>>>>>>我的博客目录导航
转自 statemic【LabVIEW程序界面的布局】
控件的显示效果与监视器是密切相关的,因此在程序设计时需要考虑目标监视器的颜色、分辨率等因素,并明确运行该应用程序所需要的最低硬件要求。在很多的论坛中经常会看到问题:如何才能确保应用程序的界面在更高的分辨率上运行时不会变形?这实际上是一个界面设计问题,而思考如何解决它却是应该从程序设计时就开始,而不是等到程序设计完成后再探讨解决方案。LabVIEW中并没有提供一种有效的方式或工具来解决这个问题,但是我个人认为这与LabVIEW无关,更应该把它归纳为通用的程序设计问题,解决它需要比较良好的界面设计、布局和分配作为前提。
事实上,程序往往会规定一个最低的运行分辨率,在此分辨率以上的显示器上程序界面应该能够正确地被显示出来。而在LabVIEW中,控件往往在高分辨率的显示器上被拉大或者留有部分的空白,这使得整个界面完全扭曲了程序员最初的设计。
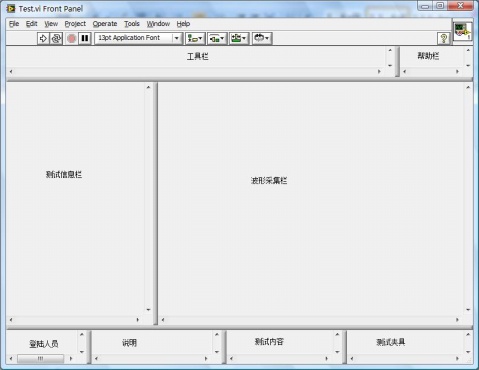
为了能够更加清晰问题的本质和寻求解决问题的方案,有必要对LabVIEW的前面板界面进行确认和分析。如图 11所示,一个VI的窗口由几个部分组成:整个红色的区域称为一个窗口(Windows),而蓝色的区域称为一个面板(Panel)。从图中可以看出,窗口中的标题栏、菜单栏和工具栏并不属于面板。

图11 VI窗口区域定义
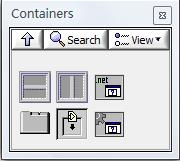
LabVIEW允许程序员将面板(Panel)划分为若干个独立的窗格(Pane)。使用Controls>>Modern>>Containers选板中的Horizontal Splitter Bar和Vertical Splitter Bar可以将VI的面板进行任意的划分,如图 12所示。

图12 Containers选板
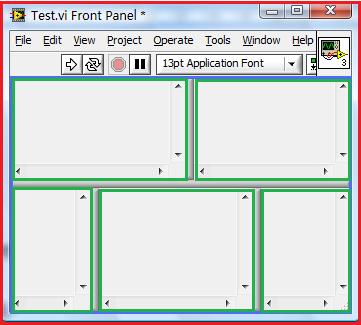
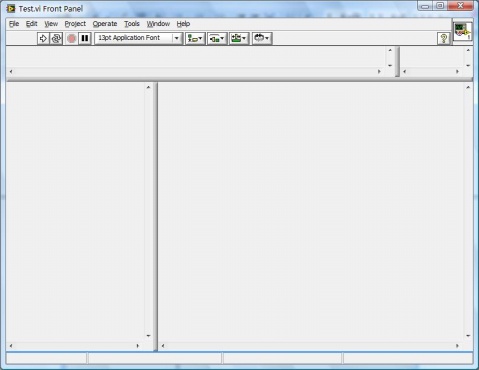
划分之后的VI前面板如图 13所示,可以看出图中的Panel(蓝色区域)已经被划分为了5个窗格Pane,每一个绿色区域都被称为一个Pane。当Panel上只有一个Pane时,Panel与Pane会重合。因此,窗口(Windows)包含整个界面,而1个窗口只有1个面板(Panel),该面板能够被划分为若干个独立的窗格(Pane)。每个Pane都包含其特有的属性和滚动条,而Pane之间使用Splitter进行分隔。

图13 划分之后的VI窗口定义
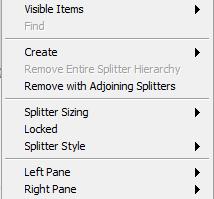
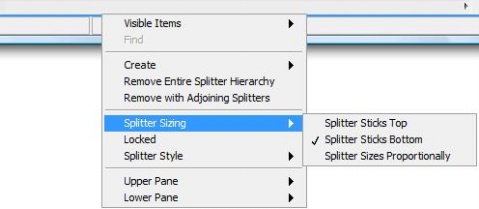
在Splitter上右击可以设置Splitter的相关属性,如图 14所示。Locked属性可以设置Splitter是否被锁定,被锁定的Splitter的位置将无法被移动。与控件类似,LabVIEW提供了3种Splitter样式:Modern、System和Classic。程序员可以使用着色工具设置Modern和Classic Splitter的颜色,使用手型工具调整Splitter的位置以及使用选择工具调整Splitter的大小。

图14 Splitter右键快捷菜单
现在再回头看本小节开头提到的分辨率问题,从常识上判断,当程序从低分辨率界面向高分辨率界面转移时,可以有如下的解决方案:
1、 界面上的控件变大;
2、 界面控件的位置重新分布,以平衡空白位;
3、 界面控件的相对位置不动,留出适当的空白位。
在实际操作中,上述的3种方式似乎很难实现以满足界面大小变化带来的自适应问题。比如第3种方式看似简单,却同样存在着疑问:应该在哪里留出空白位,是现有控件的左边?右边?上边?还是下边?打开一些标准的Windows界面程序,不难看出,往往程序中结合使用了上面的3种方式。部分的控件位置和大小不变,留出适当的空白位给其它的控件,如Listbox、Graph、Tree等。因此这类控件显示的信息较多,并且外观单一,改变它们的大小对整个界面的布局不会产生影响。
因此,在程序开始设计的初级阶段就有必要设计界面的大致控件布局和分布,以明确界面在不同分辨率下的调整方式。如果界面控件过多,则可以通过其它的方式进行规避(比如对话框等),确保界面的大小调整不会影响到控件布局的变化。
【应用(下载)】
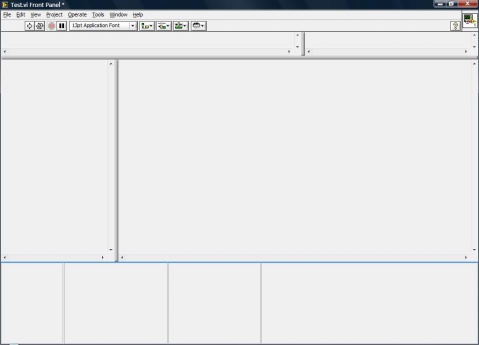
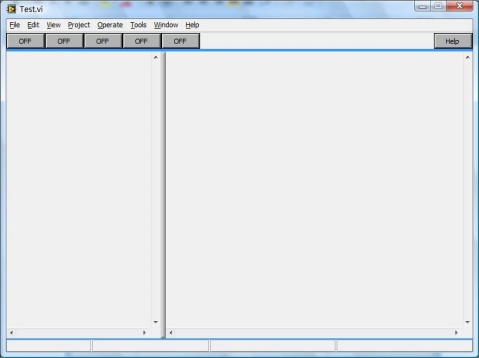
本节将以一个标准的Windows测试界面为例说明界面设计的方式和步骤。首先,需要根据程序的功能划分VI的Panel,并决定将其分为多少个Pane。图 15将界面分为了8个Pane,依次为:工具栏、帮助栏、测试信息栏、波形采集栏、状态栏(登陆人员栏、说明栏、测试内容栏和测试时间栏)。

图15 划分Panel
其次,在状态栏的四个区域中分别加入一个String型Indicator,并且勾选Indicator的右键快捷菜单选项:Fit Control to Pane,也就是说当Pane变化的时候String的大小也随之发生改变以确保String控件能够填充整个Pane,如图 16所示。

图16 在状态栏中加入Indicator控件
单击窗口的最大化按钮,可以看出整个状态栏的高度变大而最右侧子状态栏的宽度变大,如图 17所示。

图17 最大化之后的状态栏
事实上,当窗口(或者Pane)大小发生变化时往往不希望状态栏的高度发生改变,而只需要改变其中某一个Pane的长度就可以了。单击“还原”按钮,使窗口回到图 16所示的状态。在底部的蓝色Splitter上右击,选择快捷菜单中的Splitter Stick Bottom选项,如图 18所示。该选项表示在Splitter变化时始终保持底部的相对位置不变。

图18 Splitter右键快捷菜单
再次最大化窗口,此时状态栏的高度将保持不变,而最右侧的子状态栏的宽度将变大,如图 19所示。

图19 最大化之后的状态栏
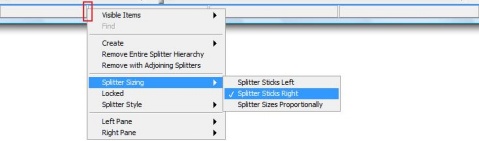
如果希望在VI窗口改变时,修改第2个子状态栏的宽度,而其它的子状态栏宽度保持不变,应该如何设置呢?单击“还原”按钮,使窗口回到图 16所示的状态。如图 20所示,单击图中所示的红色Splitter,勾选Splitter Sticks Right,此时再次改变窗口的大小将会改变第2个子状态栏的宽度。

图20 设置Splitter属性
同理,设计工具栏如所示。图中使用的按钮都是LabVIEW自带的按钮样式,需要使用Type Def.自定义控件加以替换。程序将工具栏分为2个部分:操作按钮部分和帮助部分。而对比图 19可以看出,将最上层的Splitter颜色设置为与Pane的底色一致,这样可以隐藏Splitter。

图 21 设置Splitter属性
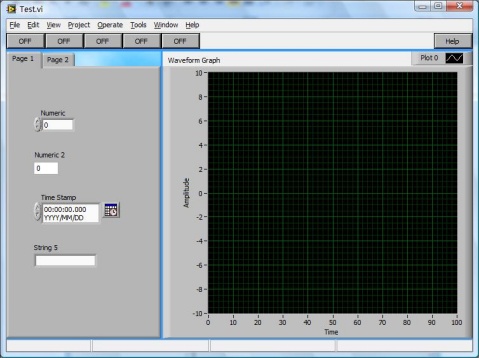
LabVIEW运行对每一个Pane设置不同的背景色,确保Pane的独立性。如图 22所示,在界面上放置不同的控件以丰富界面显示效果,勾选Tab控件和Graph控件的右键快捷属性:Fit Control to Pane。因为Graph控件大小的改变对整个界面的布局没有影响,因此将界面的Splitter属性设置为当Pane变化时修改Graph的大小就可以了。

图22 VI前面板
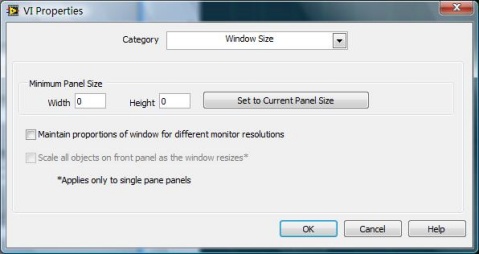
如前所述,对任一个程序而言都有一个最低的分辨率要求,同时也存在着一个最小的界面要求,确保在最小的界面上能够将所有控件完整显示出来。调整整个VI前面板窗口的大小,确保所有的控件均能够完整显示。按下Ctrl+I键打开VI Properties属性面板,选择Windows Size页,如图 23所示。单击“Set to Current Panel Size”,单击OK按钮。

图23 Windows Size属性页
再次改变VI的前面板大小,可以看出整个界面的布局并不受Panel大小的影响,能够正常显示。因此,界面的分辨率自适应问题的解决并不是一蹴而就的,而是需要在程序界面设计阶段就加以考虑和布局的。
Ø 在程序可接受的最低分辨率的显示器上开发;
Ø 划分Panel的区域,并且明确各个区域的功能;
Ø 尽量至少选择一种大小可伸缩的控件(ListBox、Tab、Multicolumn Listbox、Table、Tree、Chart、Graph、Picture、Sub Panel等);
Ø 尽可能地使用Splitter划分不同的区域,对部分Splitter而言可以将其背景色设置为与Pane的背景色一致以隐藏Splitter;
Ø 设置Splitter的属性,明确Splitter的变化方式;
Ø 设置Pane的属性(颜色、是否显示滚动条等);
Ø 设置Panel的最小显示大小;
Ø 结合Type Def.和Strict Type Def.控件,完善控件的摆放和显示效果;
Ø 将Splitter的Lock属性设置为True。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)