在CSS中可以使用阴影效果属性在HTML文档中添加文本和边框(图像)阴影。下面本篇文章就来给大家介绍一下CSS的阴影效果属性,CSS添加阴影效果的方法,希望对大家有所帮助。

1、添加文本阴影
在CSS中可以使用text-shadow属性设置带阴影的文本。此属性可设置阴影的像素长度、宽度和模糊的距离以及阴影的颜色。
语法:
text-shadow: h-shadow v-shadow blur color;
属性值:
● h-shadow:设置水平阴影的位置,允许负值。
● v-shadow:设置垂直阴影的位置,允许负值。
● blur:设置模糊的距离。
● color:设置阴影的颜色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow属性</title>
<style>
h1 {
color: red;
text-shadow: 3px 5px 5px #656B79;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
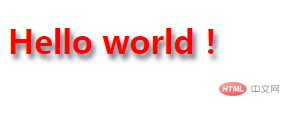
效果图:

2、添加边框(图像)阴影
在CSS中可以使用box-shadow属性将阴影应用于文本框。此属性可神色中阴影的像素长度,宽度和模糊的距离以及阴影的颜色。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
属性值:
● h-shadow:设置水平阴影的位置,允许负值;必需值,不可省略。
● v-shadow:设置垂直阴影的位置,允许负值;必需值,不可省略。
● blur:设置模糊距离;可选值,可省略。
● spread:设置阴影的大小;可选值,可省略。
● color:设置阴影的颜色;可选值,可省略。
● inset:设置从外层的阴影(开始时)改变阴影内侧阴影;可选值,可省略。
示例1:添加边框阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow属性</title>
<style>
div{
width:300px;
height:100px;
background-color:red;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div>Hello world!</div>
</body>
</html>
效果图:

示例2:添加图像阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片阴影</title>
<style>
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
}
.demo img{
box-shadow: 10px 10px 10px rgba(0,0,0,.5);
/*考虑浏览器兼容性*/
-moz-box-shadow: 10px 10px 10px rgba(0,0,0,.5);
-webkit-box-shadow: 10px 10px 10px rgba(0,0,0,.5);
}
</style>
</head>
<body>
<div class="demo">
<img src="1.jpg" />
</div>
</body>
</html>
效果图:

更多web开发知识,请查阅 HTML中文网 !!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)