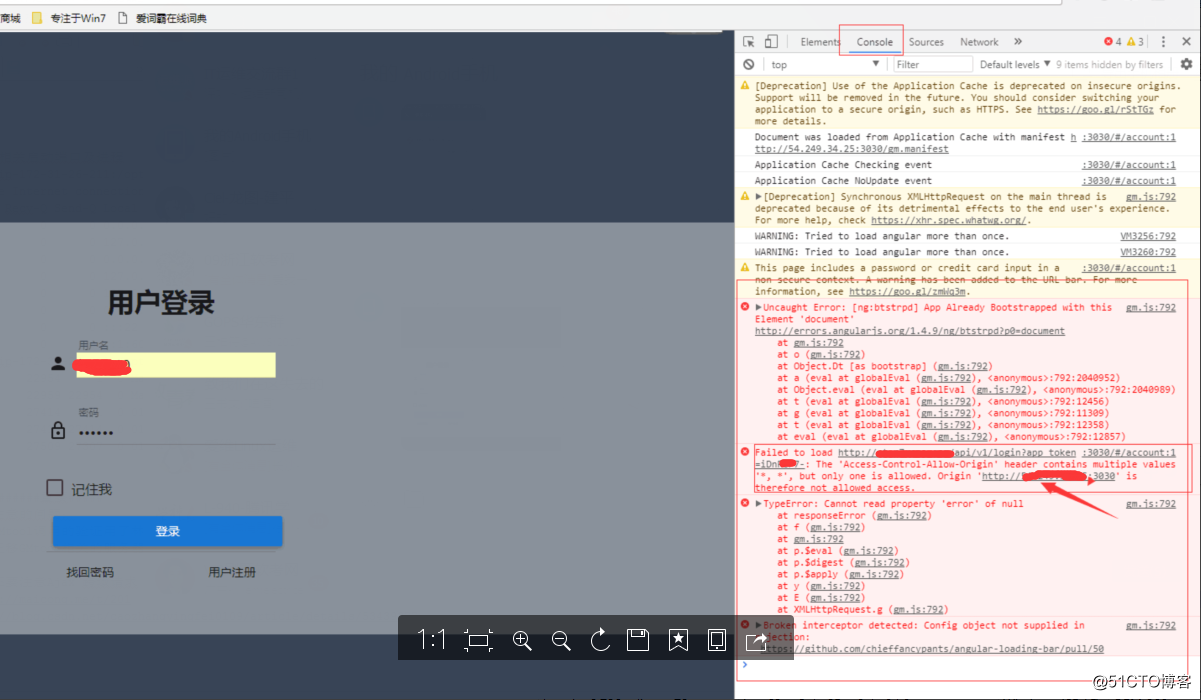
这转移一台GMtool的服务器,结果转移过去后,去登陆账号密码卡在登陆界面上,用google开发者工作查看network时,是卡在一个验证的服务器上,然而可悲的是那台验证上的服务也都做过转移了,那问题就是在那台验证服务器迁移后哪里配置不对导致了不能验证成功。在开发者工具的console上看报错是提示 Access-Control-Allow-Origin 的有关报错。如下:
看图上提示的错误:定位点应该是Cors问题导致,
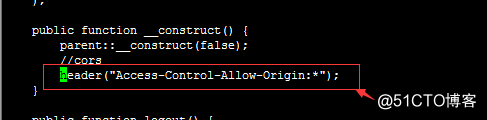
然后去检查代码上有没有有关header('Access-Control-Allow-Origin: *');的设置
在一个Gt.php 文件里查看到这个有关的配置

从上看跨域的问题应该不会发生才对,但是好像没有生效还是有其他问题的
还是一直登陆不上。
接着继续查有关文章
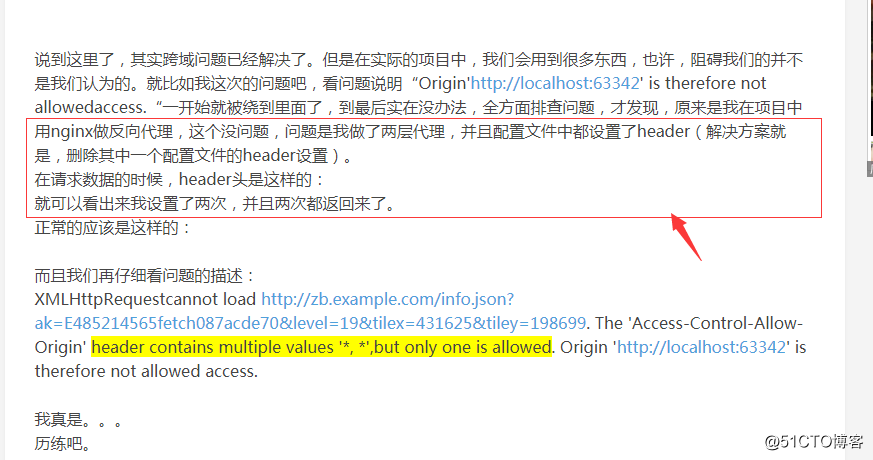
通过文章https://maicong.me/t/201 也在说跨域有关的设置
在文章最后有人提到有两次设置跨域的问题

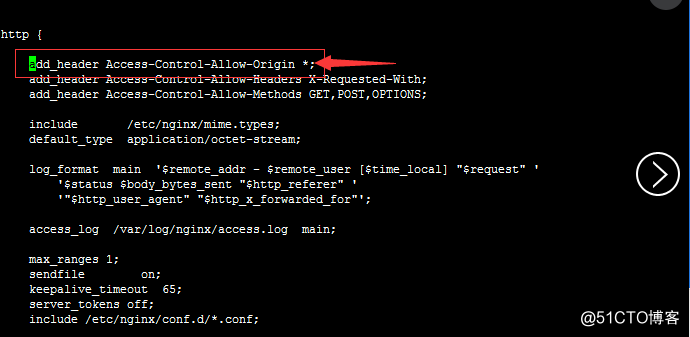
然后就去看自己的php配置文件,nginx等配置文件是否有多的跨域配置内容。结果真的在nginx.confi里看到有add_header Access-Control-Allow-Origin *;

my god !原来两处都设置,那就删除一处吧, 只能注释掉 Gt.php那里, nginx配置里是全局的可能其他服务会用到就不注释了。
注释完毕之后,果然游览器开发者工具的console上不提示跨域问题了。登陆进去也能验证过去了,好家伙,真是这个问题。
搞了2天总算搞定了。
本文转自 holy2009 51CTO博客,原文链接:http://blog.51cto.com/holy2010/2052332
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)