vue中实现axios封装
- 为什么要进行axios封装
- vue项目安装axios
- 封装前的get和post请求
- 封装后的get和post请求
为什么要进行axios封装
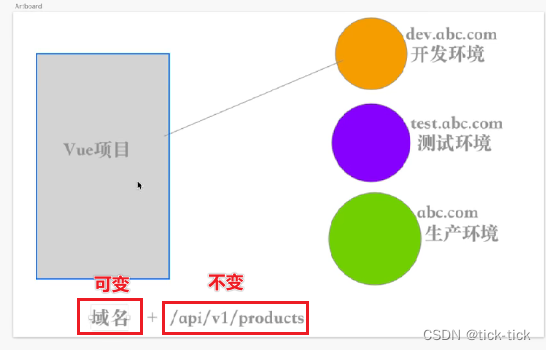
实际开发过程中可能有几种环境,开发环境,测试环境,生产环境。最开始开发的时候在开发环境,所有调用接口的链接都指向开发环境链接。到了开发完成阶段需要切换到测试环境和生产环境,如果按照封装前的请求方式(如下第一种形式),需要进入每一个文件更改请求url,十分繁琐。因此我们需要将网络请求封装,把所有的网络请求做成一个封装的形式,封装成一个单独文件进行引入,这样一来,项目结构更加清晰,0更换环境时只需要修改api.js文件中的_api_root即可,不需要进入每个文件修改请求url。


vue项目安装axios
在这里我是使用npm进行axios安装,安装命令如下:
npm install axios
在这里使用get和post请求进行示例
封装前的get和post请求
- axios.get 发送get请求
参数一 :表示请求地址
参数二 :表示配置信息 (下面两个为固定参数)
① params(传递到服务器端的数据,以url参数的形式拼接在请求地址后面)
例如:https://api.cat-shop.penkuoer.com/api/v1/products?page=3&per=2
② header 表示请求头 - axios.post发送post请求,请求传递三个参数
参数一: 请求地址
参数二: 传递的数据,在请求体中传递
(axios默认发送的数据是JSON格式的,因为headers默认属性content-type:‘application/json’ )
参数三: 配置信息(可选,不是必要,例如下面的params)
App.vue
<template>
<div>
<div>
<button @click="getHandle">发送get请求</button>
<button @click="postHandle">发送post请求</button>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
getHandle(){
axios.get("https://api.cat-shop.penkuoer.com/api/v1/products",{
params:{
page:3,
per:2
},
headers:{}
}).then(res=>console.log(res));
},
postHandle(){
axios.post("https://api.cat-shop.penkuoer.com/api/v1/auth/login",{
userName:"xiaoming",
password:'111111'
},
{
params:{
a:123,
b:"haha"
}
}).then(res=>console.log(res))
.catch(err=>console.log(err));
},
}
}
</script>
封装后的get和post请求
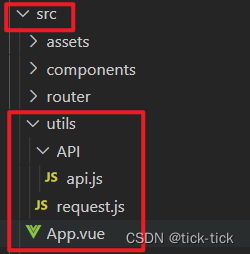
在src目录下创建utils文件夹 【src->utils】
在utils目录下创建API文件夹和request.js文件【utils->API,utils->request.js】
在API目录下创建api.js文件【API->api.js】
目录结构如下:

request.js
import axios from 'axios'
import api from './API/api.js'
const instance = axios.create({
baseURL: "https://api.cat-shop.penkuoer.com",
timeout: 5000
})
instance.interceptors.request.use(
function(config) {
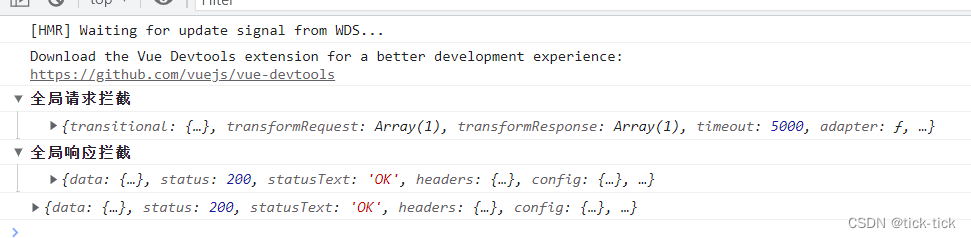
console.group('全局请求拦截');
console.log(config);
console.groupEnd();
config.headers.token = "123456";
return config;
},
function(err) {
return Promise.reject(err);
}
);
instance.interceptors.response.use(
function(response) {
console.group('全局响应拦截');
console.log(response);
console.groupEnd();
return response;
},
function(err) {
return Promise.reject(err);
}
);
export function getInfo(page, per) {
return instance.get(api.get.getInfo + "?page=" + page + "?per=" + per);
}
export function postLogin(data) {
return instance.post(api.post.postLogin, data)
}
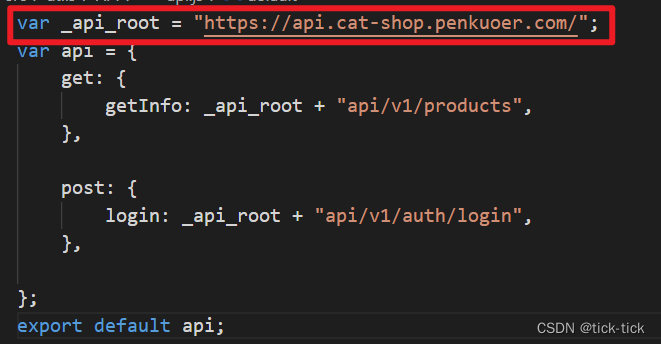
api.js
var _api_root = "https://api.cat-shop.penkuoer.com/";
var api = {
get: {
getInfo: _api_root + "api/v1/products",
},
post: {
postLogin: _api_root + "api/v1/auth/login",
},
};
export default api;
App.vue
<template>
<div>
<div>
<button @click="getHandle">发送get请求</button>
<button @click="postHandle">发送post请求</button>
<button @click="getHandle2">调用封装的get请求</button>
<button @click="postHandle2">调用封装的post请求</button>
</div>
</div>
</template>
<script>
import axios from 'axios'
import {getInfo,postLogin} from './utils/request.js'
export default {
name: 'App',
methods:{
getHandle2(){
return getInfo(3,2).then(
(res)=>{
console.log(res);
},
(err) => {
console.log(err);
}
)
},
post(userName,password){
return postLogin({userName,password}).then(
(res)=>{
console.log(res);
},
(err) => {
console.log(err);
}
)
},
postHandle2(){
let userName="xiaoming";
let password="111111";
this.postHandle2(userName,password);
}
}
}
</script>

😀 😀 😀 参考资料:B站讲的挺好的up主
✿✿ヽ(°▽°)ノ✿✿✿ヽ(°▽°)ノ✿✿✿ヽ(°▽°)ノ✿😀 😀 😀😀 😀 😀 ✿✿ヽ(°▽°)ノ✿✿✿ヽ(°▽°)ノ✿✿✿ヽ(°▽°)ノ✿
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)