最近做了一个网站的项目,使用原生的滚动条。ie和谷歌都显示的好好的,火狐的滚动条样式没有生效。
原因:火狐浏览器没有提供原生滚动条的方法和属性。后来浏览器升级之后提供了部分可以修改样式的属性(属性较多,我就不一一举例了)。
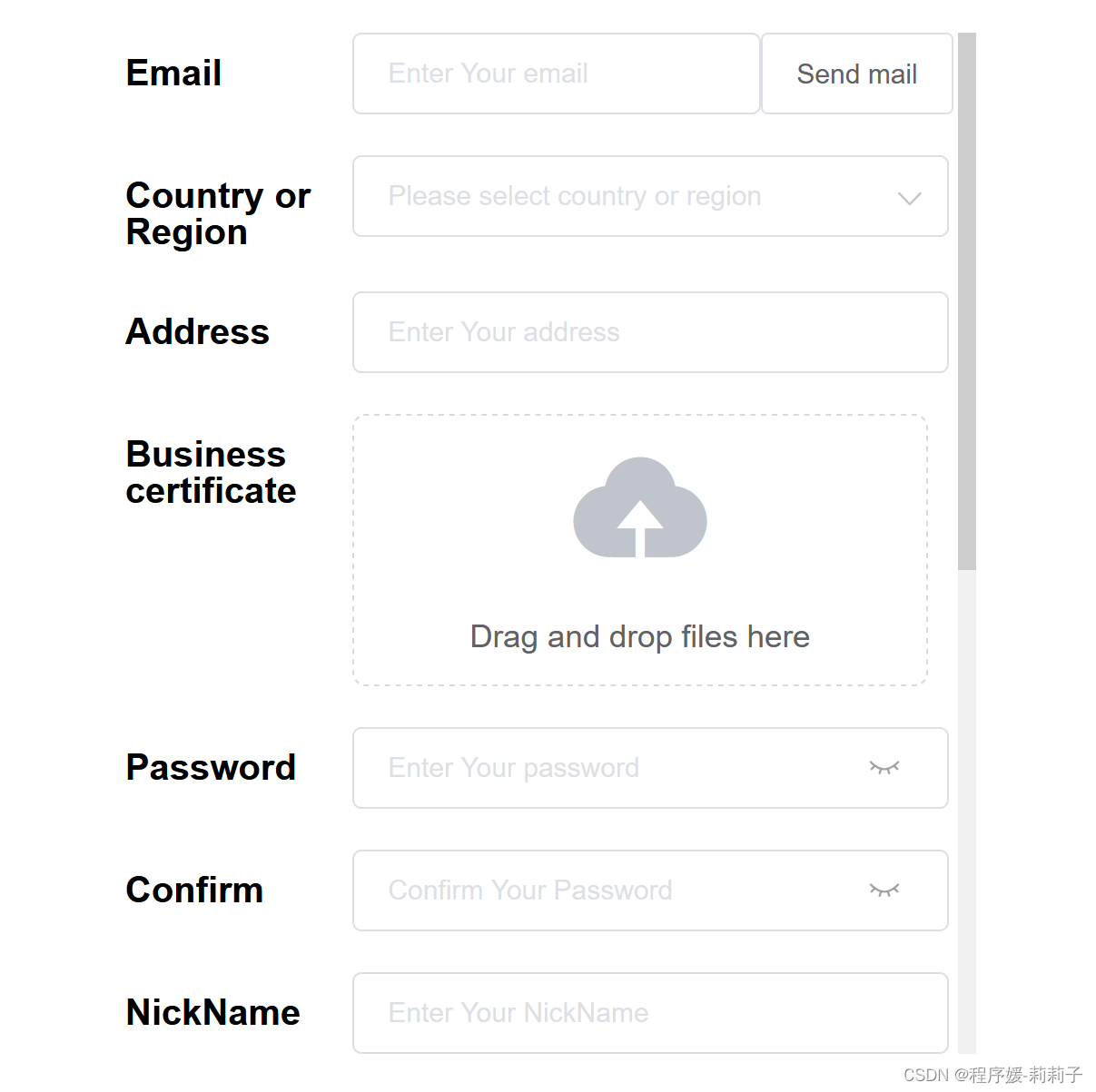
 只在火狐中项目原生滚动条太粗,挡住了输入框。动其他的css又会影响别的浏览器样式。所以我设置了火狐滚动的宽度
只在火狐中项目原生滚动条太粗,挡住了输入框。动其他的css又会影响别的浏览器样式。所以我设置了火狐滚动的宽度
.contanner {
width: 375px;
overflow-y: scroll;
overflow-x: hidden;
height: 450px;
scrollbar-width: thin;
}

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)