行高的单位
百分比:突出了行高和字体大小的基佬关系当字体行高的单位为百分比的时候,行高以字体大小为依据
em:em这个单位,当作用在行高的时候是以当前文字大小为依据,当作用在字体大小的时候是以当前元素的父元素的字体大小为依据
行高的组成部分
行距+实际高度(不同字体和字体大小组成的高度)
实际高度
组成部分:
由4根线组成:上线 主线(median) 基线(baseline) 下线
 (维基官网图)
(维基官网图)
行距
1.行距就是:当行高的大小设置高于了字体大小可以形成的高度,当这个时候其余高度就会自动向两边平分,也就是为什么内联元素可以看上去垂直居中的原因,其实并不是居中
2.行距是根据line-height和实际高度差自动产生的,也就是为什么css可以设置字体间距大小(letter-spacing),而没有行距大小的样式
拓展
ex
ex的单位的由来,就是x-height的高度(就是基线和主线的中间的距离 ---->维基百科)
基线
就是上图中的哪个红线
作用:就是内联元素的底部对其方式 ---> 浏览器默认vertical-align:baseline 基线对齐
如何判断基线?
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。 ----> 旭哥总结的
原文:https://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
注意:transform: translateY(20px);是不会改变基线的(感兴趣的可以自己去尝试)
基线带来的问题?
高度不一样
代码
<div class="container">
<div class="line-box"></div>
<span>我来测试--> 高度不一样</span>
</div>
.container {
border: 1px solid red;
}
.line-box {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid red;
}
效果

可以很清晰的看到高度不一样
分析
- 证明了一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,这里的line-box里面没元素,那么他的基线就是margin底边缘
所以基线为第一个红色框的底部,文字由于是基线对齐,那么去空出来的区域就是行距
解决方法:
1. 改变行高,设置当行高为0, 那么基线和主线(等其他线)都层叠到一起了,4条线统一变为一根线(也就是基线和主线的中间)
下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了
.container {
line-height: 0;
}
2. 修改vertical-align中基线对其的方式
补充
空白节点
在HTML5文档声明下,块状元素内部的内联元素的行为表现,就好像块状元素内部还有一个(更有可能两个-前后)看不见摸不着没有宽度没有实体的空白节点,这个假想又似乎存在的空白节点,我称之为“幽灵空白节点”。 -- 旭哥
我上文的理解就是其实我们写html的时候回车和空格在其实和文本一样都是文本节点,这一点在js中有提现,所以其实,我们写html,或者浏览器最后渲染的时候会有回车,所以导致了这个空白节点
原文:https://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/

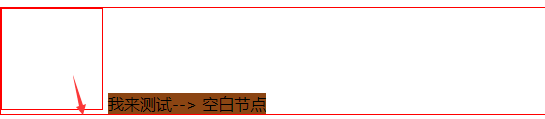
解决方法:
1.不用回车
<div class="container">
<div class="line-box"></div>
<span>我来测试--> 空白节点</span>
</div>
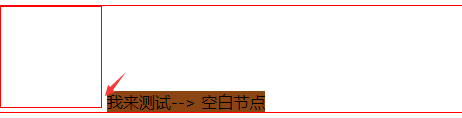
//
<div class="container">
<div class="line-box"></div><span>我来测试--> 空白节点</span>
</div>
2. 字体大小设置为0,由于回车的大小和字体大小有关
行高的作用(line-height)
撑开高度
为什么?
可用这样理解block box (块盒子)的高度在是由line box(行盒子) 影响的,而line box的是由line boxes(这个玩意的工作就是包裹每行文字)决定的,当我们在一个div中写一个span在我们没有对这个div设置高度的情况下,这个div的高度就是由span这个line box(行盒子)决定的,而内联元素的高度由line-height决定了,所以这个line-height间距的撑开了div的高度
inline boxes (这些手下就是文字啦,图片啊,<span>之类的inline属性的标签啦)
注意
1. 行高是由ine box 中 inline box 中最高的决定
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)