路由router注册
router目录下的 index.js 配合 permission.js 是整套vue前端项目的权限判断核心. index.js 里面的path 配置都是一些不会与权限挂钩的路由,例如: 404、登录页面路径等. permission.js 中的 router.beforeEach 是路由拦截,在访问某个链接之前会进行权限判断,但是如果你注释掉这部分代码,然后再去访问某个路径(假如该路径没有被注入到router中),那么也是不能访问的.

路由拦截是对访问路径的第一道校验,控制着整个前端页面的访问权限,把用户当前登录状态、用户当前登录状态、权限和能访问该项目的路径绑定在一起死死的.
登录的重定向
假设在A页面登录超时,然后重新登录,会自动跳转到上次你退出登录时的页面,这个很银杏,但是对于一些公司项目的要求(每次登录之后要跳到首页),我这里的首页是写到router目录先的index.js文件中.



登录时走的流程
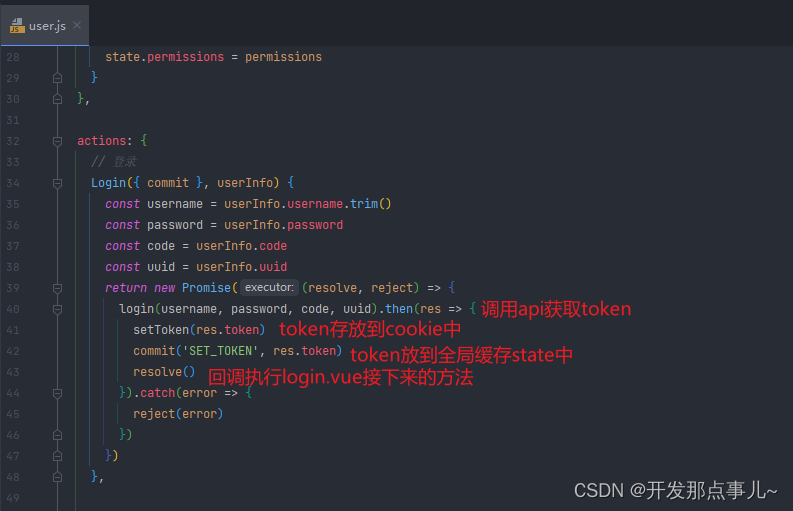
在执行 handleGoLogin() 方法时,会调用state中的自定义方法 Login 来实现登录验证和token值的记录.

在 store-->modules-->user.js中,调用封装好的网络请求方法进行登录验证

注意: 上面这一步操作是在 state 中进行的, vue-element-admin中对各个层级有比较严格的规定,比如缓存层就做记录缓存和取缓存的操作,api层就做接口层的操作,顶级层之间相互调用.
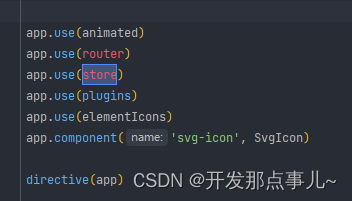
上面的代码你可能有点疑问,为什么 store 可以直接调用 user.js中的 Login() 方法呢.首先 main.js中已经声明并使用了 store .


store 文件中的index.js是默认调用的

到了调用接口 api 这一步,上面说到登录动作是先调用了 store 的Login()方法,先走store而不是直接走api是为了对登录成功后返回的token直接记录到缓存中,不在 api层额外操作缓存.
api的方法封装
.
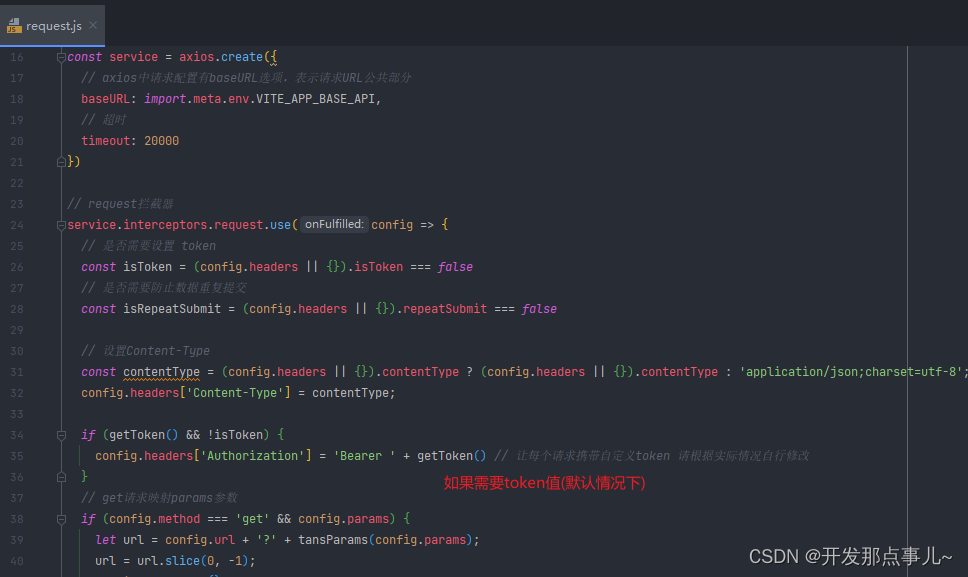
这一层只需要会用就行,重点关注的是已经封装好的 request.js ,因为之后不管什么接口方法都需要用到 request.js ,之后如果对接口入参和出参有调整都需要去修改该文件.


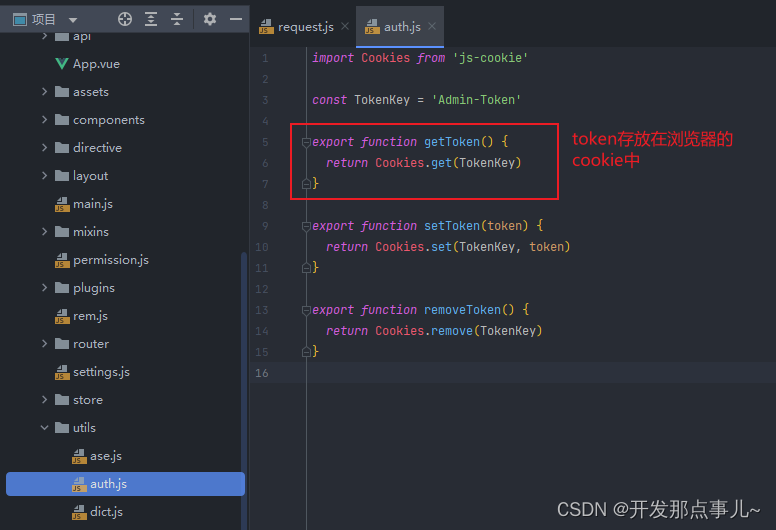
其实 request.js 就是配置一下vue的axios参数,对入参和出参进行判断、封装和处理,对于一些共通错误进行统一抛出,这里有人注意到一个方法: getToken()

直接从浏览器cookie中去token值(有取就有存,存当然是在登录成功之后的处理)
登录成功时处理
回到一开始的登录页login.vue以及对应的store中的modules模块==>user.js :

login.vue

登录成功之后,就会有一个新的url,所以会再走一遍 permission.js的路由拦截:

其中非常关键的一步就会执行了:


拿到token,就会去获取该用户权限信息,根据权限信息生成动态路由,最后通过 addRouters方法注册路由 rewriteRoutes

前端权限控制粒度

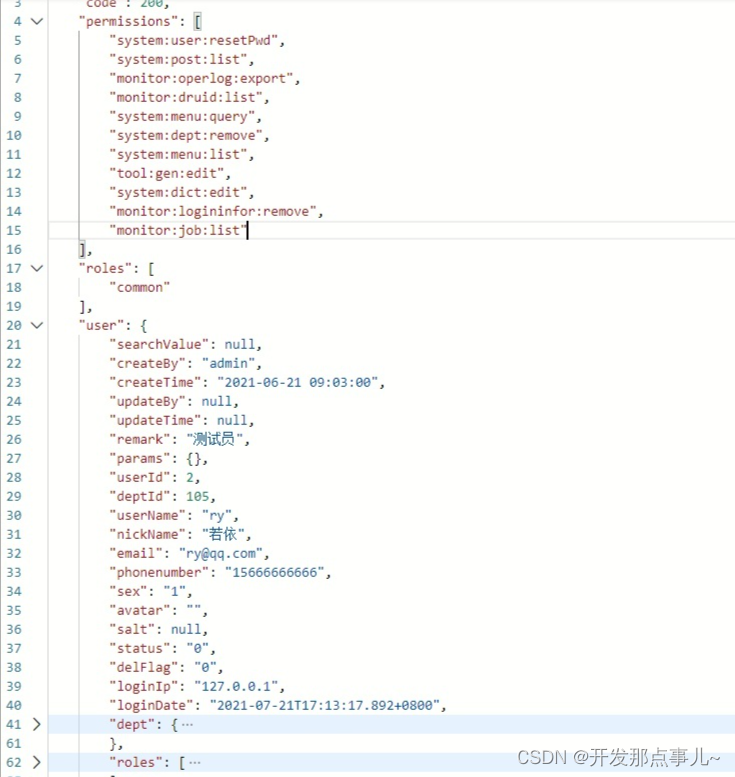
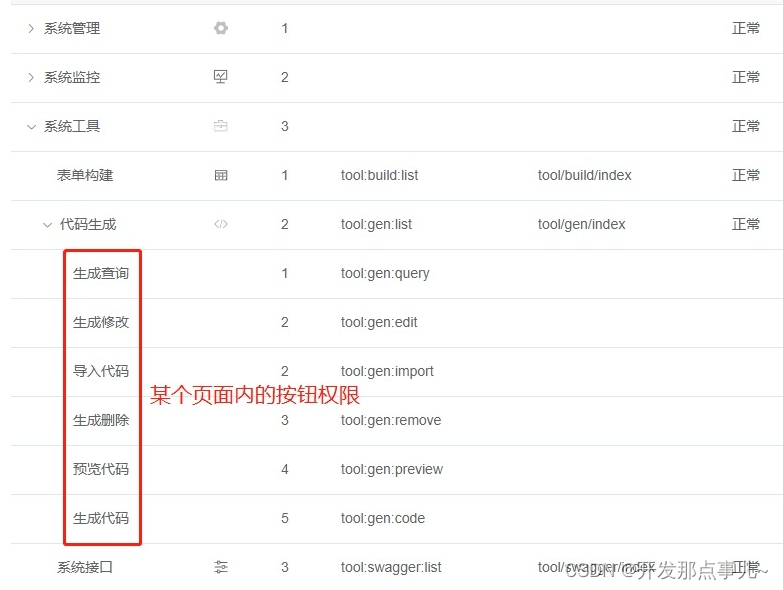
user对象无非就是包含了部门 dept和角色roles信息,但有个permissions: 就拿system:user:resetPwd 来说,system代表一级路由的关键词(也就是路由地址),user是二级路由的关键词,resetPwd是对这个页面中某些操作的描述关键词:


这套权限控制前端是否有按钮粒度级别的程度,把握的死死的,前端根据 permissions控制的,随便拉一个代码:

有个自定义方法 hasPerm ,看一下 hasPerm.js :

权限数据解析
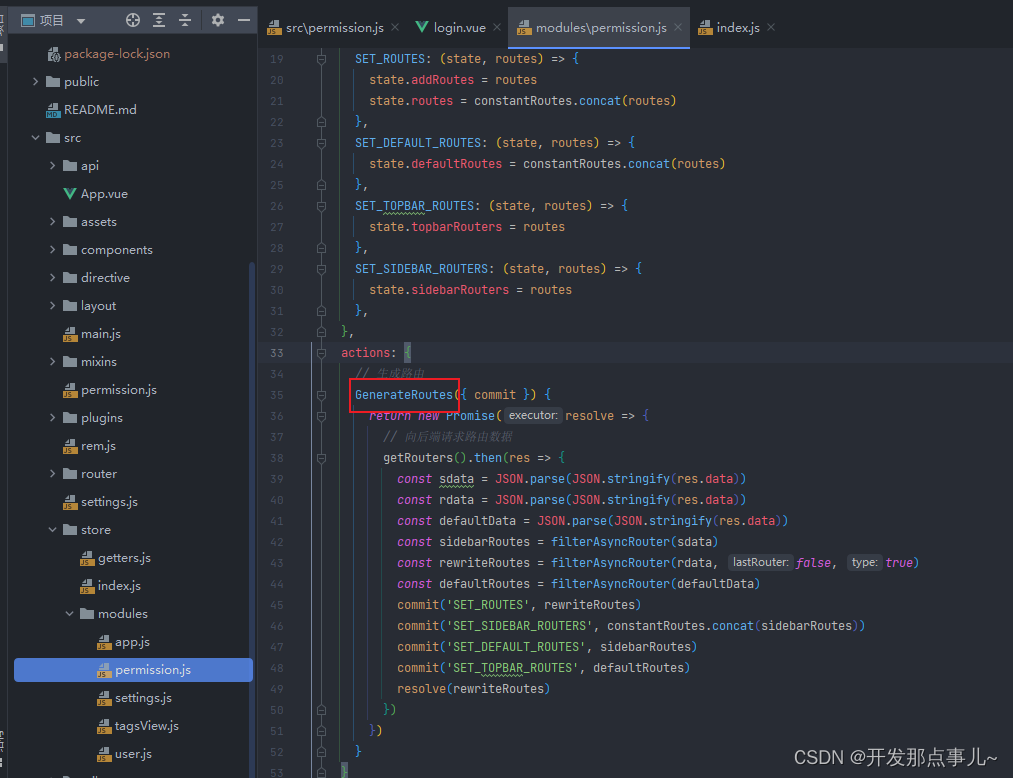
看生成动态路由的部分:

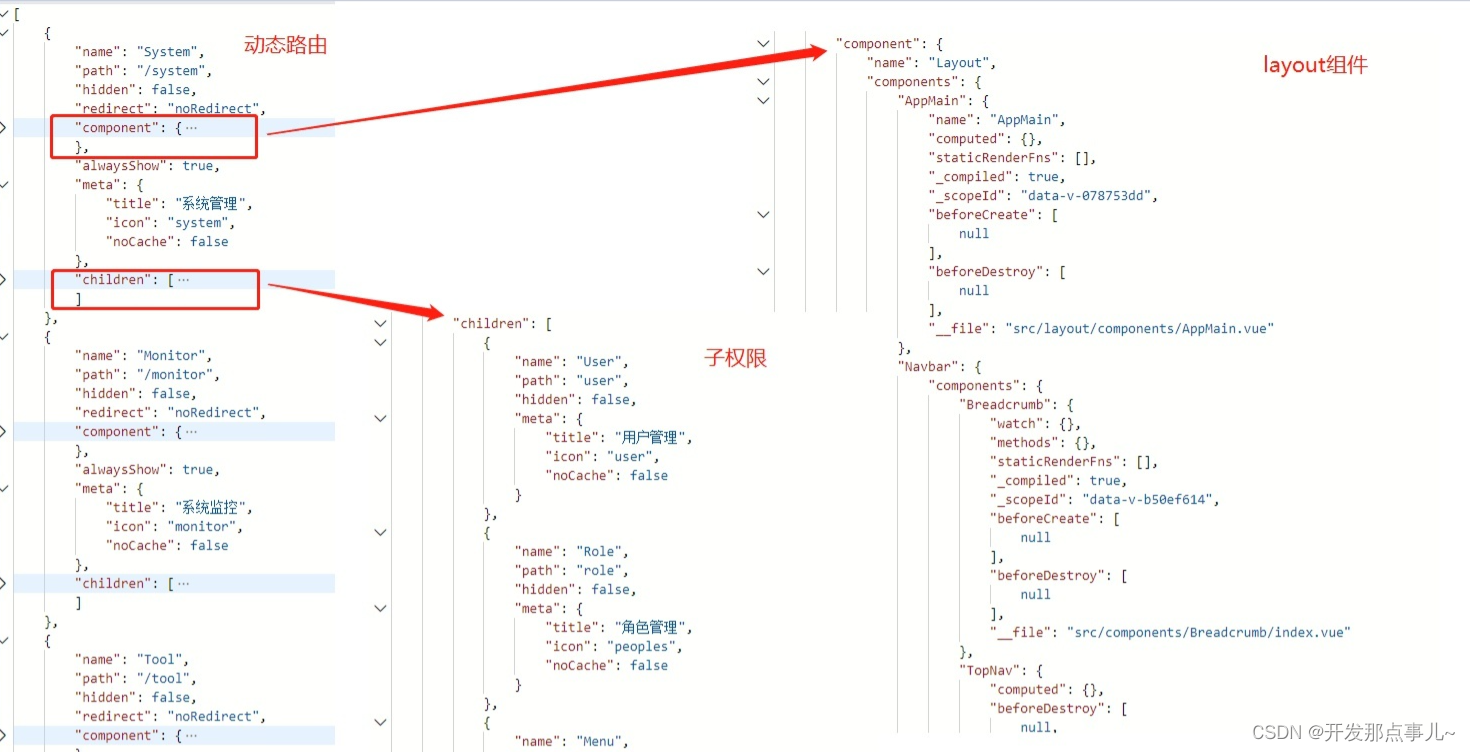
看一下这个路由内部是个什么东西:

其他都还好理解,这个component怎么会是这么多年内容:

可以看到如果入参component那么会被替换成一个Layout组件,这个组件来自 :
import Layout from '@/layout/index' ,是决定整个前端布局的页面组件


前端打包
框架里面有三个配置文件
(1) .env.development
(2) .env.staging
(3) .env.production
打包的时候 package.json 会根据指令不同加载对应的配置文件:

其中一个变量 VUE_APP_BASE_API, 会自动拼接到服务器访问地址上去,比如: http://[你的服务器ip+端口号]/prod-api ; http://[你的服务器ip+端口号]/stage-api/ ; nginx的配置就是围绕他做展开,可以不动,改一些文本信息就行了.
/store/modules/permission.js
这个文件里有一段代码:
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return (resolve) => require([`@/views/${view}`], resolve)
} else {
// 使用 import 实现生产环境的路由懒加载
return () => import(`@/views/${view}`)
}
}
这里的return () => import(`@/views/${view}`)要根据你打包环境的webpack版本改成对应的语法,在webpack4中动态import不支持变量方式,所以统一改成 return (resolve) => require([`@/views/${view}`], resolve)一种方式就行了.
/router/index.js
动态路由中有一段代码:
export default new Router({
mode: 'history', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
mode:'history'建议改成 mode: 'hash',不然服务器部署后登录失效重定向会404,而且hash模式不会有#这种比较碍眼的url地址.
nginx
部署的核心,静态资源直接放在nginx下运行,服务也用nginx反向代理到其他端口或者其他服务器ip
首先是静态资源文件,你可以把打包好的vue文件放到某个目录下,比如/home/project/stage/,那么你在nginx中可以这么配置(toolsweb是vue项目名,默认是你打包时候设置的outputDir名字):
# 通过80端口访问静态资源
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/project/stage/toolsweb;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 这里的stage-api就是.env文件中设置的,打包的时候自动打进去,所以可以根据这个后缀重定向到新地址
location /stage-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8180/tools-back/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
你可能会有疑问,在想传统项目的api地址可以是直接url替换,能不能也做成这样,答案当然是可以的,直接在.env文件中把
VUE_APP_BASE_API改成 'http://[你的ip:端口]/tools-back' 就行了,这样就不需要配置nginx环境,而且这样有时候根据实际需要直接连接测试和正式api地址测试(虽然不建议)。第一种方式优雅点,不用在项目代码里关注服务器地址问题,看你喜好.