我正在遵循使用 webpack 和 babel 设置 React 的教程,但出现错误。
我尝试重新安装所有模块,但没有成功。我也匹配了我的配置代码仍然没有运气。
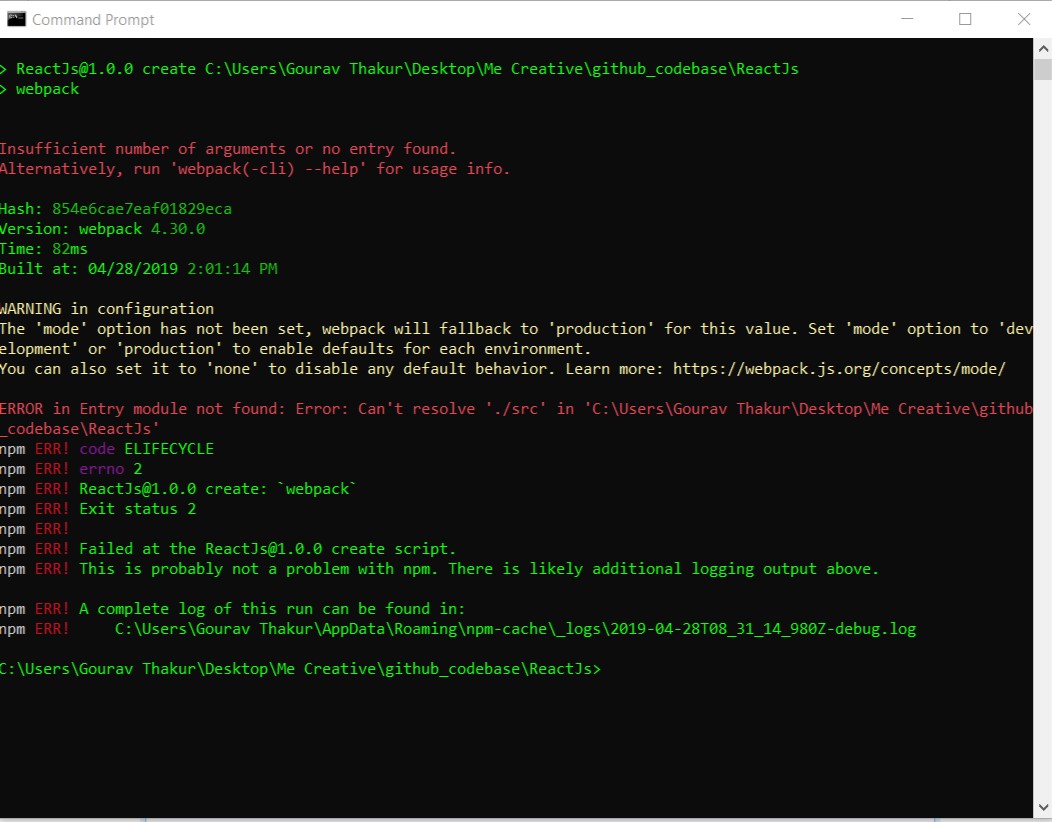
[电子邮件受保护]创建 C:\Users\Gaurav Thakur\Desktop\Me Creative\github codebase\React Js webpack
参数数量不足或未找到条目。
或者,运行“webpack(-cli) --help”以获取使用信息。
哈希值:854e6cae7eaf01829eca
版本:webpack 4.30.0
时间:82毫秒
建成于: 04/28/2019 2:01:14 PM
配置中的警告
尚未设置“mode”选项,webpack 将回退到该值的“生产”。将“模式”选项设置为“开发”或“生产”以启用每个环境的默认值。
您还可以将其设置为“无”以禁用任何默认行为。了解更多:https://webpack.js.org/concepts/mode/
未找到条目模块中的错误:错误:无法解析“C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs”中的“./src”
npm 错误!代码 生命周期
npm 错误!错误号2
npm 错误![电子邮件受保护]创造:webpacknpm 错误!退出状态2
npm 错误!
npm 错误!失败于[电子邮件受保护]创建脚本。
npm 错误!这可能不是 npm 的问题。上面可能有额外的日志输出。
npm 错误!此运行的完整日志可以在以下位置找到:
npm 错误! C:\Users\Gourav Thakur\AppData\Roaming\npm-cache_logs\2019-04-28T08_31_14_980Z-debug.log
 ![Error][1]
![Error][1]
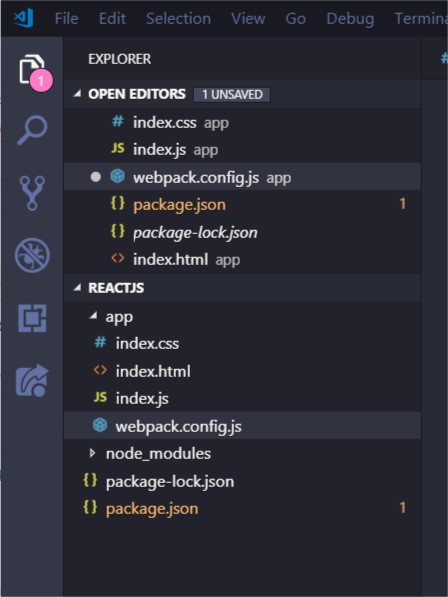
 ![Directory structure][2]
![Directory structure][2]
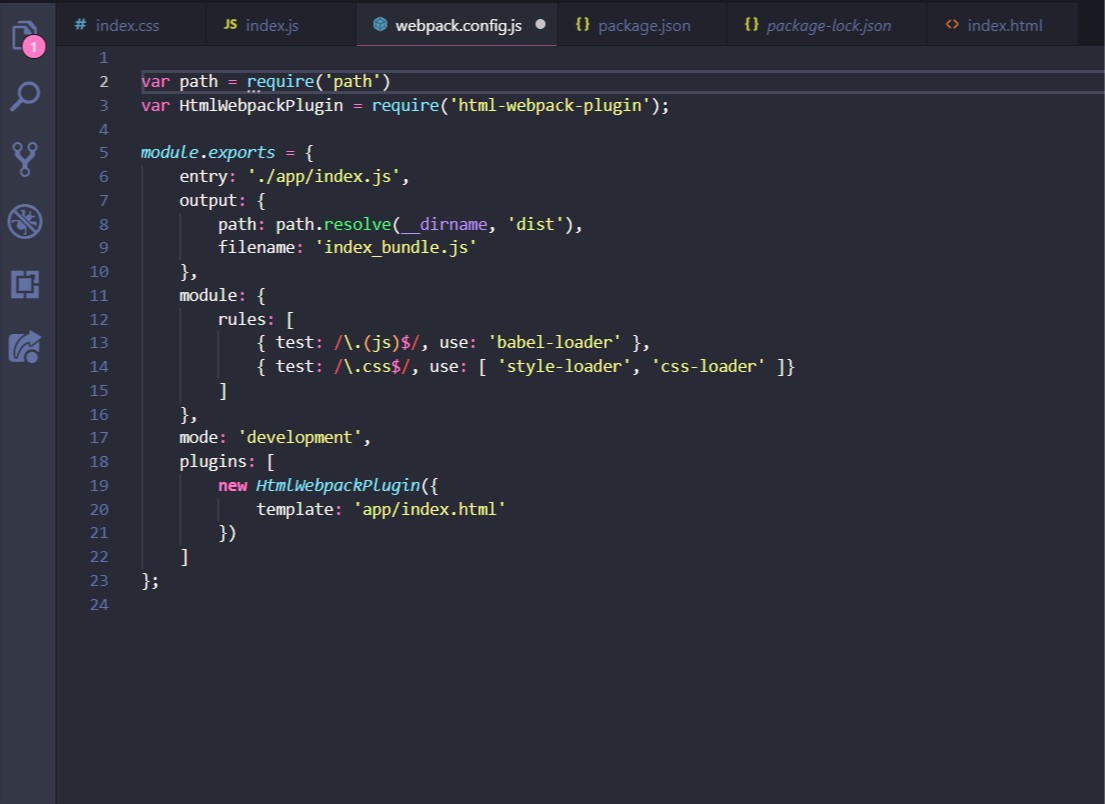
 ![webpack.config.js][3]
![webpack.config.js][3]
 ![package.json][4]
![package.json][4]
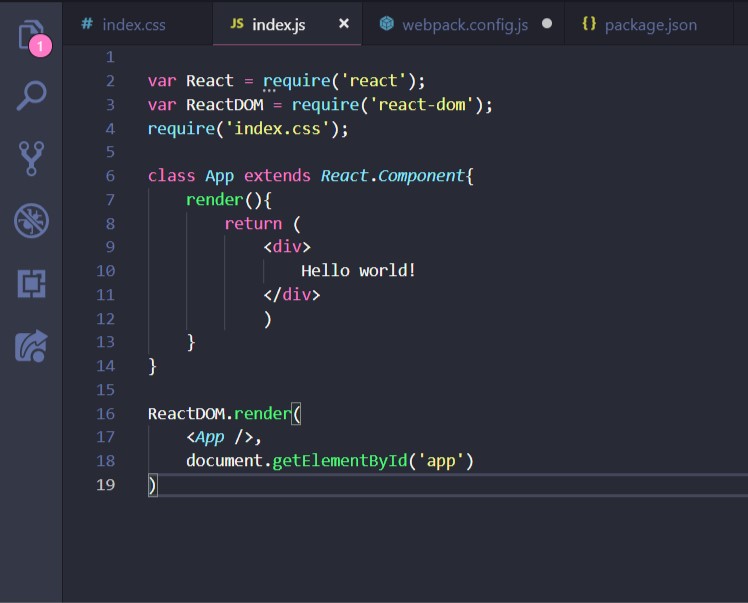
 ![index.js][5]
![index.js][5]
webpack@4 条目的默认值:
默认情况下,其值为 ./src/index.js,但您可以通过在 webpack >configuration 中配置入口属性来指定不同的(或>多个入口点)。
要添加自定义入口点,请按如下所述更新您的 webpack。此外,将 webpack 配置文件移动到根文件夹。
entry: path.resolve(__dirname) + '/path/to/your/index.js',
但是,在新版本的 webpack 4.29.* 中,您不再需要 webpack 配置文件,因此您可以使用以下命令来捆绑它
webpack ./app/index.js --output ./dist/app.bundle.js --mode development
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)