基于Qt中的QCharts模块制作图表生成器软件
添加模块
QT += charts;
添加命名空间
using namespace QtCharts;
该软件可制作多种图表

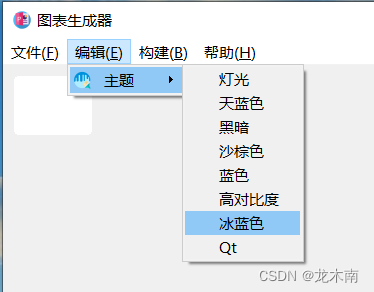
多样化主题设置

保存移植便捷快速

输入相关数据,自动生成对应图表
饼图

void MainWindow::CreatePie(int num,QString title,QString text,bool Is_checked,bool Is_title,bool Is_display)
{
this->Clear();
QPieSeries *m_pieSeries = new QPieSeries();
QMap<QString,int> map;
QMap<QString,double> map_per;
QStringList list;
//获取用户输入的标签以及相应占比
{
for(int i = 0;i<num;i++)
{
QString str = text.section(',',i,i);
QString example = str.section(' ',0,0);
int value = str.section(' ',1,1).toUInt();
map.insert(example,value);
list.append(example);
}
}
//处理数据,根据用户输入的数值算出相应百分比
{
int sum = 0;
for(int i = 0;i<num;i++)
{
sum += map.value(list.at(i)); //算出总数据
}
for(int i = 0;i<num;i++)
{
double percent = map.value(list.at(i))*1.0/sum * 100; // 24 30
map_per.insert(list.at(i),percent);
}
}
//添加标签
if(Is_display)
{
for(int i = 0;i<num;i++)
{
QString str = QString(list.at(i) + "%1").arg(QString::number(map_per.value(list.at(i)),'f',1) + "%");
m_pieSeries->append(str,map_per.value(list.at(i)));
}
}
else
{
for(int i = 0;i<num;i++)
{
m_pieSeries->append(list.at(i),map_per.value(list.at(i)));
}
}
if(Is_checked) //片标签选项被勾选
{
m_pieSeries->setLabelsVisible(true);//设置所有片标签为可见
}
m_pieSeries->setUseOpenGL(true);
//设置颜色
for(int i = 0;i<num;i++)
{
m_pieSeries->slices().at(i)->setColor(colorlist.at(i)); //饼图颜色
m_pieSeries->slices().at(i)->setLabelColor(colorlist.at(i));//标签颜色
}
//设置主题
m_chart->setTheme(QChart::ChartThemeBlueCerulean);
//添加系列到QChart
m_chart->addSeries(m_pieSeries);
if(Is_title)
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
柱状图

void MainWindow::CreateBargraph(QString title, QString X_name, QString Y_name,
int num, bool Is_title, QString X_text, QString Data_text,QString Barset,int min,int max)
{
this->Clear();
QStringList barsetlist;
//获取用户输入的系列信息
for(int i = 0;i<num;i++) //水果,零食,饮料,烟酒
{
QString barset = Barset.section(',',i,i);
barsetlist.append(barset);
}
//获取用户输入的系列数据 112,150,153,124 145,152,163,123 145,152,163,123 145,152,163,123
QStringList datalist = Data_text.split(' ');
QBarSeries *series = new QBarSeries();
//创建系列数据
for(int i = 0;i<num;i++)
{
QList<QString> dlist = datalist.at(i).split(',');
QBarSet* set = new QBarSet(barsetlist.at(i));
for(int j = 0;j<dlist.size();j++)
{
set->append(dlist.at(j).toDouble());//向系列添加数据
}
set->setColor(colorlist.at(i));//设置系列颜色
series->append(set);
}
series->setVisible(true);
series->setLabelsVisible(true);
//设置m_chart主题,并将系列添加到m_chart上
m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->addSeries(series);//添加系列到QChart上
//创建X轴和Y轴
QBarCategoryAxis *axisX = new QBarCategoryAxis;
QStringList X_List = X_text.split(','); //一月,二月,三月,四月
for(int i = 0;i<X_List.size();i++)
{
axisX->append(X_List.at(i));
}
QValueAxis *axisY = new QValueAxis;
//设置Y坐标的范围
axisY->setRange(min,max);
axisY->setLabelFormat("%d");//设置数值格式
Axis(axisX,axisY,X_name,Y_name);//设置坐标轴样式
//将坐标添加到图表
m_chart->setAxisX(axisX,series);
m_chart->setAxisY(axisY,series);
if(Is_title) //显示标题勾选
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
曲线

void MainWindow::CreatePolyline(QString title, int num, bool Is_title,bool Is_pos,QString X_name, QString Y_name,
double X_min, double X_max, double Y_min, double Y_max, QString text, QString data)
{
this->Clear();
QList<QPointF> plist;
QStringList namelist = text.split(',');
//创建X轴和Y轴
QValueAxis *axisX = new QValueAxis;
axisX->setRange(X_min,X_max); //默认则坐标为动态计算大小的(会根据数据输入的X,Y最大值确定)
axisX->setLabelFormat("%.2f");
QValueAxis *axisY = new QValueAxis;
axisY->setRange(Y_min,Y_max); //默认则坐标为动态计算大小的
axisY->setLabelFormat("%.2f");
Axis(axisX,axisY,X_name,Y_name);//设置坐标轴样式
//20,50 30,60 40,70#30,60 40,45 55,60
for(int i = 0;i<num;i++)
{
QLineSeries *series1 = new QLineSeries();//实例化QLineSeries(曲线数据)
series1->setColor(colorlist.at(i)); //设置曲线颜色
series1->setName(namelist.at(i)); //设置名字
series1->setVisible(true);
series1->setPointLabelsFormat("(@xPoint,@yPoint)");
series1->setPointLabelsFont(QFont("楷体",12));
if(Is_pos)
series1->setPointLabelsVisible(true);
else
series1->setPointLabelsVisible(false);
QString pos = data.section('#',i,i);
QStringList list = pos.split(' ');
for(int j = 0;j<list.size();j++)
{
double x = list.at(j).section(',',0,0).toDouble();
double y = list.at(j).section(',',1,1).toDouble();
series1->append(x,y);
}
m_chart->addSeries(series1);//添加系列到QChart上
m_chart->setAxisX(axisX,series1);
m_chart->setAxisY(axisY,series1);
}
//m_chart->createDefaultAxes(); //或者创建默认轴
m_chart->setTheme(QChart::ChartThemeBlueNcs);//设置蓝色主题
m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->setAutoFillBackground(true); //设置背景自动填充
if(Is_title) //显示标题勾选
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
折线图

void MainWindow::CreateCurve(QString title,int num,bool Is_title,bool Is_pos,QString X_name,QString Y_name,double X_min,
double X_max,double Y_min,double Y_max,QString text,QString data )
{
this->Clear();
QList<QPointF> plist;
QStringList namelist = text.split(',');
//创建X轴和Y轴
QValueAxis *axisX = new QValueAxis(m_chart);
axisX->setRange(X_min,X_max); //默认则坐标为动态计算大小的
axisX->setLabelFormat("%.2f");
QValueAxis *axisY = new QValueAxis(m_chart);
axisY->setRange(Y_min,Y_max); //默认则坐标为动态计算大小的
axisY->setLabelFormat("%.2f");
Axis(axisX,axisY,X_name,Y_name);//设置坐标轴样式
//20,50 30,60 40,70#30,60 40,45 55,60
for(int i = 0;i<num;i++)
{
QSplineSeries *series1 = new QSplineSeries();//实例化QLineSeries(曲线数据)
series1->setColor(colorlist.at(i)); //设置曲线颜色
series1->setName(namelist.at(i)); //设置名字
series1->setVisible(true);
series1->setPointLabelsFormat("(@xPoint,@yPoint)");
series1->setPointLabelsFont(QFont("楷体",12));
if(Is_pos)
series1->setPointLabelsVisible(true);
else
series1->setPointLabelsVisible(false);
QString pos = data.section('#',i,i);
QStringList list = pos.split(' ');
for(int j = 0;j<list.size();j++)
{
double x = list.at(j).section(',',0,0).toDouble();
double y = list.at(j).section(',',1,1).toDouble();
series1->append(x,y);
}
m_chart->addSeries(series1);//添加系列到QChart上
m_chart->setAxisX(axisX,series1);
m_chart->setAxisY(axisY,series1);
}
m_chart->setTheme(QChart::ChartThemeBlueNcs);//设置蓝色主题
m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->setAutoFillBackground(true); //设置背景自动填充
//m_chart->createDefaultAxes(); //或者创建默认轴
if(Is_title) //显示标题勾选
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
面积图

void MainWindow::CreateArea(QString title, QString seriesname, bool Is_title,QString X_name,
QString Y_name, double X_min, double X_max, double Y_min, double Y_max, QString data)
{
this->Clear();
//25,20 26,21 30,25#25,30 26,27 29,29
QStringList linelist = data.split('#');
QSplineSeries* series1 = new QSplineSeries();
QSplineSeries* series2 = new QSplineSeries();
for(int i = 0;i<linelist.size();i++)
{
QStringList poslist = linelist.at(i).split(' ');
for(int j = 0;j<poslist.size();j++)
{
double x = poslist.at(j).section(',',0,0).toDouble();
double y = poslist.at(j).section(',',1,1).toDouble();
if(i == 0)
{
series1->append(x,y);
}
else if(i == 1)
{
series2->append(x,y);
}
}
}
QAreaSeries* areaseries = new QAreaSeries(series1,series2);
areaseries->setName(seriesname);
QPen pen(0x059605);
pen.setWidth(4);
areaseries->setPen(pen);
m_chart->addSeries(areaseries);
m_chart->setTheme(QChart::ChartTheme::ChartThemeBlueIcy);
QValueAxis* axisX = new QValueAxis();
axisX->setRange(X_min,X_max);
QValueAxis* axisY = new QValueAxis();
axisY->setRange(Y_min,Y_max);
Axis(axisX,axisY,X_name,Y_name);//设置坐标轴样式
m_chart->setAxisX(axisX,areaseries);
m_chart->setAxisY(axisY,areaseries);
if(Is_title) //显示标题勾选
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
散点图

void MainWindow::CreateScatter(QString title, int num, bool Is_title, bool Is_pos, QString X_name, QString Y_name,
double X_min, double X_max, double Y_min, double Y_max, QString text, QString data)
{
this->Clear();
QList<QPointF> plist;
QStringList namelist = text.split(',');
//创建X轴和Y轴
QValueAxis *axisX = new QValueAxis();
axisX->setRange(X_min,X_max); //默认则坐标为动态计算大小的
axisX->setLabelFormat("%.2f");
QValueAxis *axisY = new QValueAxis();
axisY->setRange(Y_min,Y_max); //默认则坐标为动态计算大小的
axisY->setLabelFormat("%.2f");
Axis(axisX,axisY,X_name,Y_name);//设置坐标轴样式
for(int i = 0;i<num;i++)
{
QScatterSeries *series1 = new QScatterSeries();//实例化QScatterSeries(散点数据)
if(i%2==1)
series1->setMarkerShape(QScatterSeries::MarkerShapeRectangle); //圆形图标
else
series1->setMarkerShape(QScatterSeries::MarkerShapeCircle); //矩形图标
series1->setMarkerSize(15.0); //设置大小
series1->setName(namelist.at(i)); //设置名字
series1->setVisible(true);
series1->setPointLabelsFormat("(@xPoint,@yPoint)");
series1->setPointLabelsFont(QFont("楷体",12));
if(Is_pos) //显示坐标
series1->setPointLabelsVisible(true);
else
series1->setPointLabelsVisible(false);
//20,50 30,60 40,70#30,60 40,45 55,60
QString pos = data.section('#',i,i);
QStringList list = pos.split(' ');
for(int j = 0;j<list.size();j++)
{
double x = list.at(j).section(',',0,0).toDouble();
double y = list.at(j).section(',',1,1).toDouble();
series1->append(x,y);
}
m_chart->addSeries(series1);//添加系列到QChart上
m_chart->setAxisX(axisX,series1);
m_chart->setAxisY(axisY,series1);
}
m_chart->setTheme(QChart::ChartThemeBlueNcs);//设置蓝色主题
m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->setAutoFillBackground(true); //设置背景自动填充
//m_chart->createDefaultAxes(); //或者创建默认轴
if(Is_title) //显示标题勾选
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
圆环图

void MainWindow::CreateDonut(int num,double inner,QString title, QString text, bool Is_checked, bool Is_title, bool Is_display)
{
this->Clear();
QPieSeries *m_pieSeries = new QPieSeries();
m_pieSeries->setHoleSize(inner);
QMap<QString,int> map;
QMap<QString,double> map_per;
QStringList list;
//获取用户输入的标签以及相应占比
{
for(int i = 0;i<num;i++)
{
QString str = text.section(',',i,i);
QString example = str.section(' ',0,0);
int value = str.section(' ',1,1).toUInt();
map.insert(example,value);
list.append(example);
}
}
//处理数据,根据用户输入的数值算出相应百分比
{
int sum = 0;
for(int i = 0;i<num;i++)
{
sum += map.value(list.at(i)); //算出总数据
}
for(int i = 0;i<num;i++)
{
double percent = map.value(list.at(i))*1.0/sum * 100; // 24 30
map_per.insert(list.at(i),percent);
}
}
//添加标签
if(Is_display)
{
for(int i = 0;i<num;i++)
{
QString str = QString(list.at(i) + "%1").arg(QString::number(map_per.value(list.at(i)),'f',1) + "%");
m_pieSeries->append(str,map_per.value(list.at(i)));
}
}
else
{
for(int i = 0;i<num;i++)
{
m_pieSeries->append(list.at(i),map_per.value(list.at(i)));
}
}
if(Is_checked) //片标签选项被勾选
{
m_pieSeries->setLabelsVisible(true);//设置所有片标签为可见
}
m_pieSeries->setUseOpenGL(true);
//设置颜色
for(int i = 0;i<num;i++)
{
m_pieSeries->slices().at(i)->setColor(colorlist.at(i)); //饼图颜色
m_pieSeries->slices().at(i)->setLabelColor(colorlist.at(i));//标签颜色
}
//设置主题
m_chart->setTheme(QChart::ChartThemeBlueCerulean);
//添加系列到QChart
m_chart->addSeries(m_pieSeries);
if(Is_title)
Title(title);//标题样式
Legend();//说明样例
Show();//视图显示
}
项目源码:https://github.com/17359830697/createtable
关注龙木南,持续更新Qt项目,免费获取项目源码~
你们点赞收藏关注就是对我最大的支持~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)