这两天在写一个chrome插件,需要在popup页使用下拉多选框。用select看起来非常原始,多选还要按住ctrl键或者command键。
html代码如下:
<html>
<head>
<title>用select实现下拉多选框</title>
</head>
<body>
<select class="demo" multiple="multiple">
<option value="cp">C++</option>
<option value="cs">C#</option>
<option value="oc">Object C</option>
<option value="c">C</option>
</select>
</body>
</html>
效果如下,真是。。。

看来必须要有css的加持,否则真是不堪入目。但是买的《CSS揭秘》一页还没看,远水解不了近渴。先在网上找找吧。
在free.js上找到了一个好方法。鉴于自己对html/css和jQuery只是一知半截,认真看了一遍free.js提供的代码,也算是学习了css和jQuery的实战用法。
先看下效果,一样的select,不一样的味道。css和jquery真是能化腐朽为神奇啊。

html代码:
<html>
<head>
<link href="fSelect.css" rel="stylesheet" type="text/css">
<title>用select+css实现下拉多选框</title>
</head>
<body>
<select class="demo" multiple="multiple">
<optgroup label="Languages">
<option value="cp">C++</option>
<option value="cs">C#</option>
<option value="oc">Object C</option>
<option value="c">C</option>
</optgroup>
<optgroup label="Scripts">
<option value="js">JavaScript</option>
<option value="php">PHP</option>
<option value="asp">ASP</option>
<option value="jsp">JSP</option>
</optgroup>
</select>
<script src="jquery-1.11.3.min.js"></script>
<script src="fSelect.js"></script>
<script>
$(function() {
$('.demo').fSelect();
});
</script>
</body>
</html>
这里除了用到了select的multiple属性,还用到了optgroup属性。这个属性能将option分组。
除此之外,我们在html中还加了新的调料:css和jquery。
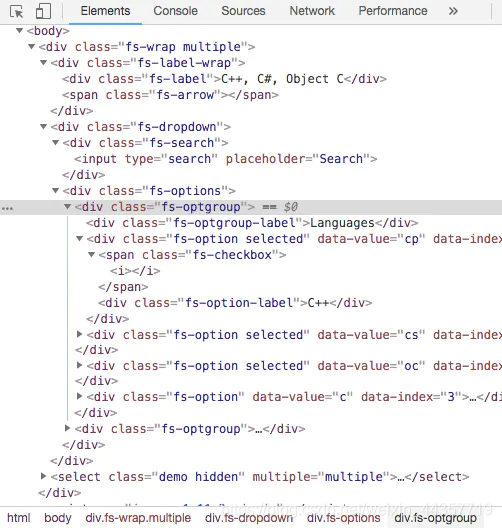
jquery和fSelect.js改变了html的样子。脚本执行后的html是这个样子的:

那么,我们怎么施了魔法,把html变了样呢?
先从入口说起吧。在前的
$(function() {
$('.demo').fSelect();
});
这里用了两个简写,一个是
(
.
.
.
)
是
j
Q
u
e
r
y
(
.
.
.
)
的
简
写
。
另
一
个
简
写
是
(...)是jQuery(...)的简写。另一个简写是
(...)是jQuery(...)的简写。另一个简写是(function() {…});,它的全写形式是:
$(document).ready(function(){...})
ready函数能保证在页面就绪后再调用我们写的匿名函数。其实这有点多此一举,因为这个函数已经是紧挨着之前了,函数的位置可以保证脚本运行前HTML已经加载到DOM里面。
剥开这个函数,可以看到核心代码是KaTeX parse error: Expected 'EOF', got '#' at position 396: …lor_FFFFFF,t_70#̲pic_center) 主函数…) {…})(jQuery)。这又是一种惯用法,定义一个匿名函数(函数参数是
,
其
实
就
是
j
Q
u
e
r
y
)
,
然
后
马
上
调
用
这
个
匿
名
函
数
。
这
个
函
数
的
作
用
是
把
一
些
自
定
义
的
函
数
和
属
性
注
入
到
j
q
u
e
r
y
或
者
D
O
M
里
面
。
第
三
行
,其实就是jQuery),然后马上调用这个匿名函数。这个函数的作用是把一些自定义的函数和属性注入到jquery或者DOM里面。 第三行
,其实就是jQuery),然后马上调用这个匿名函数。这个函数的作用是把一些自定义的函数和属性注入到jquery或者DOM里面。第三行.fn.fSelect = function(options) {…}就是给KaTeX parse error: Expected 'EOF', got '#' at position 262: …lor_FFFFFF,t_70#̲pic_center) 第21…select,属性名有点奇怪,这是jquery的习惯用法,为保存jquery对象的变量都以$开头。
让我们再看下原型方法create。顺便说下,原型在js有非常大的作用,通过原型可以实现继承,动态增删属性,改变对象行为。
回到create:
32行-33行,是把select包到一个新的div里面。因为html定义的select带有multiple属性,这个div属于两个class(fs-wrap和multiple)。
34行:在select之前插入两个div(类分别为fs-label-wrap和fs-lable)和一个span(类为fs-arrow)。
35行:再在select之前插入两个div(类分别为fs-dropdown hidden和fs-options)。这两个div比34行加的两个div更靠近select*。
36行:select加入到类hidden,把select整个元素都设置为不可见。
37行:又定义一个jquery变量,$wrap,保存当前select 的第一个类为fs-wrap**的祖先元素。
38行:调用另一个原型方法reload。
reload:
43-47行:在类fs-dropdown(一个div)的开始标签之后插入一个用于搜索的div(类为fs-search)。
48行:根据select的options,生成用div实现的新choices。
49行:把新生成的choices插入到fs-options类的div中。
50行:调用reloadDropdownLabel,将用户选中的options更新到fs-label中,并触发select的change事件。
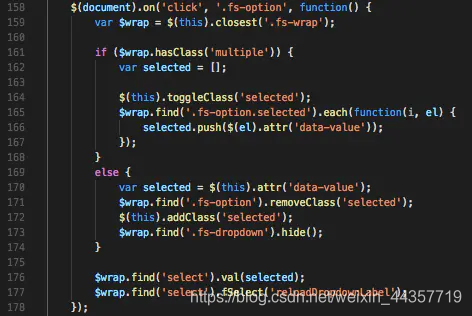
让我们再看看option的点击事件响应:

159-174行:把选中的options保存到selected数组中。
176行:根据selected,更新select的选中options。
177行:调用reloadDropdownLabel,将用户选中的options更新到fs-label中,并触发select的change事件。
从上面代码分析可以看出,select一开始就隐藏起来了,我们看到的和操作的都是脚本生成的div。然后div的变化会联动到select上,并触发它的change事件。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)