目录
- 监听窗口resize事件
- 监听dom的resize事件
- 完整代码示例
监听窗口resize事件
监听浏览器窗口resize事件很简单,如下一行代码即可搞定:
window.addEventListener('resize', () => {})
如何监听dom的resize事件呢?
监听dom的resize事件
const myObserver = new ResizeObserve(entries => {
console.log("dom元素resize")
})
myObserver.observe(target)
需要注意的一点,在进入和离开当前页面时,dom监听事件都会触发一次。
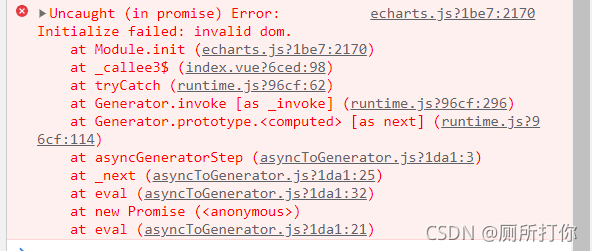
如果在事件监听函数里面有涉及到对该dom的操作(比如说初始化echart),那么当前页面销毁后,该dom已经不存在了,而监听事件还要执行一次,就会报错(无效的dom):

解决方法:如果是在vue中使用,组件销毁之前停止监听即可:
beforeDestroy() {
this.myObserver.unobserve(target)
}
完整代码示例
下面给个示例,监听echarts所绑定dom的resize事件,并做防抖处理。
<template>
<div ref="echart" class="echart"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
data() {
return {
myObserver: '',
timer: '',
myEchart: '',
}
},
mounted() {
this.myObserver = new ResizeObserver(entries => {
if(this.timer) {
clearTimeout(this.timer)
}
this.timer = setTimeout(this.loadEchart(), 50)
})
this.myObserver.observe(this.$refs.echart)
},
beforeDestory() {
clearTimeout(this.timer)
this.myObserver.unobserve(this.$refs.echart)
},
methods: {
loadEchart() {
if(this.myEchart) {
this.myEchart.dispose()
}
this.myEchart = echarts.init(this.$refs.echart)
let option = {
xAxis: {
data: ['1月', '2月', '3月']
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: [100, 200, 300]
}
]
}
this.myEchart.setOption(option)
}
}
}
</script>
<style scoped>
.echart {
width: 100%;
height: 500px;
}
</style>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)