上一节,实现了把一个 prop 从父组件 Board “传递”给了子组件 Square。
在 React 应用中,数据通过 props 的传递,从父组件流向子组件。(这点跟 vue 是一样的)
然后,跟着教程给组件添加交互功能。
给组件添加交互功能
修改 Square.js文件,给按钮添加 onClick事件。
通常我会用箭头函数来进行事件处理,因为有时候函数中 this 会造成一些困扰。
import React from 'react'
import '../assets/css/Square.css'
class Square extends React.Component {
render () {
return (
<button className="square" onClick={() => alert('click')}>
{this.props.value}
</button>
)
}
}
export default Square
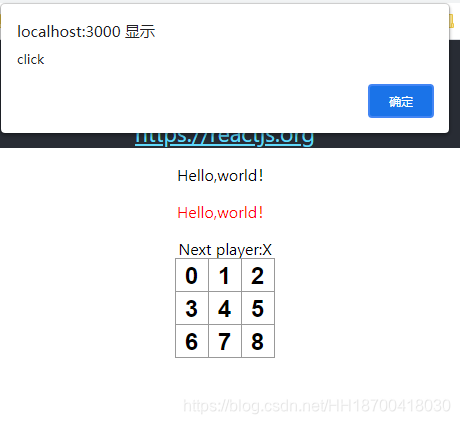
点击格子,会触发click事件,如下图所示:

接下来,来应用一下 this.state 和 this.setState。
在 React 组件的构造函数中设置 this.state 来初始化 state。
this.state 应该被视为一个组件的私有属性。所以,就在 this.state 中存储每个方格的值,并且通过 onClick 事件在方格被点击的时候,修改这个值。
在 JavaScript class 中,每次定义其子类的构造函数时,都需要调用 super 方法。因此,在所有含有构造函数的的 React 组件中,构造函数必须以 super(props) 开头。
import React from 'react'
import '../assets/css/Square.css'
class Square extends React.Component {
constructor(props) {
super(props);
this.state = {
value: null
};
}
render () {
return (
<button className="square" onClick={() => this.setState({ value: 'X' })}>
{this.state.value}
</button>
)
}
}
export default Square
在 Square 的 render 方法中,button 的 onClick 事件中调用 this.setState,可以实现在每次 button 被点击的时候通知 React 重新渲染 Square 组件。
每次在组件中调用 setState 时,React 都会自动更新其子组件。
效果如下图所示:
