在CSS中,可以使用:after选择器在元素后面添加空格(" ")。:after选择器用于在其他元素的内容之后多次添加相同的内容;它在每个选定元素的内容后面插入一些内容。下面本篇文章就来给大家介绍一下,希望对大家有所帮助。

语法:
:after {
// CSS属性
}
示例1:使用:after选择器在元素后添加空格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素后添加空格</title>
<style>
span:after {
content: "\00a0"
}
p.demo:after {
content: "!"
}
</style>
</head>
<body>
<p><span>Hello</span>world</p>
<p class="demo" >Hi</p>
</body>
</html>
输出:
Hello world
Hi!
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在选定的元素后添加空格</title>
<style>
h2 {
text-decoration: underline;
}
h2.space:after {
content: " ";
white-space: pre;
}
</style>
</head>
<body>
<h2>没有空格:</h2>
<h2 class="space">有空格:</h2>
</body>
</html>
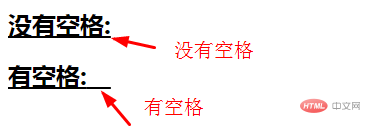
效果图:

更多web开发知识,请查阅 HTML中文网 !!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)