一、跨域是什么?
先来了解一下什么是跨域,才能知道如何解决跨域问题。
跨域:出于浏览器的同源策略限制,使浏览器不能执行其他网站的脚本。同源策略是浏览器对 javascript 施加的安全限制。
所谓同源就是指在同一个域内,就是两个地址具有相同的协议(protocol)、主机(host)和端口号(port)。
例如:
| 网址1 |
网址2 |
是否跨域 |
原因 |
| http://www.gas.com/img/b.png |
http://www.gas.com/doc/a.html |
否 |
协议主机端口号相同 |
| http://www.gas.com |
https://www.gas.com |
是 |
协议不同:http:/https: |
| http://www.gas.com |
http://www.solid.com |
是 |
主域名不同:www/vvv |
| http://www.gas.com |
http://blog.gas.com |
是 |
子域名不同:www/blog |
| http://www.gas.com:3000 |
http://www.gas.com:4000 |
是 |
端口号不同:3000/4000 |
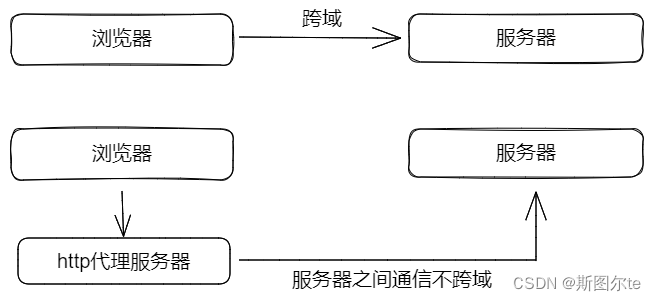
注意:跨域限制访问,其实是浏览器的限制。服务器与服务器之间的通信是没有同源策略限制的。所以可以通过在前端使用 http 代理服务器的方式来解决跨域。
放张图理解一下:

二、创建http代理服务器解决跨域问题
安装 express:
npm i express
安装 http-proxy-middleware
npm i http-proxy-middleware
创建 server.js 文件:
const express = require("express");
const path = require('path');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// 服务器代理,本地访问 http://localhost:3000/api 时,代理访问到 http://10.39.32.163:30018
app.use('/api', createProxyMiddleware({
target: "http://10.39.32.163:30018",
changeOrigin: true,
pathRewrite: { "^/api": "" }
}))
app.listen(3000, ()=>{
console.log("server is running at http://localhost:3000")
})
启动上面 server.js 文件:nodemon server.js。
然后前端就可以访问本地代理服务器,比如一个 get 请求接口地址为:http://localhost:3000/api/books/history,接口将被转发为 http://10.39.32.163:30018/books/history 来获取数据。
跨域请求都会先发送一个 options 请求,也就是预请求,预请求成功后,才会发送真实的请求。
三、如何设置Access-Control-Allow-Origin跨域
// 设置跨域
app.all("*", (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*"); // 允许任意外源访问
res.header("Access-Control-Allow-Headers", "Content-Type"); // 自定义请求首部字段
res.header("Access-Control-Allow-Methods", "*"); // 允许所有请求方法
res.header("Content-Type", "application/json;charset=utf-8"); // 设置数据返回类型为json,字符集为utf8
if(req.method.toLowerCase() === 'options'){
res.send(200); // 让 options 尝试快速结束请求
} else {
next();
}
})