
<!--
* @Description: 视频监控 页面
* @Author: mhf
* @Date: 2023-08-15 13:26:33
-->
<template>
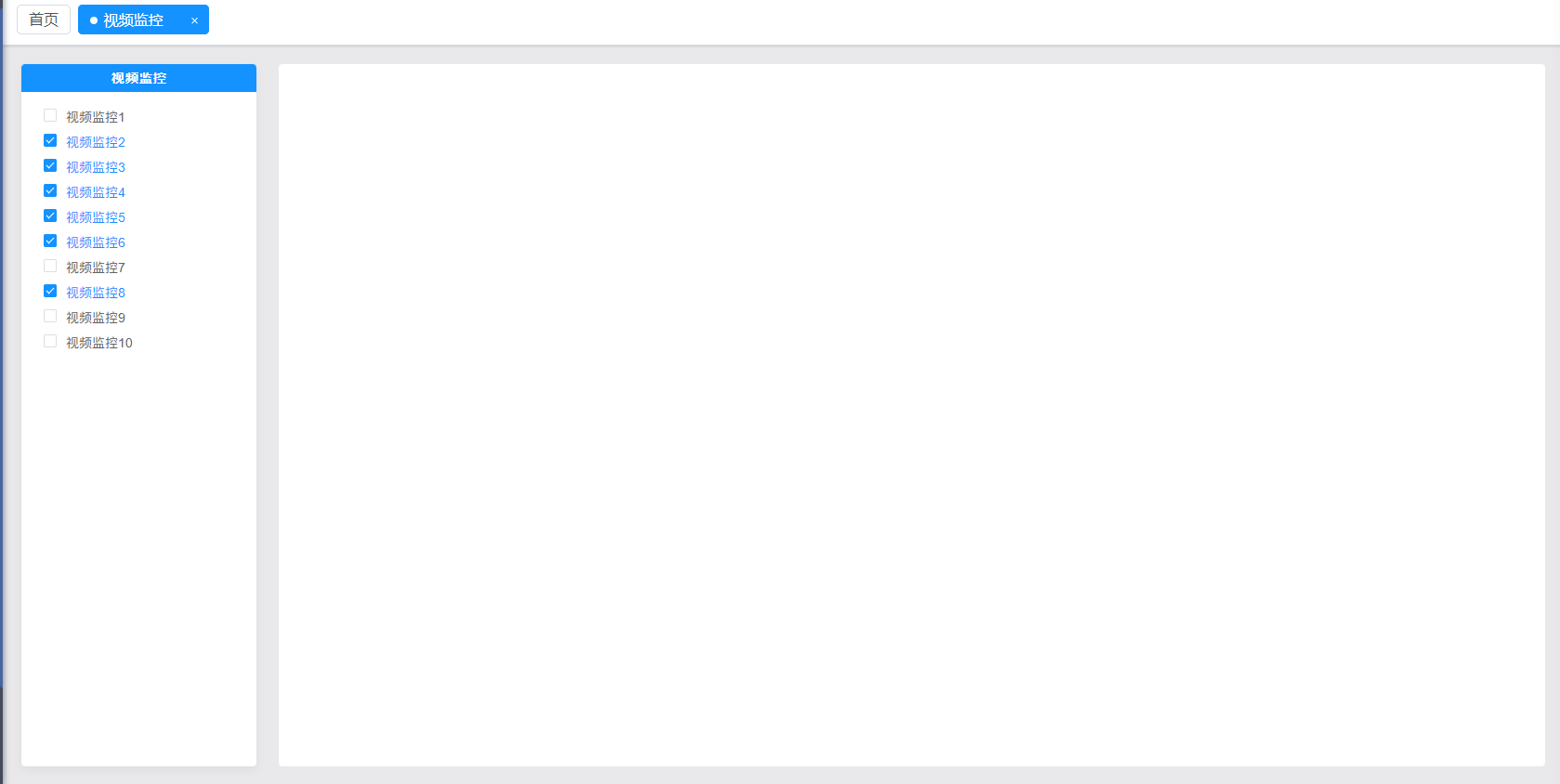
<div class="videoSurveillance">
<el-row :gutter="24">
<el-col :span="4">
<div class="videoSurveillance-left">
<div class="videoSurveillance-left-header">视频监控</div>
<div class="videoSurveillance-left-check">
<el-checkbox-group
v-model="checkedArr"
@change="handleCheckedChange"
>
<el-checkbox
v-for="(item, index) in sourceArr"
:label="item.name"
:key="index"
>
<el-tooltip
overflow
class="item"
effect="dark"
:content="item.name"
placement="right"
>
<div class="check-name">
{{ item.name }}
</div>
</el-tooltip>
</el-checkbox>
</el-checkbox-group>
</div>
</div>
</el-col>
<el-col :span="20">
<div class="videoSurveillance-right">
<div class="sourceBox"></div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "videoSurveillance",
components: {},
props: {},
data() {
return {
sourceArr: [
{
name: "视频监控1",
source: "",
},
{
name: "视频监控2",
source: "",
},
{
name: "视频监控3",
source: "",
},
{
name: "视频监控4",
source: "",
},
{
name: "视频监控5",
source: "",
},
{
name: "视频监控6",
source: "",
},
{
name: "视频监控7",
source: "",
},
{
name: "视频监控8",
source: "",
},
{
name: "视频监控9",
source: "",
},
{
name: "视频监控10",
source: "",
},
],
checkedArr: [],
maxChecked: 7,
};
},
methods: {
handleCheckedChange(e) {
if (e.length > this.maxChecked) {
this.$message.warning(`最多只能选择${this.maxChecked - 1}个视频监控`);
this.checkedArr = e.slice(e.length - this.maxChecked);
}
if (e.length === this.maxChecked && this.checkedArr.length === this.maxChecked) {
this.$nextTick(() => {
this.checkedArr = e.filter(item => item !== this.checkedArr[0]);
});
}
},
},
created() {},
mounted() {},
};
</script>
<style lang="scss" scoped>
.videoSurveillance {
background-color: #e9e9eb;
width: 100%;
&-left,
&-right {
height: calc(100vh - 132px - 2 * 20px) !important;
background: #ffffff;
border-radius: 4px;
}
&-left {
box-shadow: 0 4px 10px 0 #dddddd;
&-header {
height: 30px;
background: #1492ff;
border-radius: 4px 4px 0 0;
font-size: 14px;
font-family: MicrosoftYaHei-Bold, MicrosoftYaHei;
font-weight: bold;
color: #ffffff;
line-height: 30px;
letter-spacing: 1px;
text-align: center;
}
&-check {
height: calc(100% - 30px);
padding: 10px 24px 20px;
/*overflow-y: auto;*/
.check-name {
width: 190px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
}
&-right {
.sourceBox {
}
}
}
::v-deep .el-checkbox-group {
display: flex;
flex-direction: column;
}
::v-deep .el-checkbox {
margin-top: 8px;
display: flex;
}
</style>