1、小程序有几个文件
- WXML:是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构;
- WXSS: 用于描述 WXML 的组件样式;
- js: 逻辑处理;
- json:小程序页面配置。
2、微信小程序与 H5 的区别
- 运行环境:小程序的运行环境是微信客户端,H5 是浏览器。
- 开发成本:小程序只在微信中运行,所以不用再去顾虑浏览器兼容性;H5 需要考虑。
- 用户体验:小程序依然基于 APP 端去实现,在使用时更流畅。
- 权限获取:小程序相比于 H5 能获得更多的系统权限,比如网络通信状态、数据缓存能力等;
- 上线发布:小程序上线发布前要上传项目给微信官方审核,H5 无需通过官方审核。
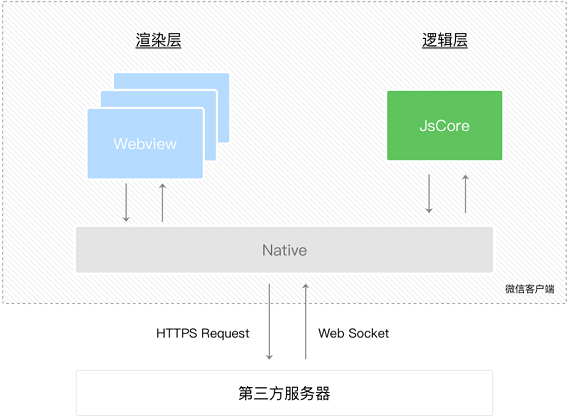
3、简述微信小程序原理
- 微信小程序本质就是一个单页面应用,采用 JavaScript、WXML、WXSS 进行开发;
- 小程序使用数据驱动的架构模式,UI 和数据是分离的,通过对数据的更改来实现页面更新;
- 小程序分为 webview 和 appService 两部分。其中 webview 用来展现 UI ,appService 用来处理业务逻辑。它们在两个进程中运行,这两个线程的通信会经由微信客户端,逻辑层发送网络请求也经由微信客户端转发。

4、小程序 WXSS 与 CSS 的区别
5、微信小程序与 vue 区别
- 生命周期不一样,小程序生命周期比较简单;
- 小程序数据绑定需要使用 {{ }},vue 则是使用 v-bind 来绑定;
- 小程序使用 bindtap(bind+event) 绑定事件,vue 使用 v-on:event 绑定事件;
- 小程序使用 wx-if 和 hidden 控制元素的显示和隐藏,vue 则使用 v-if 和 v-show 来控制;
- 小程序列表渲染使用 wx:for="{{array}}",vue 使用 v-for="item in array";
- 小程序条件渲染使用 wx:if="{{condition}}",vue 使用 v-if="condition";
- 小程序使用 <block> 元素来渲染一个包含多节点的结构块,vue 使用 <template> 元素;
- 小程序使用 this.setData({ key :value }) 来更新绑定数据。vue 使用 this.data.key = value。
6、微信小程序 Page 的生命周期有哪些
- onLoad:页面加载时触发。一个页面只会调用一次,可在 onLoad 的参数中获取打开当前页面路径中的参数;
- onShow:页面显示或切入前台时触发;
- onReady:页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互;
- onHide:页面隐藏或切入后台时触发。 如 navigateTo 或 tab 切换到其他页面,小程序切入后台等;
- onUnload:页面卸载时触发。如 redirectTo 或 navigateBack 到其他页面时。
7、小程序的双向绑定和 Vue 哪里不一样
小程序里面自己触发双向绑定要使用 this.setData({ key :value }) 来更新值。vue 使用 this.data.key = value 即可。
8、哪些方法可以用来提高微信小程序的应用速度
- 提高页面加载速度
- 用户行为预测
- 减少默认 data 的大小
- 组件化方案
9、如何封装微信小程序的数据请求
- 将所有的请求接口配置(url)放在一个 js 文件中并导出;
- 将请求方法(如:get、post 等)封装于一个 js 文件中并导出;
- 导入前面两个 js 文件获取 url 和请求方法,然后发送数据请求。
10、小程序怎么给事件传值
在组件标签上通过绑定 data-key = value , 然后事件处理函数里面通过 e.currentTarget.dataset.key 来获取标签上绑定的值。
<button bindtap="get" data-name="测试"> 拿到传值</button>
get(e){ console.log(e.currentTarget.dataset.name) }
11、bindtap 和 catchtap 区别
bindtap 不会阻止冒泡,catchtap 可以阻止冒泡。
12、小程序有哪些传递数据的方法
- 使用全局变量实现数据传递。在 app.js 文件中定义全局变量 globalData, 将需要存储的信息存放在里面;
- 使用 navigateTo 与 redirectTo 的时候,可以将数据拼接在 url 后面,然后在目标页面的 onLoad 生命周期中获取传递过来的值;
- 使用本地缓存 storage。
13、简述下 navigateTo(),redirectTo(),switchTab(),navigateBack(),reLaunch() 的区别
- wx.navigateTo():保留当前页面,然后跳转到某个页面。但是不能跳转到 tabbar 页面;
- wx.redirectTo() :关闭当前页面,然后跳转到某个页面。但是不能跳转到 tabbar 页面;
- wx.switchTab():跳转到某个 tabbar 页面,并关闭其他所有非 tabbar 页面;
- wx.navigateBack():关闭当前页面,返回到上一页面或目标页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层;
- wx.reLaunch():关闭所有页面,打开某个页面。
14、小程序 wx:if 和 hidden 的区别
wx:if 有更高的切换消耗,hidden 有更高的初始渲染消耗。如果频繁切换,用 hidden,如果在运行时条件不轻易改变则使用 wx:if。
15、在小程序中如何获取用户信息
使用 button 并设置其属性:open-type="getUserInfo",在 bindgetuserinfo 绑定的回调函数中通过 e.detail 获取。
<button open-type="getUserInfo" "bindgetuserinfo"="eventhandle">获取用户信息</button>
16、小程序中如何实现分享功能
- 转发给朋友:监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,然后在页面的 onShareAppMessage() 函数中自定义转发内容。
- 分享到朋友圈:监听右上角菜单“分享到朋友圈”按钮的行为, 然后在页面的 onShareTimeline() 函数中自定义分享内容。
17、小程序中如何用像Vant一样的第三方组件
- 在命令行中执行:npm init,初始化项目
- 安装组件
- 在小程序开发工具中,选择【工具】菜单 -> 选择【构建 npm】命令
18、小程序如何实现父子组件传参
- 父传子:在子组件中定义属性,父组件在引用子组件的时候通过设置属性的值给子组件传值;
- 子传父:在组件中绑定一个自定义事件,在子组件中通过 triggerEvent('myevent', myEventDetail) 触发这个事件,给父组件传值。
19、如何实现下拉刷新
- 通过在 app.json(全局)或者页面的 json 中配置 "enablePullDownRefresh": true,开启下拉刷新;
- 也可使用 scroll-view 组件,当滚动到顶部会触发 scrolltoupper 事件,在这个事件里自定义实现下拉刷新。
20、小程序 onPageScroll 方法的使用注意什么
由于此方法调用频繁,不需要时应该去掉,不要保留空方法,避免在此方法中频繁调用 setData() 或同步 API。
21、小程序视图渲染结束后回调
使用 setData(data, callback),在 callback 回调方法中添加后续操作代码。
22、webview 的页面怎么跳转到小程序导航的页面
小程序导航的页面可以通过 switchTab 跳转,但默认情况是不会重新加载数据的。若需加载新数据,则在 success 属性中处理:
success: function (e) {
var page = getCurrentPages().pop();
if (page == undefined || page == null) return;
page.onLoad();
}
webview 的页面,则通过:
wx.miniProgram.switchTab({
url: '/pages/index/index'
})
23、webview 中的页面怎么跳回小程序中?
webview 网页中可使用 JSSDK1.3.2 提供的接口返回小程序页面
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
// javascript
wx.miniProgram.navigateTo({url: '/pages/login/login'+'$params' })
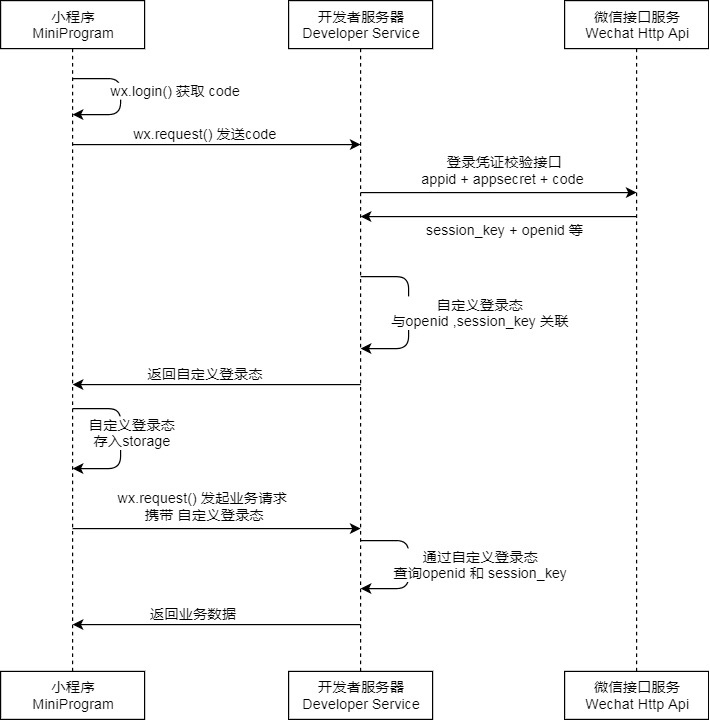
24、微信小程序登陆流程