联元素和其他块元素
行内元素
<span>、<a>、<img>、<strong>等
•和其他元素都在一行上
•高,行高及外边距和内边距部分可改变
•宽度只与内容有关
•行内元素只能容纳文本或者其他行内元素
•不可以设置宽高,其宽度随着内容增加,高度随字体大小而改变,内联元素可以设置外边界,但是外边界不对上下起作用,只能对左右起作用
display属性作用
控制元素的显示和隐藏
块级元素和内联(行内)元素的转变
none:设置元素不会被显示
inline:元素显示为行内元素
block:元素会被显示为块级元素
inline-block:行内块元素
定位流
position 定位属性:static(默认值,没有定位) fixed relative absolute
top:相对自身原来位置向顶部进行偏移
left: 相对自身原来位置向左侧进行偏移
right 相对自身原来位置向右侧进行偏移
bottom: 相对自身原来位置向底部进行偏移
1.fixed 固定定位
(1) 使用了固定定位的元素【会】脱离标准文档流 宽度由文字撑开,原本位置被占领
(2) 基于 【浏览器窗口】进行偏移
(3) 所有定位元素都基于top、left、right、bottom四个方位进行偏移
2.relative 相对定位
(1) 使用了相对定位的元素【不会】脱离标准文档流
(2) 基于自身原来在网页的位置 进行偏移
(3) 所有定位元素都基于top、left、right、bottom四个方位进行偏移
3.absolute 绝对定位
(1) 使用了绝对定位的元素【会】脱离标准文档流
(2) 使用了绝对定位的元素以它最近的一个“已经的行为”的“祖先元素”为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位
(3) 所有定位元素都基于top、left、right、bottom四个方位进行偏移
z-index属性:调整元素定位时重叠层的上下位置,z-index值大的层位于其值小的层上方默认为0
浮动流
float:是css样式中的定位属性,用于设置标签对象的浮动布局。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
left元素向左浮动 right元素向右浮动 none默认值,元素不浮动
clear属性
none:默认值,允许浮动元素出现在两侧
left:在左侧不允许浮动元素
right:在右侧不允许浮动元素
both:在左、右两侧不允许浮动元素
overfloat属性
auto:自适应,如果内容被修剪,则浏览器会显示滚动条来查看超出内容
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看超出内容
hidden:内容会被修剪,并且超出的内容是不可见的
visible:默认值。内容不会被修剪,会呈现在盒子之外
英文单词或数字写在div里时要设置word-break:break-all
补充:
/* 去掉标签默认边框 */
outline: none;
/* 去掉浏览器提供的默认样式 */
-webkit-appearance: none;
/* box-shadow:水平阴影距离 垂直阴影距离 阴影模糊距离 阴影颜色 */
transition: linear 3s width; /*transition:匀速 时间 变化的属性 */
transform: scale(1.2); /*transform:scale(倍数) */