下面的webpack是4.14.0版本的(当时我学的,更新太快了,现在5.10.0了),你学习的时候,用的是最新的,就不要往下看啦,官方文档已经更新教程了
这是我看5.10.0教程后,简单搭建的打包demo,可以参考。或者你也自己去官网看文档搭建webpack5.10.0
webpack5.10.0-demo
之前写的有些零散,现在一步步再重新写.记住: 如果你步骤对,但是始终没成功, 那么请不要烦心, 因为webpack版本4以上, 语义更加严格,命令有一些已经发生改变了,所以并不是你的问题!
一.确保已经安装了nodeJS之后.
二. 创建webpack-demo,我的是f盘下的,

2.然后进入这个文件夹:

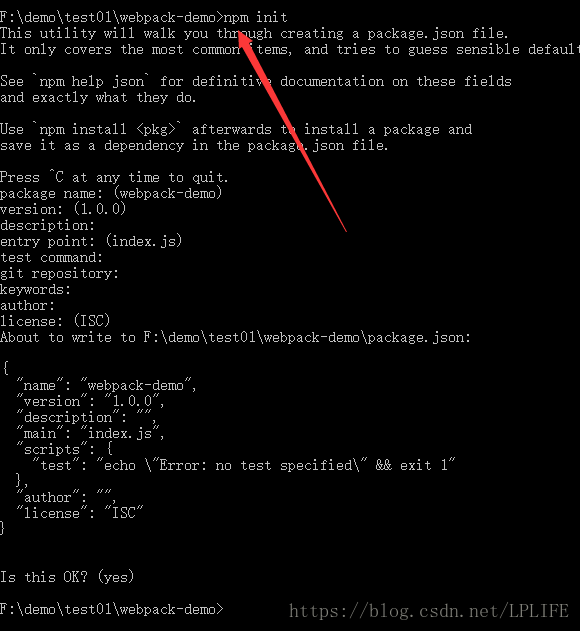
3.进行初始化,一路都是选择默认(回车就可以):

查看初始化后的文件夹,里面只有一个json文件:

4. 接下来装webpack
npm install webpack --save-dev

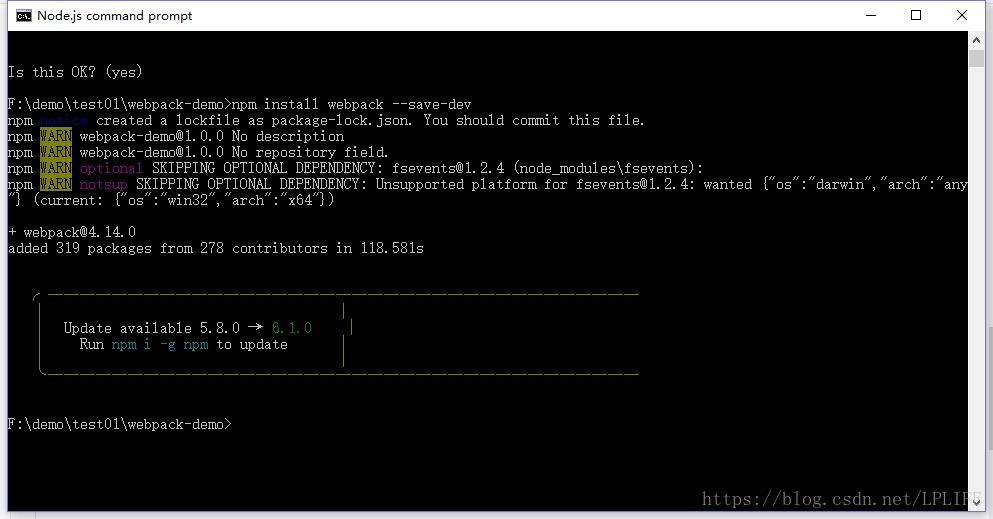
安装完成:

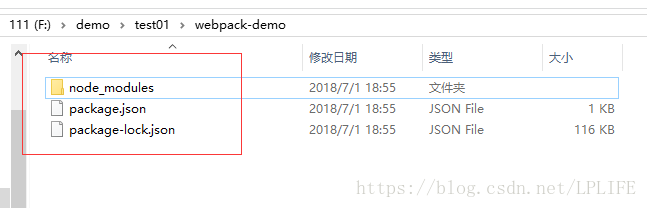
查看项目下,发现已经:

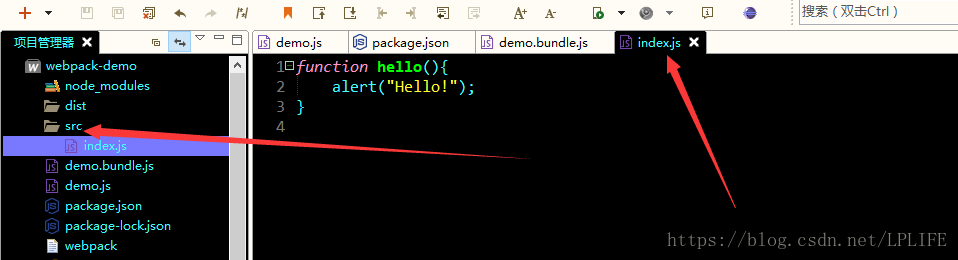
5.然后用编译器打开当前项目,我的是HBuilder,如下图:

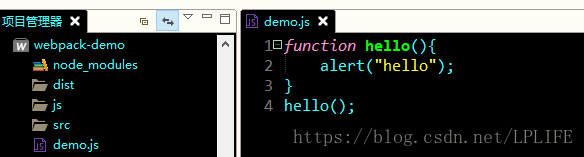
在这个文件下创建一个demo.js文件,并创建一个函数.

6.然后我们尝试进行打包,回到命令框
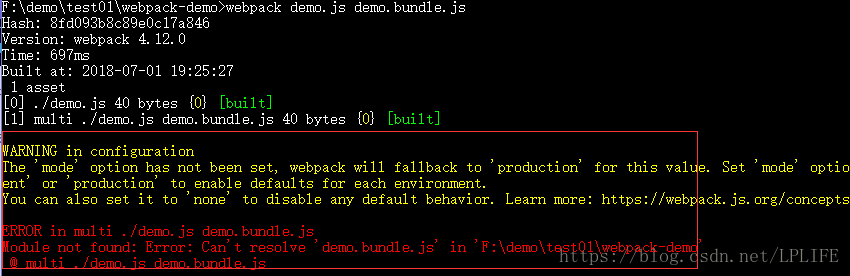
原本输入了 webpack demo.js demo.bundle.js,然后报错了

这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了
如下查询版本号:

那应该如何解决?
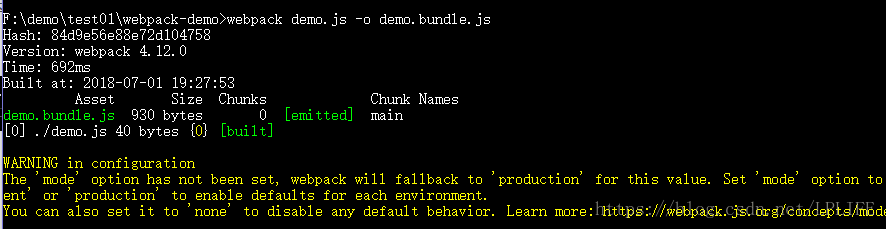
更换打包命令为: webpack demo.js -o demo.bundle.js
其中 demo.dundle.js是打包后生成的文件的文件名

其中的一些参数值:
Version:webpack版本
time:这次打包所花费的时间
列表信息
Asset:打包这次生成的文件
Size:这次生成文件的大小
Chunks:这次打包的分块
chunk Names:这次打包的名称
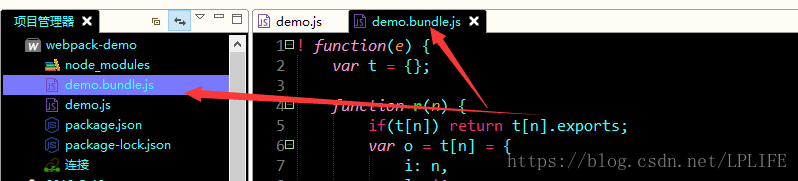
接下来查看以下项目:

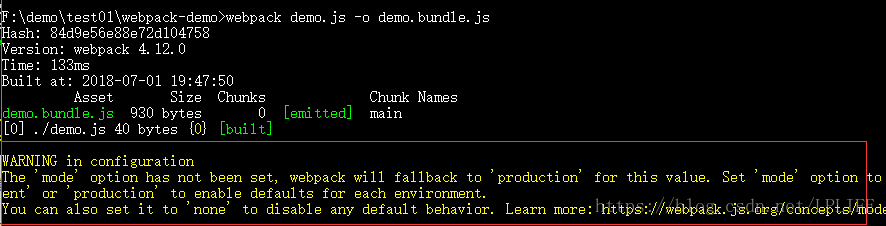
可以看到demo.js已经被打包为了demo.bundle.js文件,但是,这个并没有打包成功! 因为打包的时候没有出现红色的error了,但是还有黄色的警告.如下图.

黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,无这三个状态
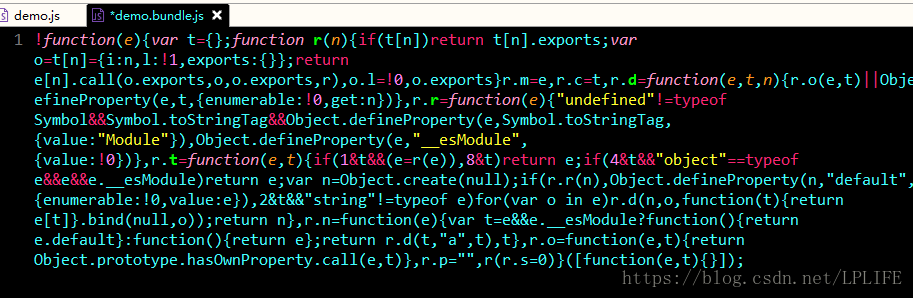
以及打开我们生成的文件,代码如下:

可以看到末尾并没有生成我们所打包的demo.js的信息.
黄色部分的警告的意思是,没有设置模式,有开发模式和生产模式两种,接下来,找到package.json.添加上"dev"和"build"这两个信息以及他们的值.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode deveplopment",
"build": "webpack --mode production"
},
先了解两个命令:
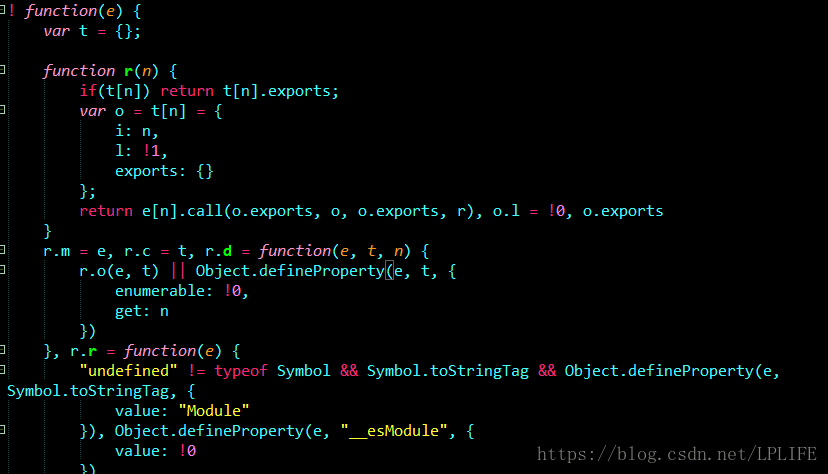
npm run dev (开发环境输出的demo.js没有压缩),也就是这个形式的,如下图,这是平时我们写代码的形式:

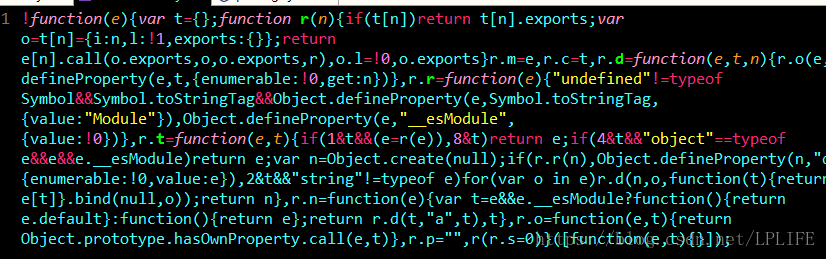
npm run build (生产模式输出的demo.js压缩过) ,如下图:

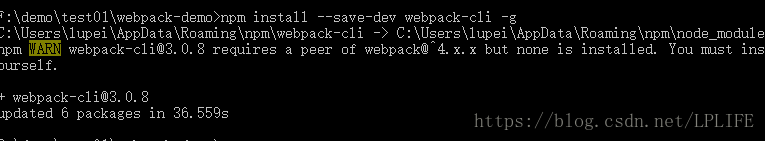
7.全局安装webpack-cli
npm install --save-dev webpack-cli -g

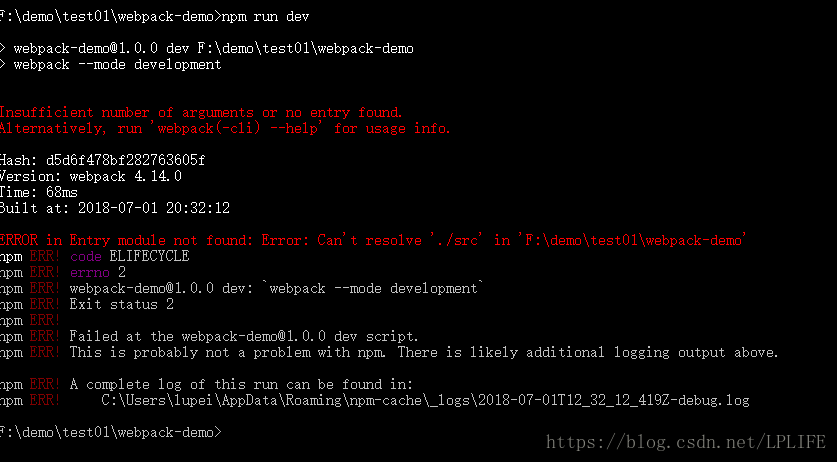
8. 安装完成后, 输入命令 npm run dev

看到这么多错误貌似有点头疼啊!
原因是,你输入命令 npm run dev 的时候,会默认打包src文件夹下的index.js文件,打包完成后是main.js文件(放在dist),你有没有发现我们一开始安装webpack的时候并没有这个文件生成,所以更别提什么index.js文件了,所以这些我们需要手动创建
我们先创建src文件.还有一个dist文件,存放默认的打包生成的文件, 然后在src里再创建index.js文件

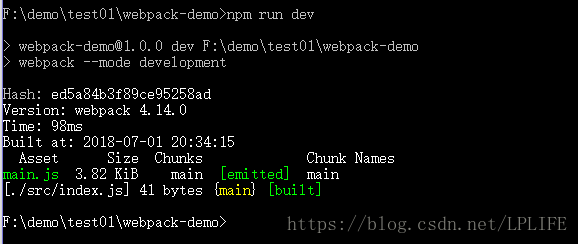
9.接下来,输入命令 webpack-demo,有些人奇怪,版本号怎么变了成4.14.0了,不好意思,我中途更新了,但是不要紧.

然后看项目

这个main.js文件就是执行npm run dev 后,默认把我们创建的index.js打包成了main.js,然后放在dist文件夹里了
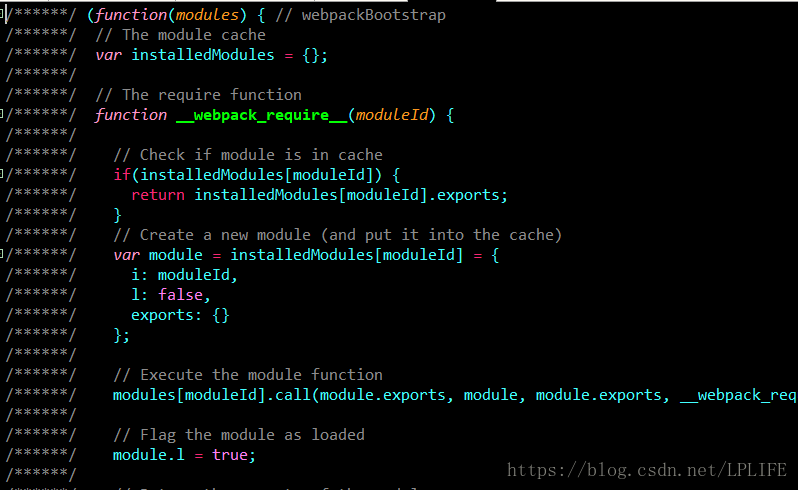
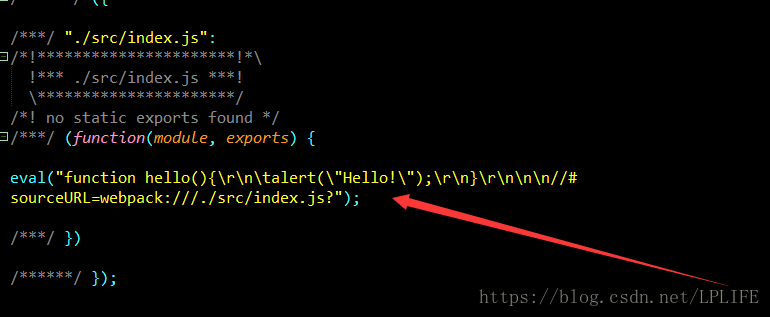
我们看一下main.js文件,很多都是打包后给生成的代码.

然后去末尾看一下我们写的index.js被被放进去没有,从下图的代码可以看到已经包含进去了,说明我们打包成功了,为什么要做这一步呢,那当然是测试到底能不能进行打包了.

10.到这一步了,打包demo.js(不是默认的文件的时候), 黄色警告还是出现!那么应该怎么解决呢?那就是webpack的版本问题,命令不同了
应该使用如下命令进行打包:
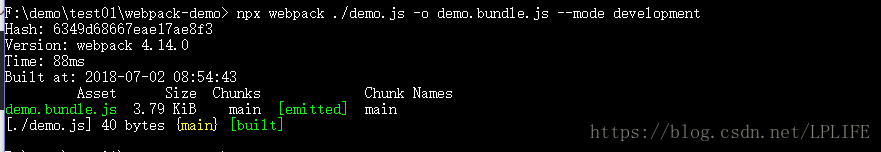
npx webpack ./demo.js -o demo.bundle.js --mode development

很神奇吧? 黄色警告没有了!!
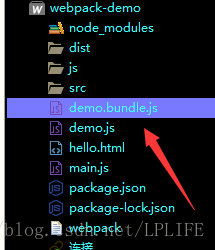
查看项目,可以看到已经正确打包了:

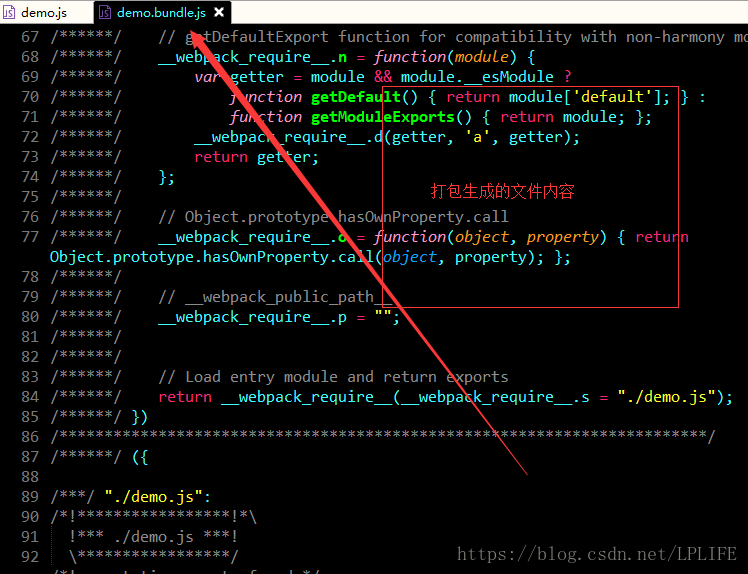
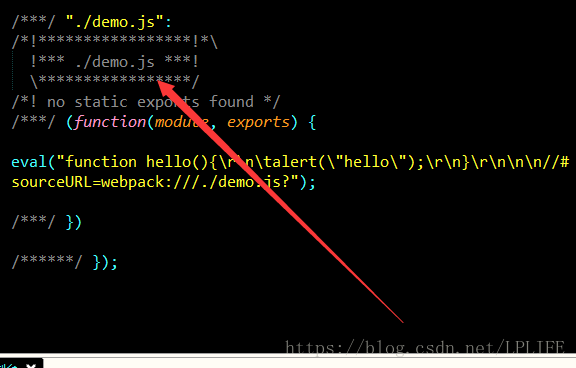
查看文件内容:

我们的代码,已经被打包在末尾:

这样,我们简单的配置就已经完成了!
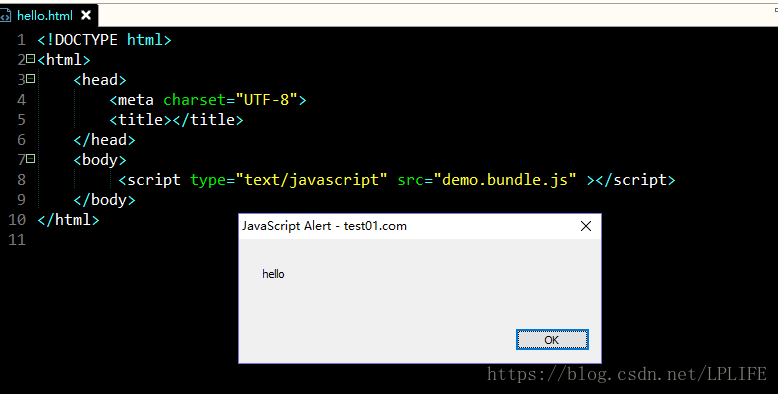
然后我们尝试用一下已经打包好的文件,新建hello.html

可以看到已经成功打包了!!
如果你在学习webpack的时候,出现各种问题,更多时候是因为版本的问题,并不是你的问题, 不要灰心. webpack 4语法相对来说比较严格了,根据版本去寻找解决问题的方法才更容易快速地解决问题.不过上述写的东西只是webpack的冰山一角...........
webpack的一些相关命令
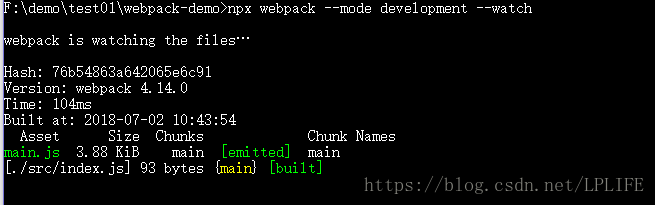
如果我们更改我们写的代码的时候,就需要重新进行打包,那就是更改一次又手动进行打包一次,那是很麻烦的,所以我们可以使用如下命令监听这个事件,源文件一更新,就会进行自动打包.一开始watch时关闭地,我需要将它打开.
npx webpack --mode development --watch
注意: 这个命令只是单纯监听了默认的打包路径,也就是能监听到src下index.js的变化,也能够随将变化时进行保存刷新后其自动打包,但是,并不能监听到demo.js. 还有就是你的执行这个命令的时候,它必需属于一直监听的状态, 如果被停止了,那监听状态也停止.