void setMovie(QMovie * movie)
实现如下:
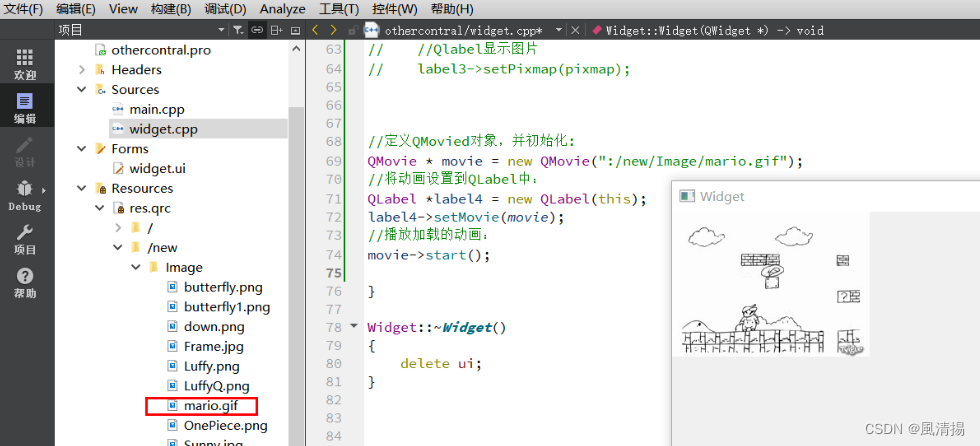
//定义QMovied对象,并初始化:
QMovie * movie = new QMovie(":/new/Image/mario.gif");
//将动图设置到QLabel中:
QLabel *label4 = new QLabel(this);
label4->setMovie(movie);
//播放加载的动画:
movie->start();
如图所示:

QLineEdit
QLineEdit提供单行文本编辑框。
设置/获取内容
获取编辑框内容使用text(),函数声明如下:
设置编辑框内容:
void setText(const QString &)
设置显示模式
使用QLineEdit类的setEchoMode () 函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode)
EchoMode是一个枚举类型,共定义了四种显示模式:
- QLineEdit::Normal 模式显示方式,按照输入的内容显示。
- QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
- QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
- QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
若使用QLineEdit显示文本的时候,希望在左侧留出一段空白的区域,可使用QLineEdit类的setTextMargins()函数:
void setTextMargins(int left, int top, int right, int bottom)
用此函数可以指定显示的文本与输入框上下左右边界的间隔的像素数。
实例
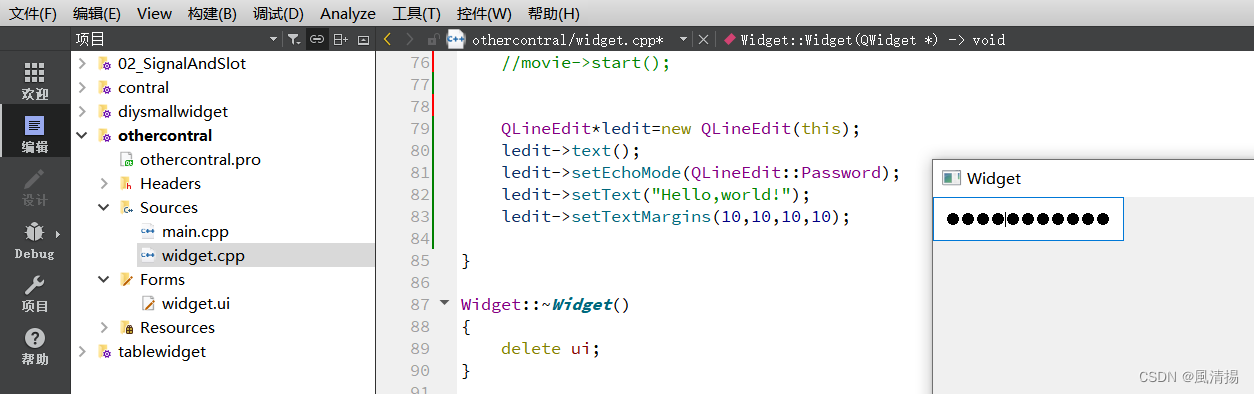
显示模式为密码模式下输入"Hello,world!":
实现如下:
QLineEdit*ledit=new QLineEdit(this);
//获取编辑框
ledit->text();
//设置文本的显示模式为密码模式
ledit->setEchoMode(QLineEdit::Password);
//设置编辑框内容为"Hello,world!"
ledit->setText("Hello,world!");
//指定显示的文本与输入框上下左右边界的间隔
ledit->setTextMargins(10,10,10,10);
如图所示:

自定义控件
在搭建Qt窗口界面的时候,在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。因此将这个窗口或者模块做成一个独立的窗口类,以备以后重复使用也是很合理的。
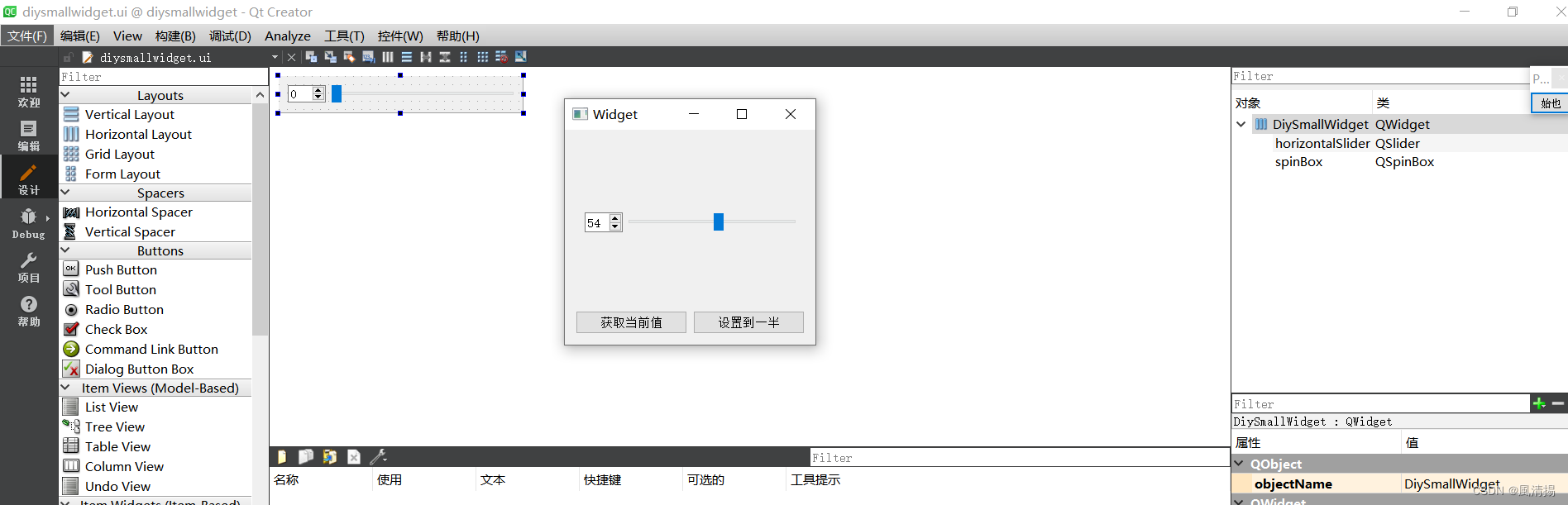
在使用Qt的ui文件搭建界面的时候,工具栏中只提供了标准的窗口控件,有时需要自定义控件,那么该如何实现呢?以一个例子为例说明:自定义如图所示控件:

使之能够实现拉动滑条与设置数值相互同步,并且能够实现点击下方两个按钮,实行对应的操作。需要从QWidget派生出一个类SmallWidget,实现了一个自定窗口,步骤如下:
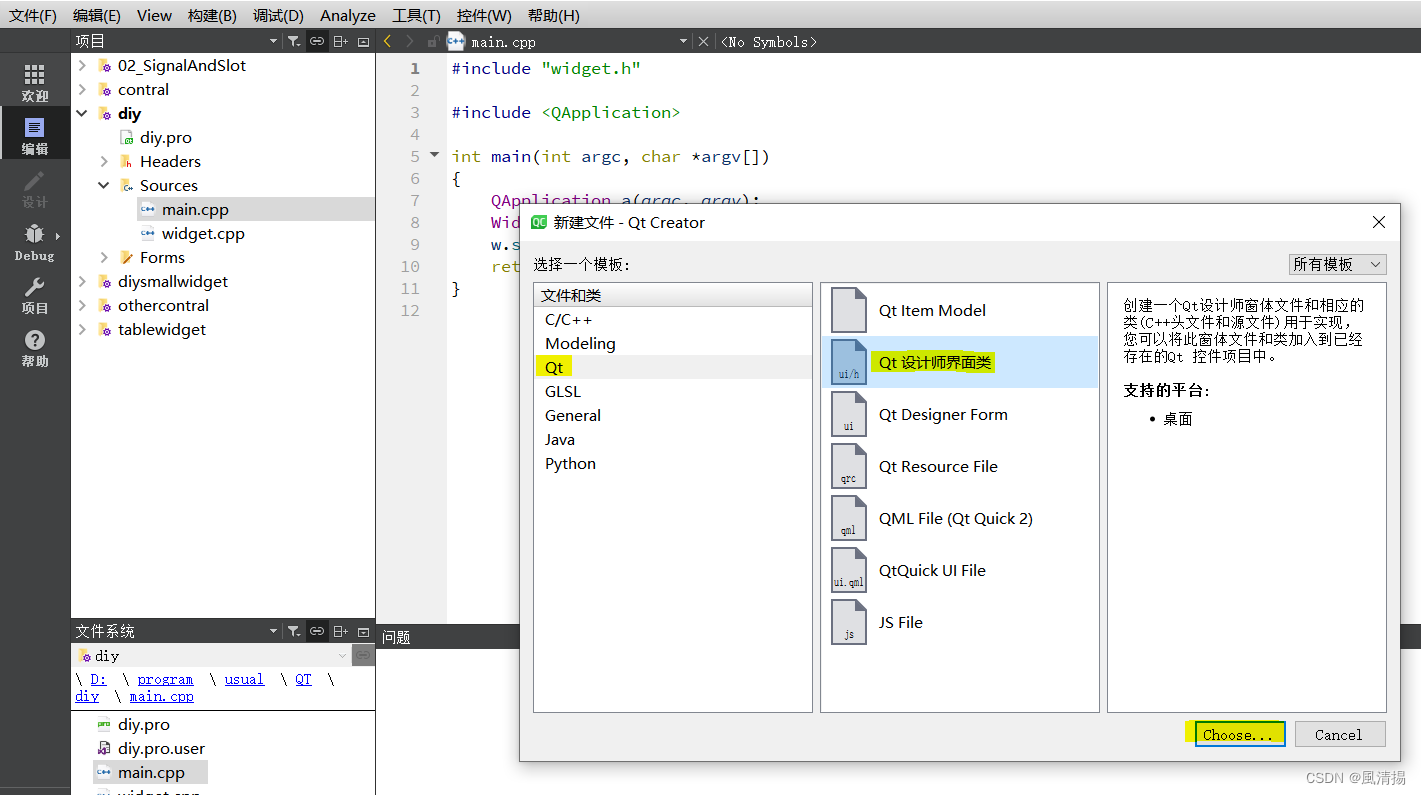
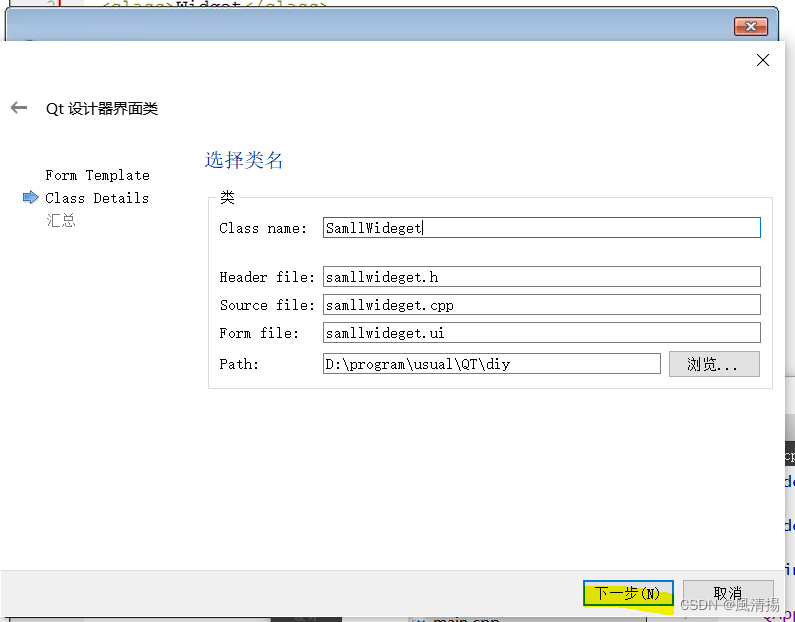
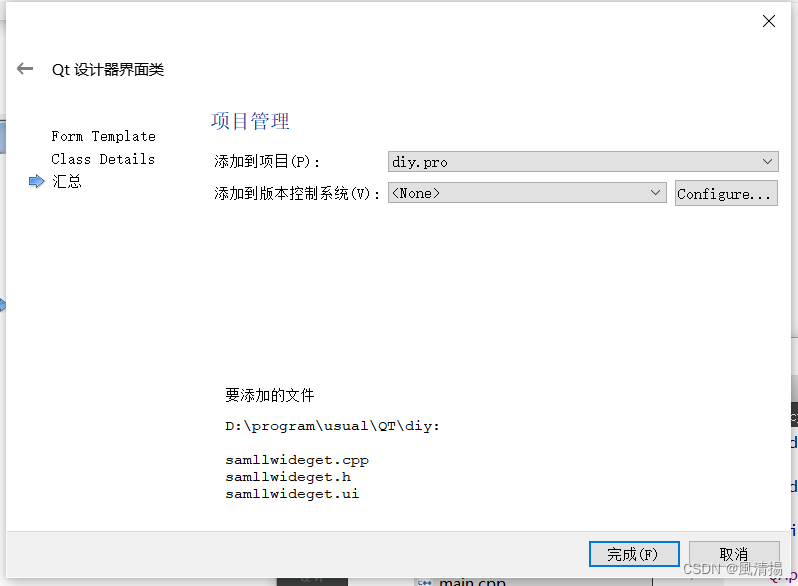
新建一个widget工程,然后选择已建好的工程,右键新建文件:

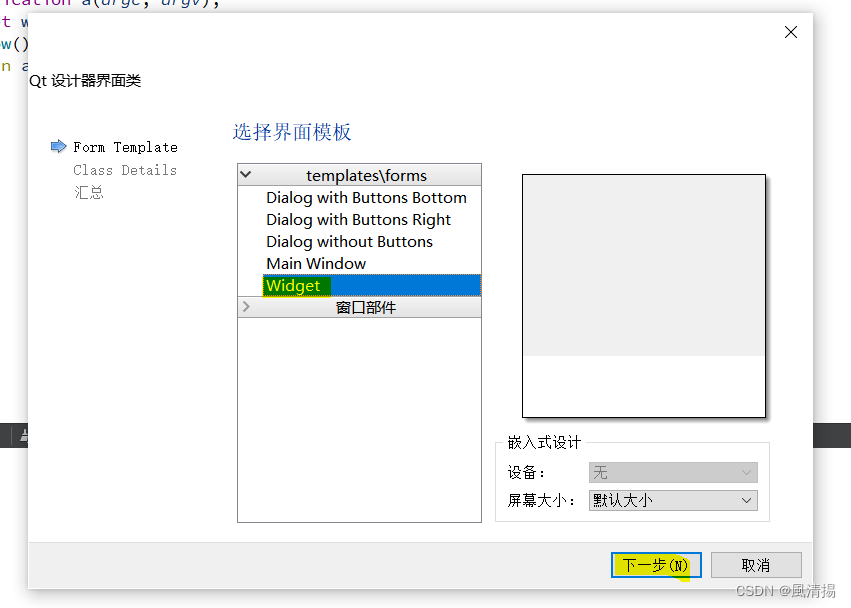
点击widget,然后下一步:




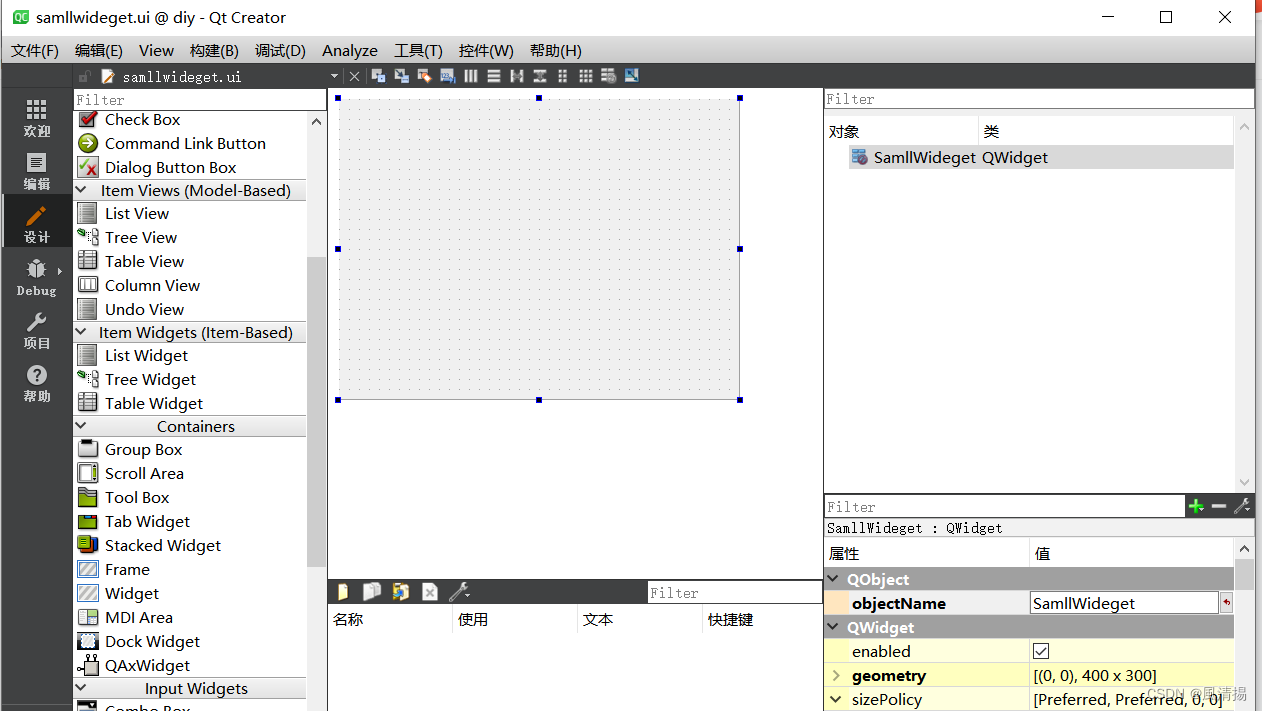
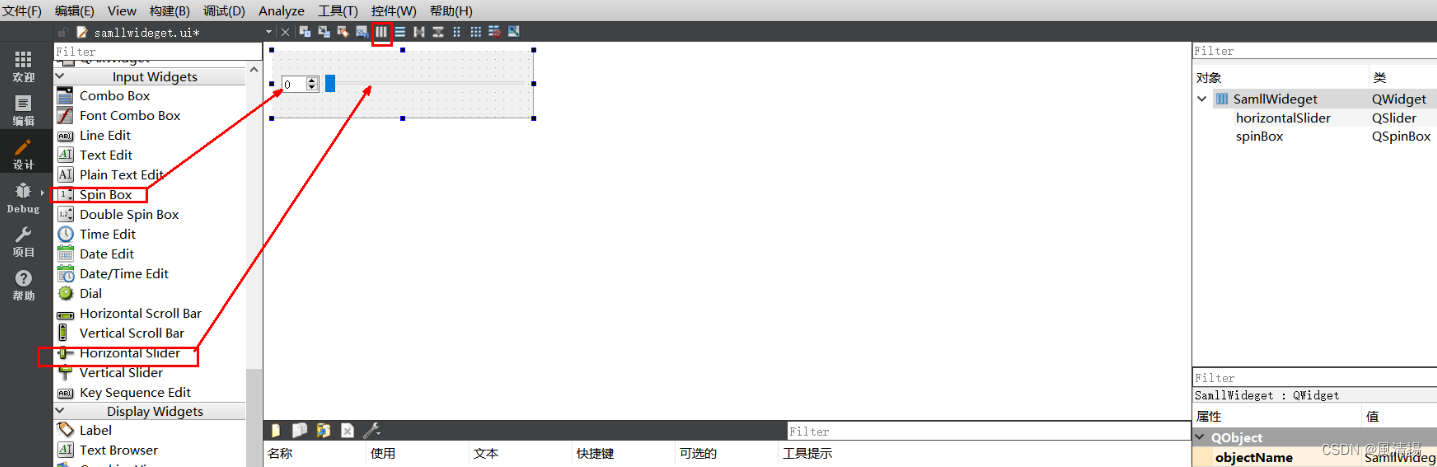
在工具栏提供的标准的窗口控件中,点击添加spinBox和horizontalSlider,并设置SmallWidget窗口为水平布局,再调节窗口大小到合适的大小:

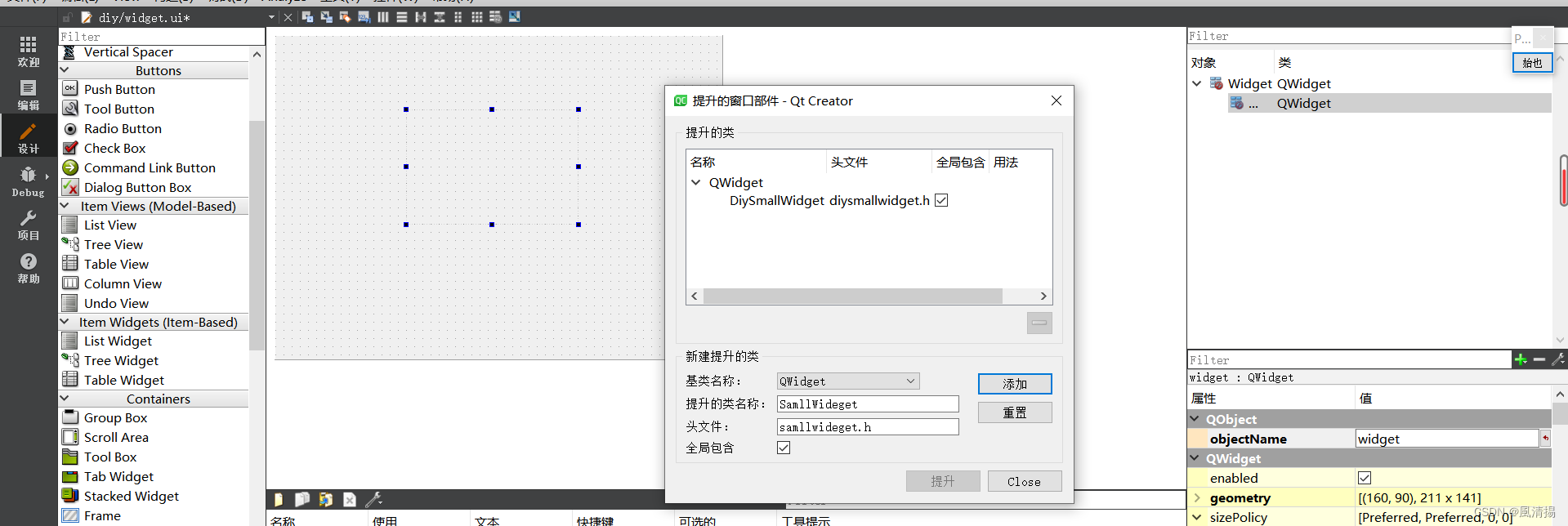
回到widget.ui文件,添加一个widget控件,选中并右键点击“提升为”,将之前新建的类的类名SmallWidget输入其中,勾选“全局包含”,再点击“添加”和“提升”。

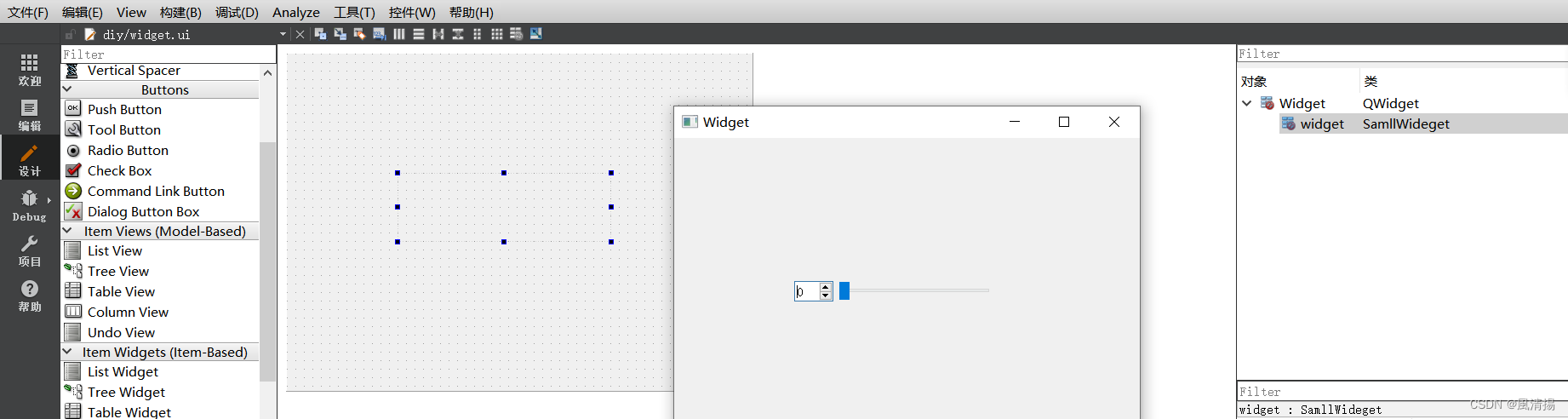
运行一下,就能看到如图所示的自定义控件

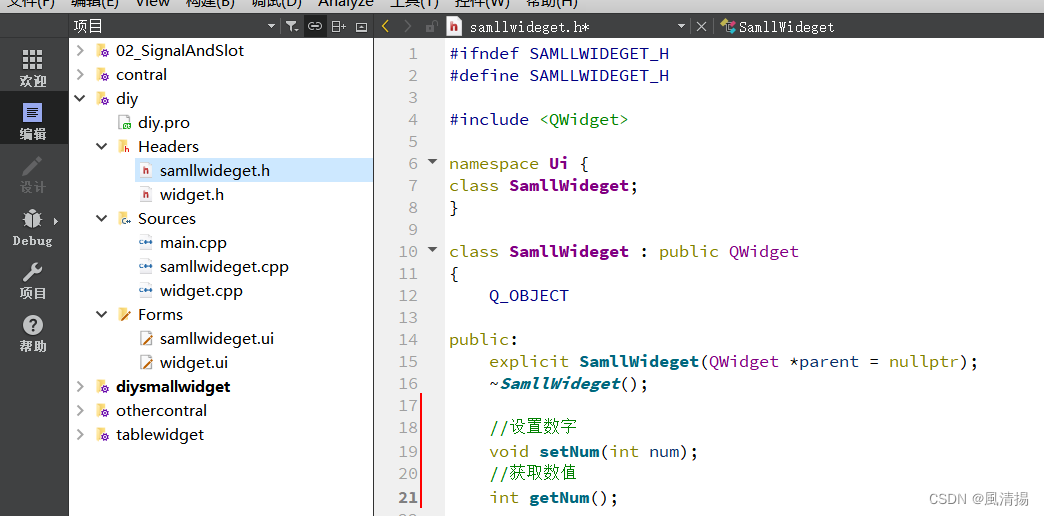
接下来,设置连接,信号和槽,在SamllWideget.h文件中添加setNum()和getNum()声明:
//设置数字
void setNum(int num);
//获取数值
int getNum();

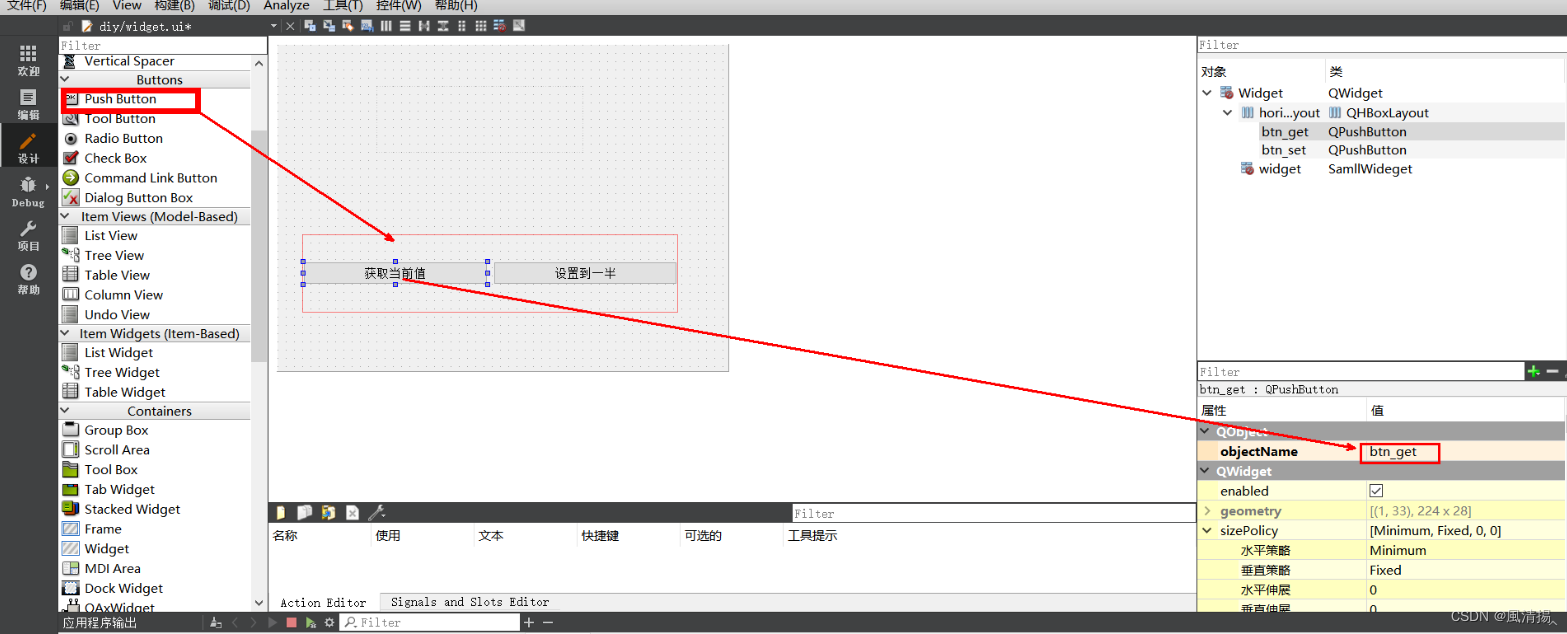
widget.ui文件中添加两个按钮,并分别命名为btn_get和btn_set

SamllWideget.cpp中 添加添加setNum()和getNum()的定义和实现QSPinBox与QSlider值的同步变化:
#include "samllwideget.h"
#include "ui_samllwideget.h"
SamllWideget::SamllWideget(QWidget *parent) :
QWidget(parent),
ui(new Ui::SamllWideget)
{
ui->setupUi(this);
//QSpinBox移动 QSlider跟着动
void(QSpinBox::*SpSingnal)(int)=&QSpinBox::valueChanged;
connect(ui->spinBox,SpSingnal,ui->horizontalSlider,&QSlider::setValue);
//QSlider动 QSpinBox跟着移动
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
SamllWideget::~SamllWideget()
{
delete ui;
}
//设置数字
void SamllWideget::setNum(int num)
{
ui->spinBox->setValue(num);
}
//获取数值
int SamllWideget::getNum()
{
return ui->spinBox->value();
}
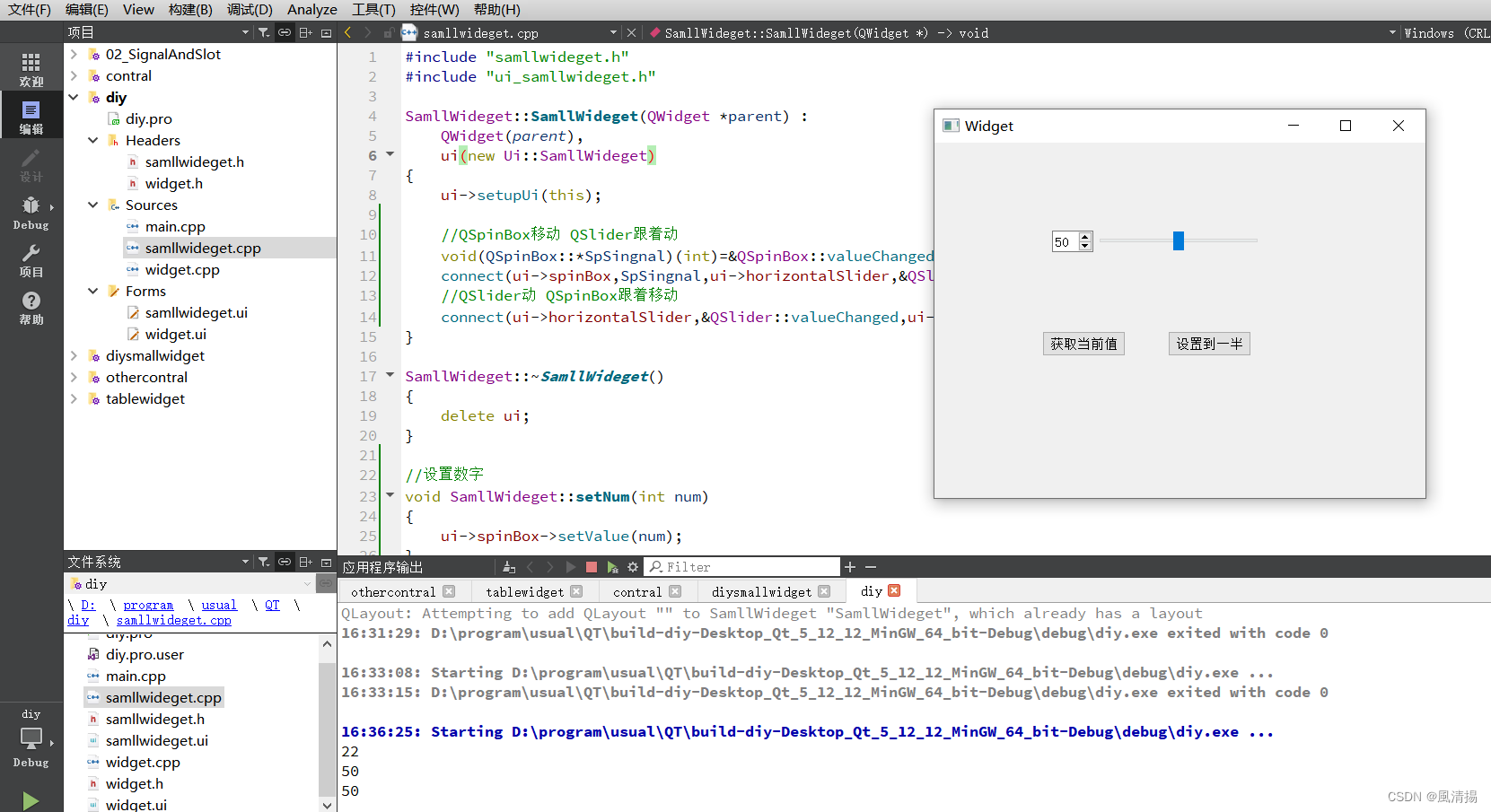
最终实现拉动滑条与设置数值相互同步,点击两个按钮都能够分别实现各自设定的功能:

源代码
SamllWideget.h
#ifndef SAMLLWIDEGET_H
#define SAMLLWIDEGET_H
#include <QWidget>
namespace Ui {
class SamllWideget;
}
class SamllWideget : public QWidget
{
Q_OBJECT
public:
explicit SamllWideget(QWidget *parent = nullptr);
~SamllWideget();
//设置数字
void setNum(int num);
//获取数值
int getNum();
private:
Ui::SamllWideget *ui;
};
#endif // SAMLLWIDEGET_H
Widget.h