事件
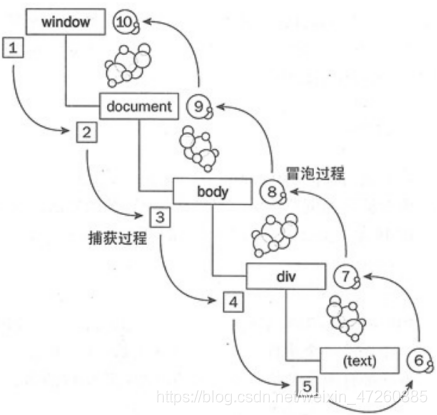
1.事件就是浏览器窗口中发生的一些特定的交互瞬间 ,事件也可以捕获。下图是JavaScript的事件的捕获和冒泡过程:

常用的事件也是有很多的,下面我就不一一说明了,直接给大家上图好了:

JavaScript事件的写法,也有很多种,一般见得最多的写法就是下面三种:
(1)在DOM元素中直接绑定
一般我们都是在事件里面调用一个函数,而不是在事件里面写大量的js代码
<!‐‐双引号,推荐!!!‐‐>
按钮1
<!‐‐ 单引号 ‐‐>
按钮2
(2)在javascript中直接绑定
//获取元素
var btn3=document.getElementById(“btn3”);
//绑定事件
btn3.οnclick=function(){
alert(“在JavaScript代码中绑定”);
}
(3)使用事件监听绑定事件
注:这种方法不常用
添加监听
element.addEventListener(event, function, useCapture)
event : (必需)事件名,支持所有 DOM事件 。
function:(必需)指定要事件触发时执行的函数。
useCapture:(可选)指定事件是否在捕获或冒泡阶段执行。true,捕获。
false,冒泡。默认false,不写默认false。
移除监听(参数必须和添加时一致才可以移除)
element.removeEventListener(event, function, useCapture)
//获取元素
var btn4=document.getElementById(“btn4”);
function btnClick2(){
alert(“使用事件监听绑定事件”);
}
//添加监听
btn4.addEventListener(“click”,btnClick2,false);
//移除监听
btn4.removeEventListener(“click”,btnClick2,false);
了解:事件的捕获和冒泡过程演示代码
只要了解了事件的捕获以及冒泡的过程,那么接下来的也不是很难了,这个学会了,事务也不是很难了,其实光是看是没有用的,你的学会去敲,人的脑子只是暂时记忆,学的东西多了,就会记不住。但是多用的话,就一定会记住。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)