目录
前言
1. 安装Nodejs和NPM
2. NPM的配置
3. nodejs的基本使用
3.1 搭建简易后端服务器
4. npm的基本使用
4.1 搭建vue 2.0开发环境
前言
Nodejs简介
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Npm简介
npm是JavaScript运行时环境Node.js的默认包管理器,用于管理依赖包的下载与卸载
npm是在nodejs下载安装后自带的工具。
1. 安装Nodejs和NPM
1. 下载安装包
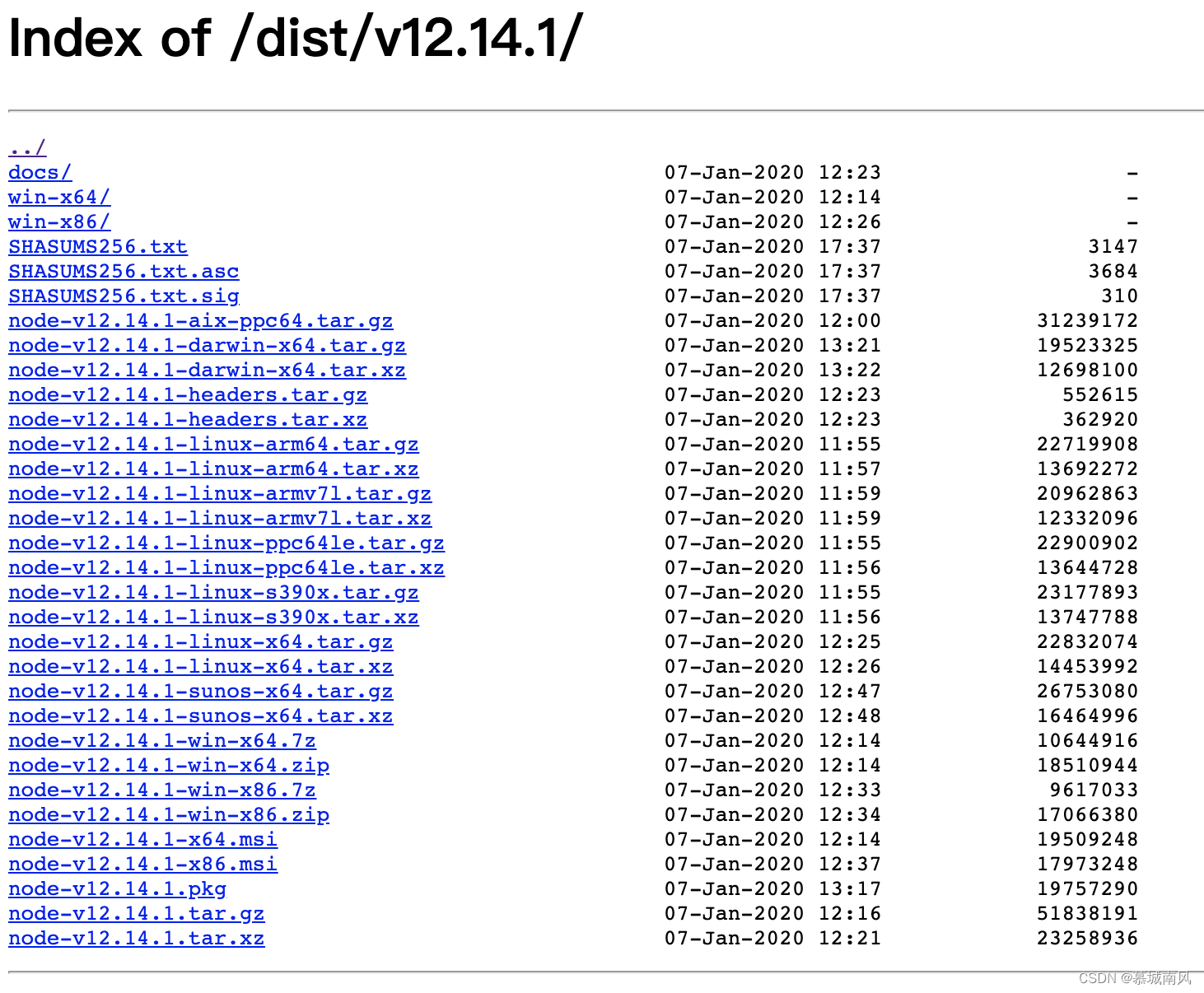
首先在node官网下载页面查找对应版本,下载nodejs

或者如下链接:Index of /dist/v12.14.1/

如果机器能联网,可以在Linux命令下直接下载node包:
// 在Linux命令下直接下载node包
wget https://npmmirror.com/mirrors/node/v16.14.0/node-v16.14.0-linux-x64.tar.xz
2. 解压安装包
下载后解压压缩包
//如果压缩包是xz结尾
xz -d node-v16.14.0-linux-x64.tar.xz
//如果压缩包是gz结尾
tar -vxf node-v16.14.0-linux-x64.tar.gz
解压成功后生成名称为 node-v16.14.0-linux-x64的文件夹
进入node-v16.14.0-linux-x64/bin文件夹,查看node版本号
cd /node-v16.14.0-linux-x64/bin/
./node -v
3. 添加软连接
ln -s /node-v16.14.0-linux-x64/bin/node /usr/local/bin/node
ln -s /node-v16.14.0-linux-x64/bin/npm /usr/local/bin/npm
4. 最后一步,查看版本号
node -v
npm -v

完成node安装~
2. NPM的配置
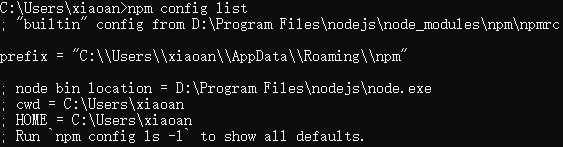
1. 查看npm的配置文件及其配置
npm config ls -l #查看npm的所有配置信息
npm config get globalconfig #获取全局配置文件的路径,默认不启用
npm config get userconfig #获取用户配置文件的路径,默认启用
npm config get registry #获取远程依赖包的下载地址
npm config get cache #获取包缓存路径
npm config get prefix #获取全局包的安装路径
npm config get proxy #获取代理地址
全局配置文件路径
global = false
global-style = false
globalconfig = "/home/work/nodejs/etc/npmrc"
globalignorefile = "/home/work/nodejs/etc/npmignore"
用户配置路径
userconfig = "/home/work/.npmrc"
下载依赖包的远程镜像地址
registry = "https://registry.npmjs.org/"
下载的缓存路径
cache = "/home/work/.npm"
cache-lock-retries = 10
cache-lock-stale = 60000
cache-lock-wait = 10000
cache-max = null
cache-min = 10
依赖包的安装路径
prefix = "/home/work/nodejs"
代理地址
https-proxy = null
proxy = null
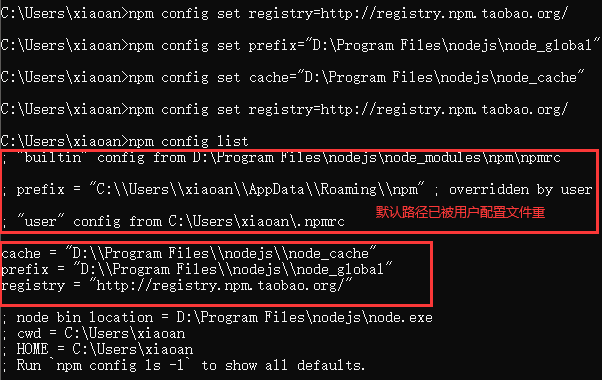
2. 修改默认配置
npm config list #获取用户配置
npm config set prefix="D:\Program Files\nodejs\node_global" #设置全局包的下载路径
npm config set cache="D:\Program Files\nodejs\node_cache" #设置缓存路径
npm config set registry=http://registry.npm.taobao.org/ #设置远程镜像地址
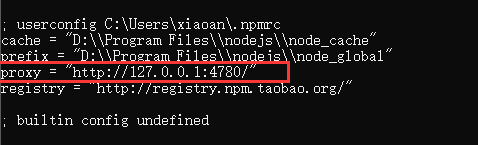
npm config set proxy="http://127.0.0.1:[代理端口号]" #设置代理端口号
默认下的用户配置

- 自定义修改默认的包缓存、下载路径(建议和node放在一起以及)
- 修改远程镜像地址(下载更快)如下:

- 如果有些包下载不下来,比如我遇到过sass无法从github上下载下来,我们连接代理服务器并设置代理地址来下载

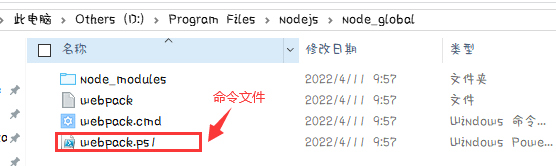
3. 包下载、全局模块
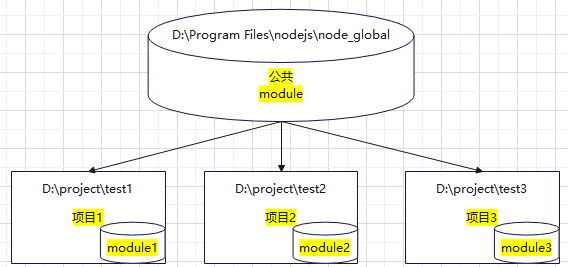
首先我们要了解公共模块和私有模块,公共模块顾名思义是公共的一个模块,该模块下的包可以被其他所有项目所使用,而私有的模块下的包,只应用在当前项目下。

npm install [模块名] [-g] #包安装,加上-g代表全局安装,不加则是当前文件夹下安装
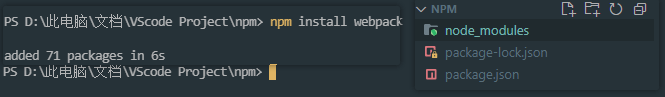
- 新建一个空文件夹,在此文件夹下打开控制台,下载一个当前目录下的包,会产一个模块文件夹和两个配置文件


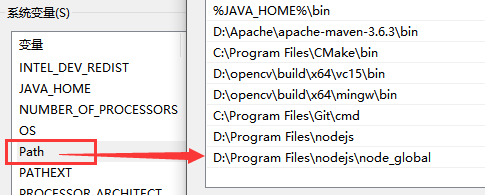
4. 配置包的环境路径
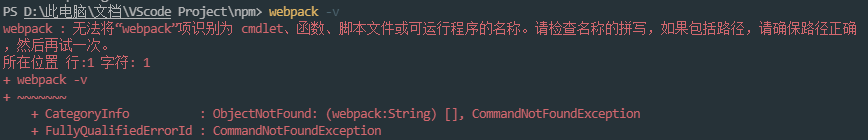
- 在下载完包后,此时执行包命令是无效的,因为包的环境路径还未被配置


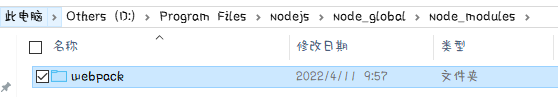
- 为了让命令能在终端执行,我们需要在系统环境变量中添加该路径(D:\Program Files\nodejs\node_global)到系统环境Path中


3. nodejs的基本使用
3.1 搭建简易后端服务器
1. 新建项目的文件夹,分别包含HTML和server和文件夹如下,执行以下命令
cd .\server #进入server目录下
npm install express #在当前目录下安装express
2. 测试代码
test.html文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button id="btn">发送请求</button>
<div id="result" style="width: 200px; height: 500px;"></div>
<script>
var btn = document.getElementById('btn');
var div = document.getElementById('result');
btn.onclick = function (){
axios({
method:'GET',
url: 'http://localhost:8000/server/'
}).then(resp=>{
console.log(resp.data);
div.textContent = resp.data;
})
}
</script>
</body>
</html>
server.js文件代码如下:
const express = require('express');
const server = express();
server.get('/server', (req, resp)=>{
// 设置跨域
resp.setHeader("Access-Control-Allow-Origin", "*");
// 发送消息
resp.send("你好!");
})
server.listen(8000, ()=>{
console.log("服务已经启动,监听8000端口中...");
})
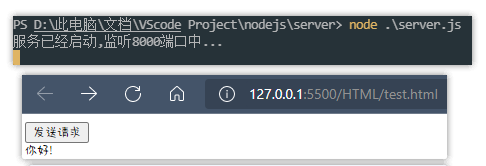
3. 启动服务器,在前端html页面中向服务端发送请求
node .\server.js #启动服务器

4. npm的基本使用
npm init //初始化项目(生成package.json)
npm install (-g) //添加依赖
npm uninstall (-g) //删除依赖
npm update (-g) //更新依赖
npm run (dev,build,start,test) //运行脚本
npm test //测试模块
npm start //启动模块
npm stop //停止模块
npm restart //重新启动模块
npm publish //发布模块
4.1 搭建vue 2.0开发环境
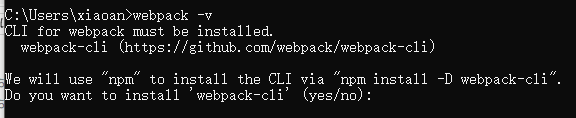
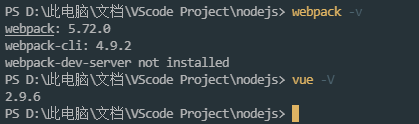
1. 安装包根据,安装完成后查看版本,检查是否安装成功
npm install webpack webpack-cli -g #全局安装webpack和webpack-cli
npm install vue vue-cli -g #全局安装vue-cli脚手架构建工具

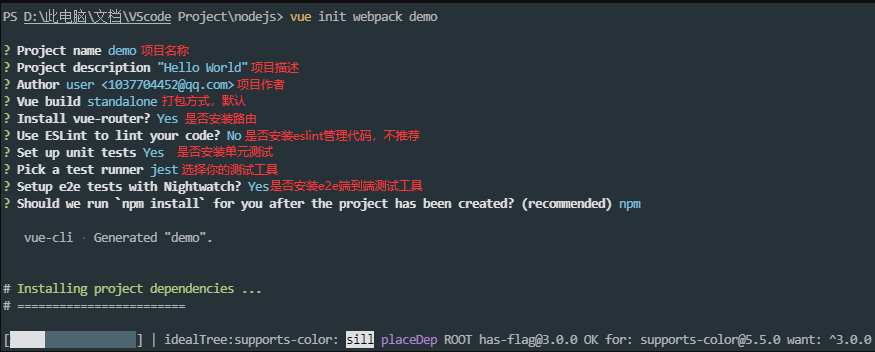
2. 初始化Vue项目
vue init webpack demo #初始化命令
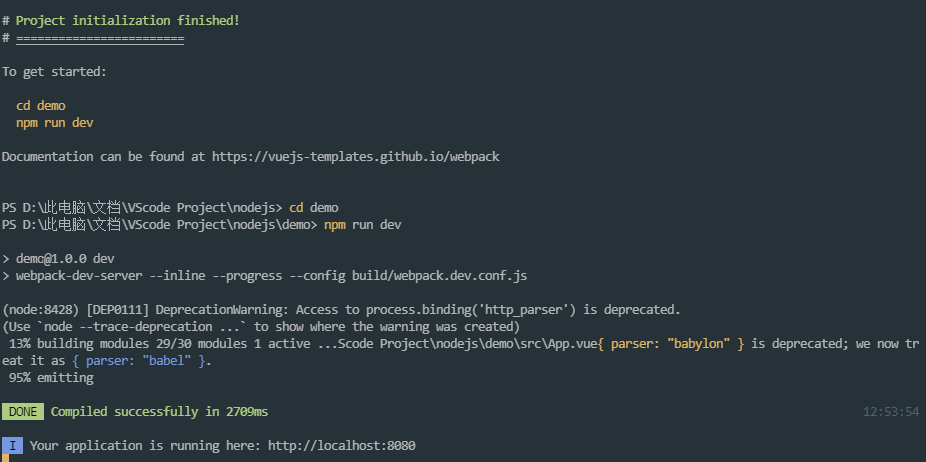
cd demo #移动到项目下
npm run dev #启动项目

3. 运行Vue项目,在终端中Ctrl+localhost:8080 可直接打开网站

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)