一、字体渐变色

<h2 class="text-one">
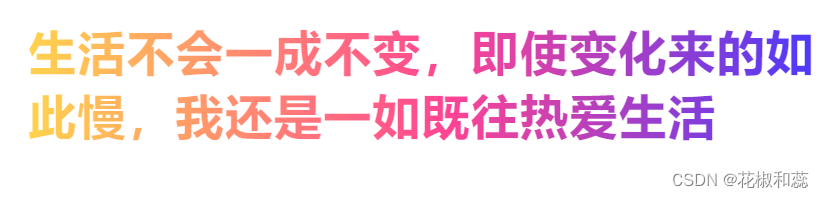
生活不会一成不变,即使变化来的如此慢,我还是一如既往热爱生活
</h2>
.text-one {
font-size: 48px;
text-align: left;
fill: transparent;
letter-spacing: 1.2px;
font-weight: 700;
border: 0 solid
background-image: linear-gradient(270deg,
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
二、边框渐变色

<el-col :span="24">
<el-input
class="textarea-one"
type="textarea"
:rows="3"
maxlength="500"
resize="none"
show-word-limit
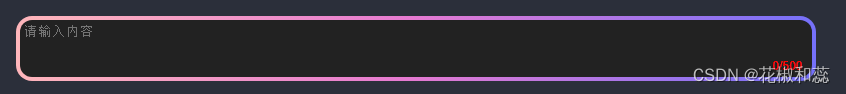
placeholder="请输入内容"
v-model="textarea"
clearable
>
</el-input>
</el-col>
.textarea-one {
position: relative;
padding: 2px;
color:
border: 4px solid transparent;
outline: none;
border-radius: 16px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right,
linear-gradient(96deg,
/deep/ .el-textarea__inner {
width: 100%;
border: none;
color:
outline: none;
background: transparent;
}
/deep/ .el-input__count {
color: red;
background: transparent;
position: absolute;
font-size: 12px;
bottom: 5px;
resize: vertical;
line-height: 12px;
right: 10px;
}
/deep/ .el-textarea {
box-shadow: none; //去除白边
&:focus {
box-shadow: 0 0 0 1px var(--el-input-focus-border-color) inset; //输入内容原本样式
}
&:active {
border: none;
}
}
}
3、按钮渐变色

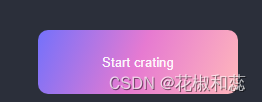
el-button class="startBtn">Start crating</el-button>
.startBtn {
width: 200px;
height: 64px;
animation: none;
border-style: none;
border-radius: 10px;
font-weight: 500;
text-transform: none;
color: hsla(0, 0%, 100%, 0.95);
background-image: linear-gradient(292deg,
}
4、svg图标上下跳动

<div class="animation">
<svg-icon icon-class="up" id="rotate"></svg-icon>
</div>
.animation {
position: relative;
height: 80px;
animation-name: jump;
animation-duration: 1s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
transform: rotate(180deg);
}
}
@keyframes jump {
0% {
top: 0;
}
50% {
top: -10px;
}
100% {
top: 0;
}
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)