ESLint简介
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。如果每次在代码提交之前都进行一次eslint代码检查,就不会因为某个字段未定义为undefined或null这样的错误而导致服务崩溃,可以有效的控制项目代码的质量。
在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
- ESLint 使用 Espree 解析 JavaScript。
- ESLint 使用 AST 去分析代码中的模式。
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
使用
安装
ESLint 支持多种安装方式,可以通过 npm 来安装,也可以在 webpack(eslint-loader) 和 Gulp.js(gulp-eslint) 中使用。
全局安装
npm i -g eslint
局部安装(推荐)
npm i -D eslint
初始化
安装完毕后,接下来新建一个配置文件.eslintrc.js,或者使用如下的命令行来自动生成,命令如下:
eslint --init
配置
注意:如果你之前使用的版本低于 1.0.0,请查看 迁移指南。 运行 eslint --init 之后,.eslintrc 文件会在你的文件夹中自动创建。文件的内容大体如下:
{
"env": {
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"parserOptions": {
"sourceType": "script"
},
"rules": {
"no-console": 0,
"no-unused-vars": "error",
"no-use-before-define": "error",
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
],
"curly": ["error", "all"],
"default-case": "error",
"no-else-return": "error",
"no-empty-function": "error",
"no-implicit-coercion": "error",
"no-invalid-this": "error",
"no-loop-func": "error",
"no-multi-spaces": "error",
"no-new-func": "error",
"no-useless-return": "error",
"global-require": "error",
"no-path-concat": "error",
"no-sync": "error",
"array-bracket-spacing": [
"error",
"never"
],
"block-spacing": [
"error",
"always"
],
"brace-style": [
"error",
"1tbs"
],
"camelcase": "error",
"comma-dangle": [
"error",
"always-multiline"
],
"comma-spacing": [
"error",
{ "before": false, "after": true }
],
"comma-style": [
"error",
"last"
],
"key-spacing": [
"error",
{ "beforeColon": false, "afterColon": true }
],
"lines-around-comment": [
"error",
{ "beforeBlockComment": true }
],
"newline-after-var": [
"error",
"always"
],
"newline-before-return": "error",
"no-multi-assign": "error",
"max-params": [1, 3],
"new-cap": [
"error",
{
"newIsCap": true,
"capIsNew": false
}
],
"no-multiple-empty-lines": [
"error",
{
"max": 2
}
],
"no-shadow-restricted-names": "error",
"no-undef-init": "error",
"keyword-spacing": "error",
"space-before-blocks": [
"error",
"always"
]
}
}
ESlint支持的可配置信息主要分为3类:
- Environments:Javascript 脚步将要运行在什么环境中(如:nodejs,browser,commonjs等),ESlint支持的所有环境都可以在官网查到。
- Globals:执行代码时脚步需要访问的额外全局变量。
- Rules:开启某些规则,也可以设置规则的等级。
检测规则
接下来,可以在配置文件中设置一些规则。ESLint规则的三种级别:
- "off" 或者 0:关闭规则。
- "warn" 或者 1:打开规则,并且作为一个警告(不影响exit code)。
- "error" 或者 2:打开规则,并且作为一个错误(exit code将会是1)。
例如,下面的一些配置规则:
"no-console":"off" 禁用 console。"no-unused-vars":2 禁止出现未使用过的变量。"no-use-before-define":2 不允许在变量定义之前使用它们。"linebreak-style":[2, "unix"] 强制使用一致的换行风格。"quotes": ["error", "single"] 强制使用一致的单引号。"semi":["error", "always"] 控制行尾部分号。"curly":["error", "all"] 强制所有控制语句使用一致的括号风格。"default-case": "error" switch 语句强制 default 分支,也可添加 // no default 注释取消此次警告。"no-else-return":"error" 禁止 if 语句中有 return 之后有 else。"no-implicit-coercion": "error" 禁止出现空函数.如果一个函数包含了一条注释,它将不会被认为有问题。"no-invalid-this": "error" 禁止 this 关键字出现在类和类对象之外。"no-loop-func":"error" 禁止在循环中出现 function 声明和表达式。"no-multi-spaces":"error" 禁止使用多个空格。"no-new-func":"error" 禁止对 空Function 对象使用 new 操作符。"no-useless-return":"error" 禁止没有任何内容的return;"global-require": "error" 要求 require() 出现在顶层模块作用域中。"no-path-concat": "error" 禁止对 dirname 和 filename进行字符串连接"no-sync": "error" 禁用同步方法。"array-bracket-spacing": ["error", "never"] 指定数组的元素之间要以空格隔开(, 后面), never参数:[ 之前和 ] 之后不能带空格,always参数:[ 之前和 ] 之后必须带空格。"block-spacing": ["error", "always"] 禁止或强制在单行代码块中使用空格(禁用)。"brace-style": ["error", "1tbs"]"camelcase": "error" 强制驼峰法命名。"comma-dangle": ["error", "always-multiline"] 数组和对象键值对最后一个逗号, never参数:不能带末尾的逗号, always参数:必须带末尾的逗,always-multiline:多行模式必须带逗号,单行模式不能带逗号号。"comma-spacing": ["error", { "before": false, "after": true }] 控制逗号前后的空格。"comma-style": ["error", "last"] 控制逗号在行尾出现还是在行首出现 (默认行尾)。"key-spacing": ["error", { "beforeColon": false, "afterColon": true }] 该规则规定了在对象字面量语法中,key和value之间的空白,冒号前不要空格,冒号后面需要一个空格。"lines-around-comment": ["error", { "beforeBlockComment": true }] 要求在注释周围有空行 ( 要求在块级注释之前有一空行)。"newline-after-var": ["error", "always"] 要求或禁止 var 声明语句后有一行空行。"newline-before-return": "error" 要求 return 语句之前有一空行。"no-multi-assign": "error" 链接变量的赋值可能会导致意外的结果并难以阅读,不允许在单个语句中使用多个分配。"max-params": [1, 3] function 定义中最多允许的参数数量。"new-cap": ["error", { "newIsCap": true, "capIsNew": false}] 构造函数首字母大写。"no-multiple-empty-lines": ["error", {"max": 2}] 空行不能够超过2行。"no-shadow-restricted-names": "error" 禁止对一些关键字或者保留字进行赋值操作,比如NaN、Infinity、undefined、eval、arguments等。"no-undef-init": "error" 禁止把undefined赋值给一个变量。"keyword-spacing": "error" keyword 前后需要空格。"space-before-blocks": ["error","always"] 强制在块之前使用一致的空格。
忽略检测
既然有检测的规则,那么必然有忽略检测的配置。要新增忽略检测的规则,首先要在项目根目录创建一个 .eslintignore 文件告诉 ESLint 去忽略掉不需要检测的文件或者目录。
或者通过package.json文件设置需要忽略检测的对象,例如:
{
"name": "my_project",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": ""
},
"eslintConfig": { // 也可配置eslint
"env": {
"es6": true,
"node": true
}
},
"eslintIgnore": ["test.js"]
}
Gulp中使用ESLint
除了npm方式之外,ESLint还支持Gulp插件方式使用,使用之前需要先安装插件。
npm install gulp-eslint
如果要使用gulp-eslint进行eslint规则的校验,可以使用下面的方式:
var gulp = require('gulp');
var eslint = require('gulp-eslint');
gulp.task('lint',function(){
return gulp.src(['app/**/*.js']) //指定的校验路径
.pipe(eslint({configFle:"./.eslintrc"})) //使用你的eslint校验文件
.pipe(eslint.format())
});
ESLint技巧
eslint-config-standard
eslint-config-standard是一个标准的ESLint规则检测库,因此只需要安装这个库就可以省去配置ESLint规则。

然后,在项目的根目录里面手动创建一个.eslintrc文件,然后在里面添加如下代码:
{
"extends": "standard"
}
执行完以上步骤,就可以使用ESLint这个工具来校验项目里的代码。
在Vue项目里,.vue文件写的是类似于html的格式,不是标准的JavaScript文件,ESLint无法直接识别.vue文件里的JavaScript代码,那么这个时候我们需要去安装一个工具,安装命令如下:
npm i eslint-plugin-html -D
因为在vue文件里面写JavaScript代码也是写在script标签里面的,这个插件的作用就是识别一个文件里面script标签里面的JS代码,官方也是这么推荐的。所以我们要在.eslintrc文件里面新增一段脚本:
{
"extends": "standard",
"plugins": [
"html"
]
}
执行完以上步骤后,我们跳转到package.json文件里面的scripts里面新增一条命令:
"lint": "eslint --ext .js --ext .jsx --ext .vue src/"
在上面的脚本命令中,ext后面需要写上指定检测文件的后缀,如.js、.jsx、 .vue等,紧接着后面要写上一个参数,这个参数就是我们要检测哪个目录下面的文件,一般项目文件都在src下面,所以在后面写上src/就好。
现在我们就可以到terminal里面输入$ npm run lint,来检验项目里的代码是否符合ESLint的规则。
ESLint自动修复报错
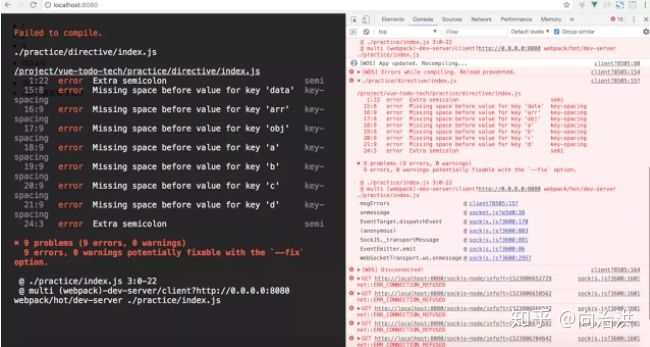
一般来说,当我们使用命令“npm run lint”检测JavaScript的时候,基本上都会出现非常的多报错,基本上就是满屏的error和warning。

在报这么多的错误之后,如果我们一条一条地去修复,就会变的非常的麻烦,相信刚接触ESLint的童鞋都深有体会。其实这些错误都可以让ESLint帮助我们自动地修复。具体来说,只需要在package.json文件里面的scripts里面新增一条命令即可:
"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue src/"
当我们再去terminal中执行命令:$ npm run lint-fix,你会发现没有那么多飘红的报错,也没有满屏的error和warning了。
当然,还有一种万能方法,就是在报错的JS文件中第一行写上/ eslint-disable /,具体可以参考Command line Interface
eslint-loader
有时候,我们希望在项目开发的过程当中,每次修改代码都能够自动进行ESLint的检查。因为在我们改代码的过程中去做一次检查,如果有错误,我们就能够很快地去定位到问题并解决问题。这时候我们可以借助eslint-loader插件。
npm i eslint-loader babel-eslint -D
执行完安装操作后,我们还需要在.eslintrc文件里面配置如下脚本:
{
"extends": "standard",
"plugins": [
"html"
],
"parser": "babel-eslint"
}
为什么我们要配置parser呢?因为我们的项目是基于webpack的,项目里的代码都是需要经过babel去处理的。babel处理的这种语法可能对ESLint不是特别的支持,然后我们使用loader处理ESLint的时候就会出现一些问题。所以一般来说,我们用webpack和babel来进行开发的项目,都会指定它的parser使用babel-eslint。
同时,使用webpack方式构建的项目,还需要在webpack.config.base.js的module下面的rules里面添加一个如下脚本:
rules: [
{
test: /\.(vue|js|jsx)$/,
loader: 'eslint-loader',
exclude: /node_modules/,
enforce: 'pre'
},
......
]
然后我们就可以使用命令 $ npm run dev就可以在开发环境进行ESLint错误检测。
附: https://cn.eslint.org/ https://www.imooc.com/article/32222
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)