对 el-date-picker 限制:
- 默认选择时间范围为最近一天;
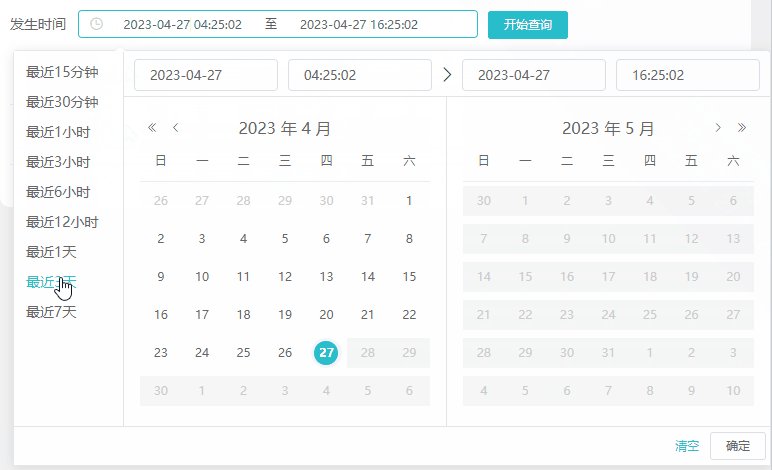
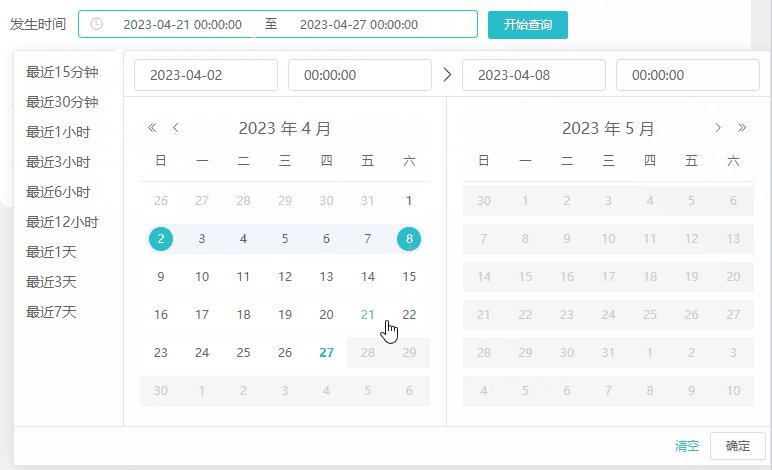
- 设置快捷选项:最近1天、最近3天、最近7天等;
- 限制只能选择今天以及今天以前30天;
- 选择一个时间之后,另一个时间范围限制只能选择7天以内。
日期时间选择器组件:
<el-date-picker v-model="actDate" :picker-options="pickerOptions" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="timestamp"></el-date-picker>
设置 pickerOptions:
export default {
data () {
return {
choiceDate: '',
actDate: [new Date().getTime() - 3600 * 1000 * 24 * 1, new Date().getTime()],
pickerOptions: {
shortcuts: [{
text: '最近15分钟',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 60 * 1000 * 15 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近30分钟',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 60 * 1000 * 30 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近1小时',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 1 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近3小时',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 3 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近6小时',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 6 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近12小时',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 12 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近1天',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近3天',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 3);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近7天',
onClick (picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}],
onPick: ({ maxDate, minDate }) => {
this.choiceDate = minDate.getTime();
if (maxDate) this.choiceDate = "";
},
disabledDate: (time) => {
if (this.choiceDate) {
const date = 6 * 24 * 3600 * 1000;
const minTime = this.choiceDate - date;
const maxTime = this.choiceDate + date;
return (
time.getTime() < minTime ||
time.getTime() > maxTime
|| time.getTime() > Date.now()
);
} else {
return time.getTime() > Date.now();
}
}
}
}
}
}
页面效果:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)