问题:

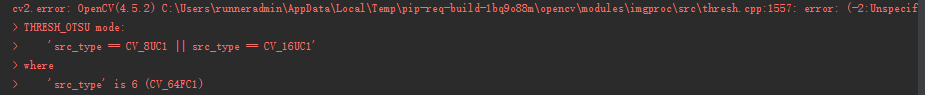
python cv2 报错:

原因
OTSU算法是由日本学者OTSU于1979年提出的一种对图像进行二值化的高效算法,是一种自适应的阈值确定的方法,又称大津阈值分割法,是最小二乘法意义下的最优分割。
其中待处理的矩阵pcc必须为uint8或者uint16类型,而上图程序中的pcc矩阵类型为float64类型,因此我们需要将pcc矩阵进行转化。
修改
ppc=pcc.astype(np.uint16)
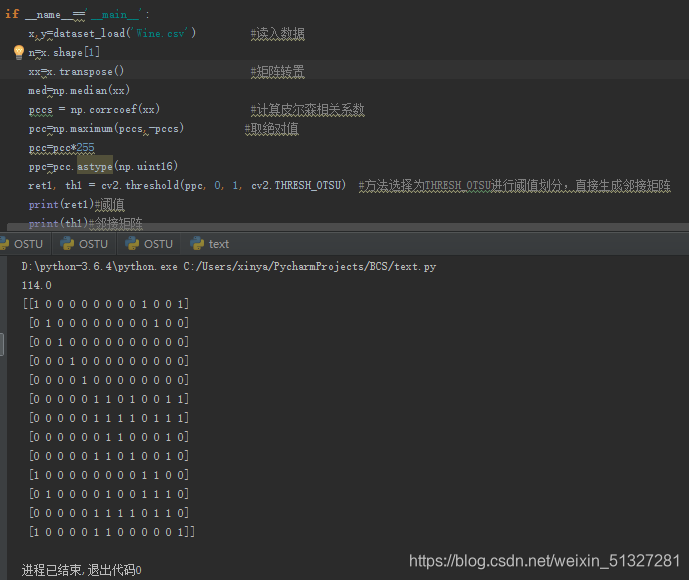
整体程序及实现结果如下:

问题解决。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)