现在您可使用通过 Vultr 市场提供的一键式应用在 Vultr 架构中轻松部署 Docker 版本的 ONLYOFFICE 文档。

一键式应用是什么
一键式应用是一个包含所有必要预配置组件的镜像,可用于便捷地在运行有 Ubuntu OS 的 Vultr 服务器上部署 ONLYOFFICE:
-
Docker 服务,
-
ONLYOFFICE 文档。
在启动了 ONLYOFFICE 文档实例后,您就可将 ONLYOFFICE 文档与云存储平台进行集成,如:Alfresco、Confluence、Liferay、Nextcloud、ownCloud、Seafile、Moodle、WordPress 等。
第 1 步,创建 Vultr 实例
登录 Vultr 账户并点击部署实例按钮,或使用“+”图标并选择部署新的服务器选项。
如有需要,您可在选择服务器部分中选择合适的服务器类型:High Frequency、Cloud Compute、Bare Metal 或 Dedicated Cloud。
您还可在服务器位置部分选择最接近您的地点:美洲、欧洲、澳洲、亚洲。
在服务器类型中,可切换至 Marketplace Apps 标签页。ONLYOFFICE 文档位于 Business 类别中,您可点击选择。如果您在详情页中启动了实例,那么将会自动选择 ONLYOFFICE 文档应用。
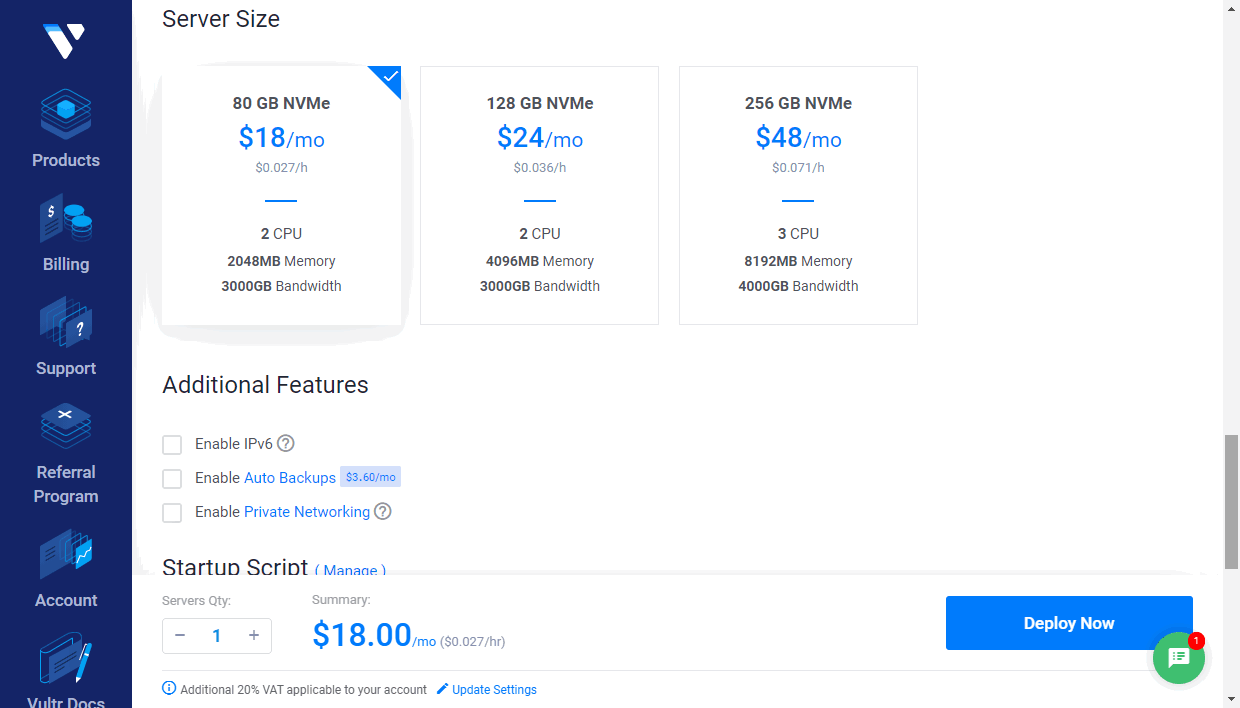
在服务器大小部分,您可以对服务器的大小进行选择,或是使用默认值。根据所选服务器位置的不同,可用的选项也可能会有所不同。

当然您也可以选择性地设置一些额外功能:启用 IPv6 网络功能、自动备份、DDoS 保护(此选项仅对部分位置可用)或私密网络。
可在 SSH Keys 部分中添加公共 SSH 密钥,便于使用 SSH 密钥(而不是密码)来连接服务器。如果您之前在 Vultr 账户中添加了 SSH 公钥,则其将在此处显示。您可选择必要的公钥或添加新的密钥。私钥必须存储在您的本地机器上。如需了解如何创建 SSH 密钥对,以及如何将公钥添加至实例中,可参考 Vultr 文档。
如有必要,可指定服务器主机名以及标签。
点击立即部署按钮。
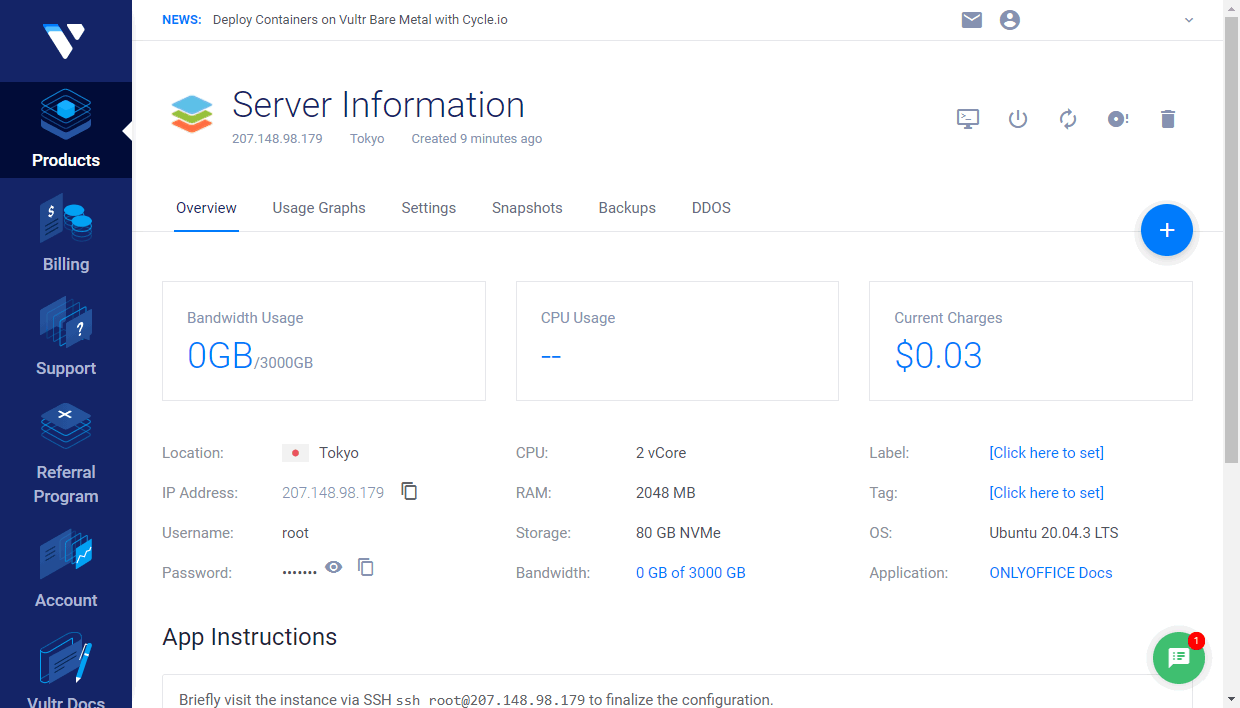
最新创建的实例将在 Vultr 产品页面展示。等待实例安装完成。在将其状态变更为“运行中”时,点击服务器名称或使用服务器详情选项来打开服务器信息页。
点击相当图标以复制服务器 IP 地址。
您可在服务器信息页中找到访问实例所需的 root 密码。

第 2 步,通过 SSH 连接服务器以完成配置
使用 OpenSSH 等 SSH 客户端。在终端中输入 ssh root@your_instance_ip并输入 yes 以继续连接服务器。
onlyoffice-document-server Docker 容器将自动启动。
如需了解本方案的功能,您可启用测试示例,并上传本地文件进行测试。为此您可执行以下命令:
sudo docker exec $(sudo docker ps -q) sudo supervisorctl start ds:example
将示例添加至自动启动:
sudo docker exec $(sudo docker ps -q) sudo sed 's,autostart=false,autostart=true,' -i /etc/supervisor/conf.d/ds-example.conf
第 3 步,通过网页浏览器访问 ONLYOFFICE 文档
在示例启动后,可在网页浏览器地址栏中输入 http:// + <your instance IP address> 并点击前往测试示例按钮。

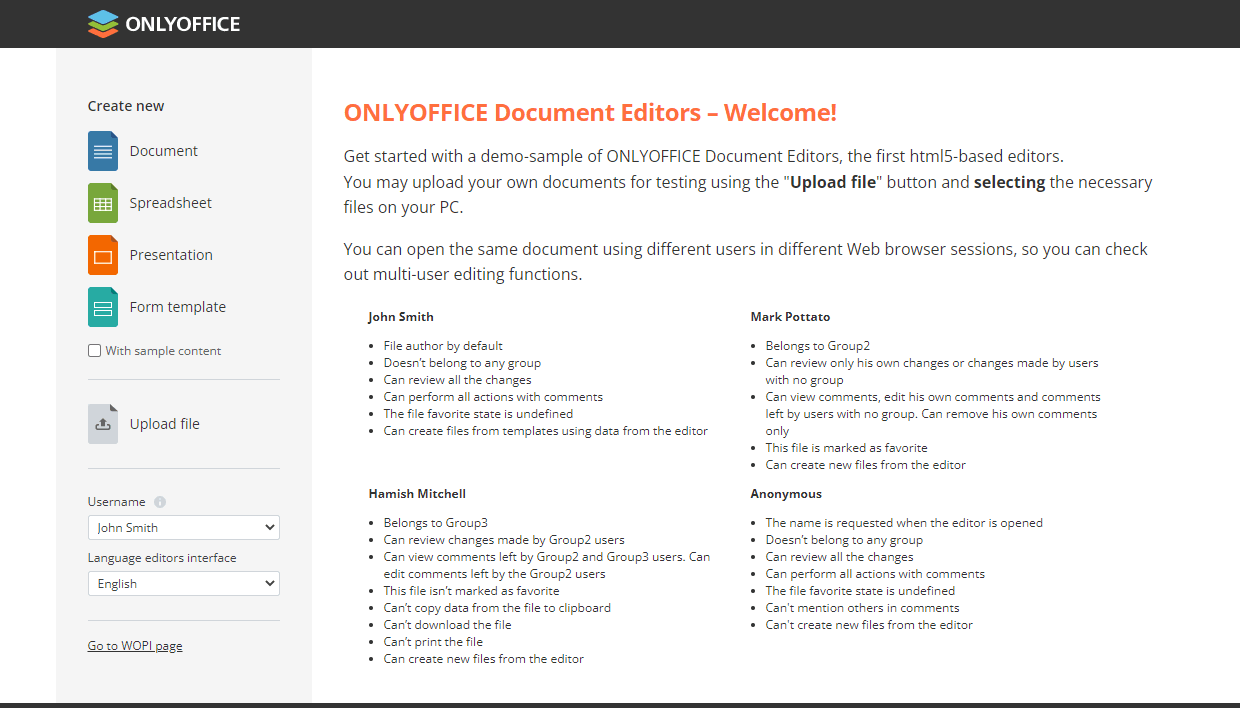
此时将打开 ONLYOFFICE 文档示例页。在这里,您可:
- 使用上传文件选项上传存储于 PC 上的文件。
- 使用新建 -> 文档、电子表格、演示文稿或表单模板选项来新建空白文本文档、电子表格、演示文稿或表单模板。如果您想创建包含示例内容的文件,可首先勾选带示例内容方框。
上传或创建的文件将在新的浏览器标签页中打开,其中还将包含相应的 ONLYOFFICE 在线编辑器,这样您就可对编辑功能进行测试了。
文件还会出现在文档社区版示例页的您的文档列表中。
如果您想查看协同编辑功能,可在用户名列表中选择另一测试用户,然后在您的文档列表中点击相同的文档以在新的浏览器标签页中将其打开。
相关文章
ONLYOFFICE 文档 v7.3 现已发布
开发人员 ONLYOFFICE 文档 v7.3:API 与文档生成器更新
使用 ONLYOFFICE 转换 API 构建在线文档转换器