FormPanel和BasicForm详解
我们制作一个Ext.form.FormPanel,然后在里面设置field。顾名思议,FormPanel是Ext.Panel的一个子类,可以对其执行各种Panel操作。实际上,表单的功能是在Ext.form.BasicPanel 中实现的,在获得FormPanel之后,随时都可以使用getForm()方法获得BasicForm对象。我们可以在得到BasicForm上执行“提交表单数据”和“复位表单初始值”等操作。
引入Ext.form.FormPanel的最大好处在于布局,Ext.form.FormPanel继承了Ext.Panel 作为一个Panel,我们可以把Ext.form.FormPanel放到Ext.ViewPort中作为整个页面布局的一部分,同时也可以利用items 指定Ext.form.FormPanel内部子组件。如其他Panel一样,我们可以通过xtype来指定每个子组件的类型。
控件继承图:
基本输入控件Ext.form.Field
Ext.form.Field是所有输入控件的基类,其他的输入控件都是基于Ext.form.Field扩展而来的。Ext.form.Field中定义了输入控件通用的属性和功能函数,这些通用属性和功能函数分为3大类:页页面显示样式、控件参数配置和数据有效校验
页面显示样式:clearcls、cls、fieldClass、foucsclass、itemcls、invalidclass、labstyle等属性,用来定义不同状态下输入框的样式。
控件参数样式:autoCreate、disable、fieldLabel、hideLabel、inputType、labspearator、name、readonly、tabIndex、Value等属性,它们主要用来设置输入控件生产的DOM内容和标签内容,已经是否禁用和是否可读等配置。
数据校验:invalidText、msgText、msgaTarget、validateOnBlur、validateDelay、validateEvet等属性,它们用来设置数据校验的方式以及如何显示错误信息。
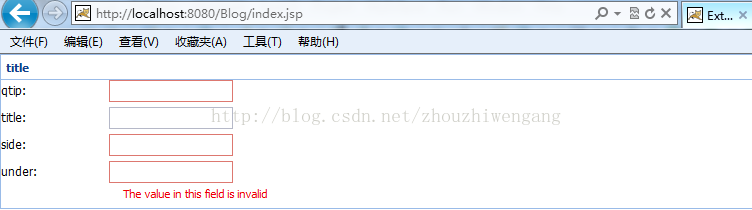
先看看表单输入控件的校验显示。默认情况下,这些输入控件会监听blur事件,如果表单数据校验失败会根据megTarget中设置显示错误信息。通常msgTarget会设置为'qtip',即使用QuickTip显示错误信息,也可以将megTarget设置为title、side、under中的一种,这样错误信息就会以指定的方式显示。因为所有的输入控件都继承自Ext.fom.Field,所以我们可以为任何一个表单的输入控件进行这些设置,改变它们的错误信息显示方式。

相关的代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Extjs 学习系列</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<!--导入相关资源文件 -->
<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
<script type="text/javascript" src="js/ext-base.js"></script>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript" src="js/ext-all-debug.js"></script>
<script>
Ext.onReady(function() {
//错误信息提示方法
Ext.QuickTips.init();
var field1=new Ext.form.Field({
fieldLabel:'qtip',
msgTarget:'qtip'
});
var field2=new Ext.form.Field({
fieldLabel:'title',
msgTarget:'title'
});
var field3=new Ext.form.Field({
fieldLabel:'side',
msgTarget:'side'
});
var field4=new Ext.form.Field({
fieldLabel:'under',
msgTarget:'under'
});
var form=new Ext.form.FormPanel({
title:'title',
items:[field1,field2,field3,field4],
renderTo:'content'
});
field1.markInvalid();
field2.markInvalid();
field3.markInvalid();
field4.markInvalid();
});
</script>
</head>
<body>
<div id='content' class='content'></div>
</body>
</html>
文本输入控件:Ext.form.TextField
Ext.form.TextField直接继承自Ext.form.Field,它是专门用来输入文本数据的输入控件。除了Ext.form.field中提供的通用属性和功能函数外,Ext.form.TextField最常用的特性就是可以检测内部输入数据是否为空、控制输入数据内容的大小及最长最小长度。
多行文本输入控件:Ext.form.TextArea
Ext.form.TextArea也是用来输入文本的输入控件,与Ext.form.TextField的不同之处是i,它可以输入多行文本。除此之外,两者的用法都是相同的。
日期输入控件:Ext.form.DateField
Ext.form.DateField是平时经常用到的时间控件,除了弹出日历选择日期的功能之外,它还支持所有的Ext.formField以及Ext.form.TextField中定义的功能。
时间输入控件:Ext.from.TimeField
Ext.form.TimeField是用来选择时间的输入控件,它可以通过指定一天中的起始时间、结束时间以及时间间隔的方式来为用户提供可选时间。
在线编辑器:Ext.form.HtmlEditor
Ext.form.HtmlEditor是一个简易的编辑器,能对文本进行各项设置。
隐藏域:Ext.form.Hidden
Ext.form.Hidden直接继承自Ext.form.Field,我们可以通过它的setValue()和getValue()函数对它直接赋值和取值操作,但它不会在页面上显示。
下拉输入框:Ext.from.TriggerField
Ext.form.TriggerField是ComboBox、DateField和TimeField的父类,它既可以通过手工输入数据,也可以通过选择输入数据。为了显示下拉选择的功能,我们需要复写它的OnTriggerClick()函数实现弹出窗口。
表单布局
表单默认布局的优点是 简便和无需额外的配置,直接使用默认的布局也能够满足大多数的要求。Form中的标签默认的使用左对齐的方式,一共用left、top、right三个值可以选,我们可以通过labelAlign:‘right’ 使标签左对齐,标签的宽度我们也可以设置i,我们使用labelWidth:60,宽度就是60像素。如果标签的宽度过长的话,文字会自动换行。按钮的位置也可以设置,有left、center、right三种选择,默认的是right(右对齐)。
品行分列布局
我们首先使用layout:‘column’来说明下面使用的是列布局,然后在items指定的每列中使用columnwidth指定每列所占总宽度的百分比。
要注意一点,如果使用分列布局,就不能在表单中直接使用defaultType指定的默认的xtype了。否则会影响布局的结果。每一行也必须手动指定layout:'form',这样才能在每列中正常的显示输入框和对应的标签。
详解ComboBox
参数详解:store:用来为Ext.formComboBox提供数据,原始数据是一个二维数组。
valueField和displayField跟二维数组数据一一对应
emptyText即没有选择任何数据ComboBox显示的数据
triggerAction设置为all,它默认的是query,它会使用autoComplete功能
model设置为local,数据是本地信息
value是ComboBox的默认值
Html的select转换Ext.form.ComboBox的配置属性是:transform