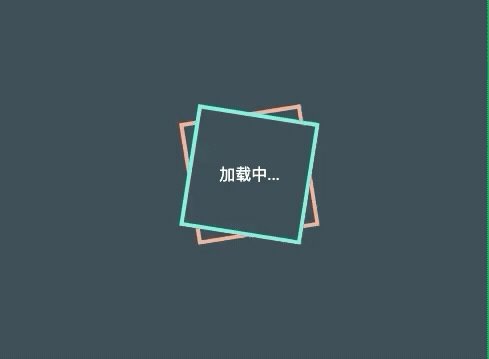
先上图

html代码
<div class="container">
<div class="trans">
<span>加载中...</span>
</div>
</div>
其中container是背景,trans是加载是旋转的正方形
CSS基本样式
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100vh;
}
.container {
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #37474F;
}
.trans {
position: absolute;
width: 120px;
height: 120px;
display: flex;
justify-content: center;
align-items: center;
background: #37474F;
}
span {
position: absolute;
color: #fff;
z-index: 1;
}
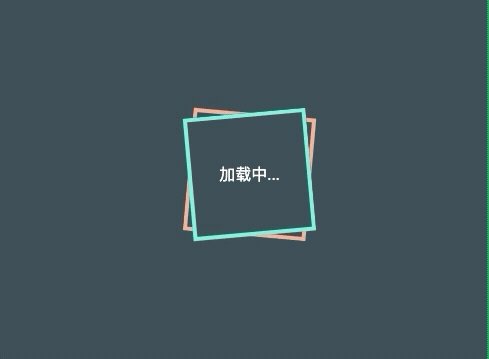
实现后的效果:

实现旋转框样式
.trans::after {
content: "";
position: absolute;
width: 115px;
height: 115px;
background: #37474F;
border: 4px solid #3ff9dc;
transform: rotate(45deg);
animation: rotate1 3s ease-in-out infinite alternate;
}
.trans::before {
content: "";
position: absolute;
width: 115px;
height: 115px;
border: 4px solid #ffab91;
transform: rotate(-90deg);
animation: rotate2 3s ease-in-out infinite alternate;
}
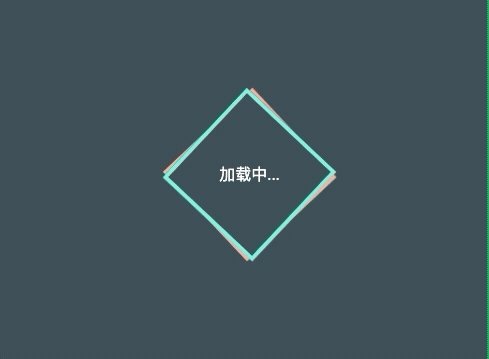
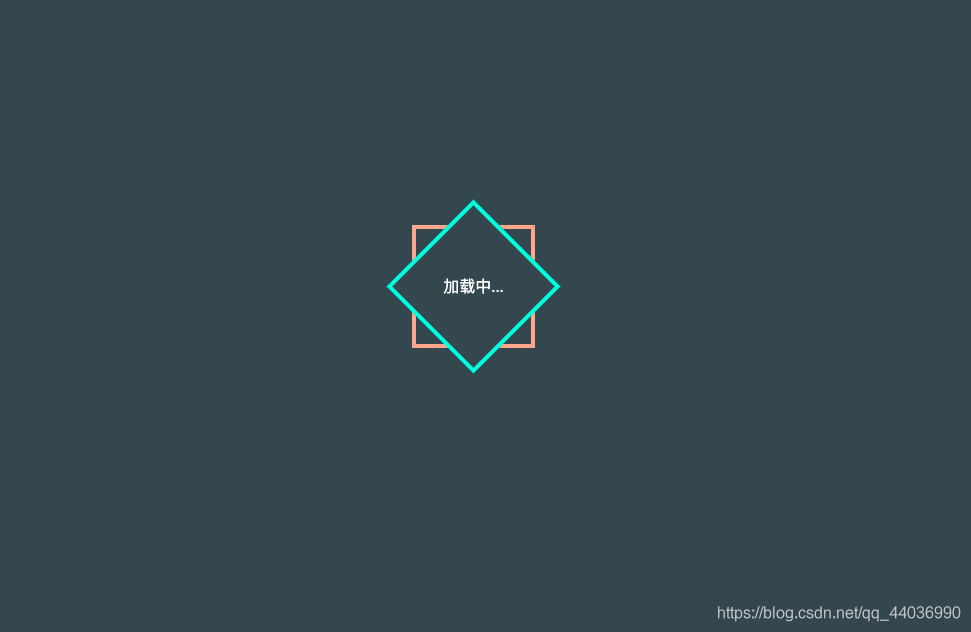
实现后的效果:

添加旋转动画
@keyframes rotate1 {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-90deg);
}
50% {
transform: rotate(-180deg);
}
75% {
transform: rotate(-270deg);
}
100% {
transform: rotate(-360deg);
}
}
@keyframes rotate2 {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(90deg);
}
50% {
transform: rotate(180deg);
}
75% {
transform: rotate(270deg);
}
100% {
transform: rotate(360deg);
}
}
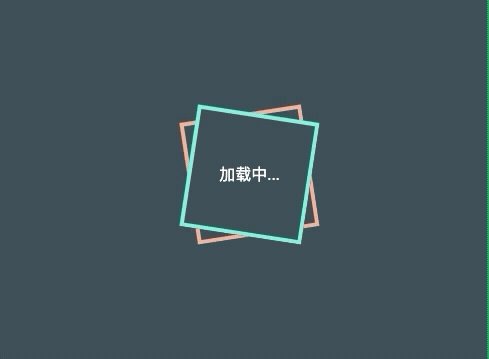
最终效果:Loading animation
整体代码
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>加载动画</title>
</head>
<body>
<div class="container">
<div class="trans">
<span>加载中...</span>
</div>
</div>
</body>
</html>
CSS文件:
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100vh;
}
.container {
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #37474F;
}
.trans {
position: absolute;
width: 120px;
height: 120px;
display: flex;
justify-content: center;
align-items: center;
background: #37474F;
}
span {
position: absolute;
color: #fff;
z-index: 1;
}
.trans::after {
content: "";
position: absolute;
width: 115px;
height: 115px;
background: #37474F;
border: 4px solid #3ff9dc;
transform: rotate(45deg);
animation: rotate1 3s ease-in-out infinite alternate;
}
.trans::before {
content: "";
position: absolute;
width: 115px;
height: 115px;
border: 4px solid #ffab91;
transform: rotate(-90deg);
animation: rotate2 3s ease-in-out infinite alternate;
}
@keyframes rotate1 {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(-90deg);
}
50% {
transform: rotate(-180deg);
}
75% {
transform: rotate(-270deg);
}
100% {
transform: rotate(-360deg);
}
}
@keyframes rotate2 {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(90deg);
}
50% {
transform: rotate(180deg);
}
75% {
transform: rotate(270deg);
}
100% {
transform: rotate(360deg);
}
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)