QWidget窗体设置背景颜色、背景图、及其注意点
- 前言
- 一、使用调色板QPalette来设置图片
- 二、使用样式表QSS
- 三、使用画笔Qpainter在paintEvent事件中绘制图片
前言
QT设置背景图笔录
一、使用调色板QPalette来设置图片
注意点:
该方法对设有样式表的QWidget对象不会生效
首先获得Widget的调色板,再设置调色板背景(setBrush),最后将调色板设置到Widget中
QPalette palette = this->palette();
palette.setBrush(QPalette::Window,
QBrush(QPixmap(":qss_icons/rc/networkBack11.png").scaled(
this->size(),Qt::IgnoreAspectRatio,
Qt::SmoothTransformation)));
this->setPalette(palette);
效果图:

二、使用样式表QSS
注意点:
该方法对设有样式表的QWidget对象不会生效
1、设置颜色
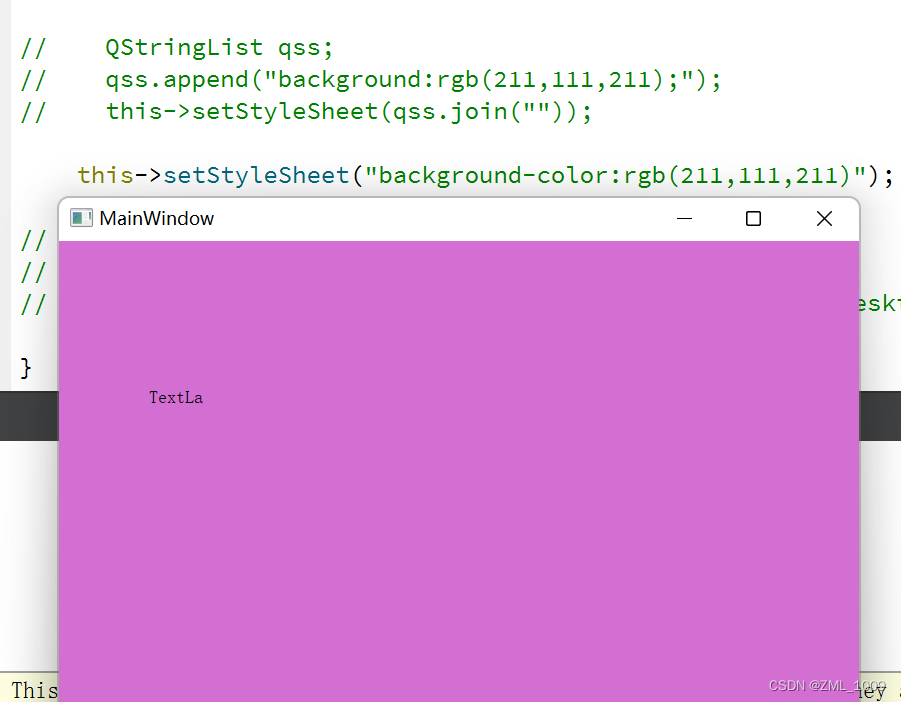
this->setStyleSheet("background-color:rgb(211,111,211)");
效果图:

2、设置图片
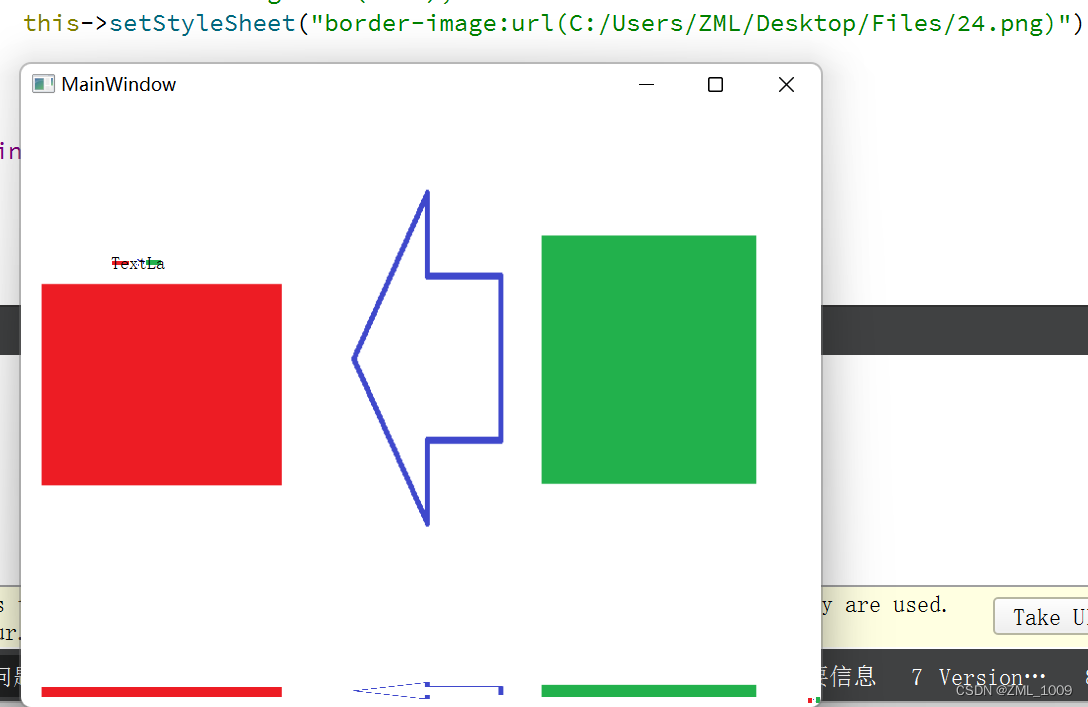
this->setStyleSheet("border-image:url(C:/Users/ZML/Desktop/Files/24.png)");
效果图:

这种方法,图片不是自适应的
三、使用画笔Qpainter在paintEvent事件中绘制图片
注意点:
该方法会干掉一切的API与样式表
该部分要记得放在对应class头文件内
protected:
void paintEvent(QPaintEvent *);
1、画颜色
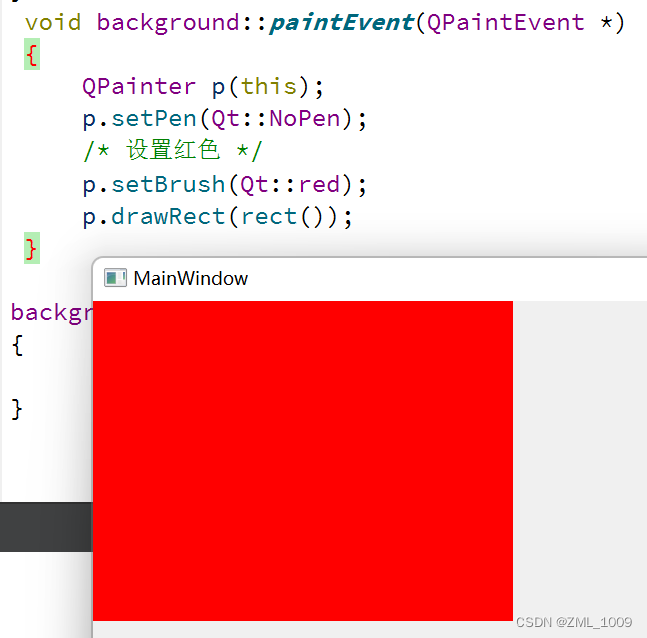
void background::paintEvent(QPaintEvent *)
{
QPainter p(this);
p.setPen(Qt::NoPen);
p.setBrush(Qt::red);
p.drawRect(rect());
}
效果图:

2、画图片
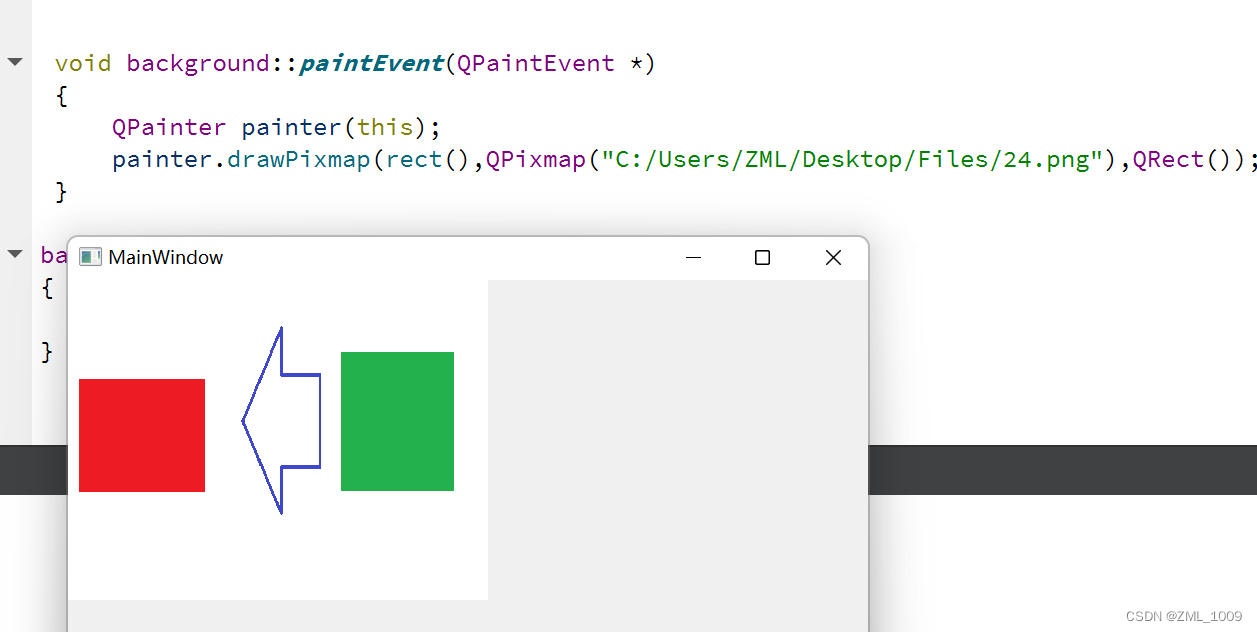
void background::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawPixmap(rect(),QPixmap(":C:/Users/ZML/Desktop/Files/24.png"),QRect());
}
效果图:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)