目录
- 一、PySide6概述
- 二、安装PySide6
- 三、设计界面
- 四、响应UI操作
- 五、打包部署
一、PySide6概述
近几年,受益于人工智能的崛起,Python语言几乎以压倒性优势在众多编程语言中异军突起,成为AI时代的首选语言。在很多情况下,我们想要以图形化方式将我们的人工智能算法打包提供给用户使用,这时候选择以python为主的GUI框架就非常合适了。
QT是众多GUI框架里面非常著名的一款,它本身由C++开发,天然支持基于C++的GUI编程,编出来的图形化软件在当今众多GUI框架中运行效率几乎是天花板级别的,拥有完善的第三方库,极其适合数字图像处理、文档排版、多媒体、3D建模等专业软件开发。与此同时,QT还有一个强大的功能:支持跨平台,简单来理解,就是我们只需要编写一套代码就可以同时在windows、mac、linux上运行。
值得一提的是,QT对Python也有完善API支持,意味着我们可以规避C++编程的苦恼,使用更简洁的Python来代替C++开发QT应用,同样具备跨平台等优势。需要说明的是,目前有两种QT对应的Python工具:PySide和PyQt。这里首先介绍下两者的区别。
PySide是Qt公司的产品,PyQt是第三方公司的产品,二者用法基本相同,不过在使用协议上却有很大差别。PySide可以在LGPL协议下使用,PyQt则在GPL协议下使用。这两个协议的区别就是如果使用PyQt,那么你开发的软件必须开源,否则就存在被告的风险。而PySide就没有这种约束,不管是开发商业闭源软件还是开源软件,你都可以不开源代码,开不开源是你的自由。从这一点上来看,对于商业公司或者说有商业考虑的软件来说,我更倾向于推荐PySide,更何况PySide还是QT的亲儿子。虽然PySide和PyQt在协议上有不同,但是两者提供的接口几乎是完全一致的。目前市面上PyQt的教程完全适合PySide,因此,对于学习者来说学习任何一个都是可以的。
PySide目前常见的有两个版本:PySide2和PySide6。PySide2由C++版的Qt5开发而来.,而PySide6对应的则是C++版的Qt6。从PySide6开始,PySide的命名也会与Qt的大版本号保持一致,不会再出现类似PySide2对应Qt5这种容易混淆的情况。
在使用层面上,PySide2和PySide6无过多的差异,只有一点需要注意,使用PySide6开发的程序在默认情况下不兼容Windows7系统,这也是Qt6所决定的(即使是C++的QT6也不支持windows7)。
二、安装PySide6
对于PySide开发来说,我们不需要完整的安装几个G的Qt,可以像普通Python库一样直接通过pip安装就行,大概占用300MB空间(需要提前安装好python3以及pip)。
可以使用下面的命令安装:
pip install --upgrade pip
pip install pyside6 -i https://mirror.baidu.com/pypi/simple
通过这样简单的命令就可以完成安装。
基于PySide6开发GUI程序包含下面三个基本步骤:
- 设计GUI,图形化拖拽或手撸;
- 响应UI的操作(如点击按钮、输入数据、服务器更新),使用信号与Slot连接界面和业务;
- 打包发布;
下面我们按照这个步骤来快速实现一遍。
三、设计界面
PySide为我们提供了两种开发界面的方式,一种叫QtWidget,是在网上教程中最常见的方式;另一种叫QML,是一种新型的开发方式,也是Qt正在努力推广的开发方式。在本文中,我们主要使用QtWidget这种方式。
使用QtWidget开发程序时,也有两种基本的使用方法,一种是通过designer开发界面,另一种是用代码手动开发界面。本文的目的是极简快速入门,所以使用designer这种方便的方式进行开发。
我们可以在cmd终端中使用下面的命令启动designer:
pyside6-designer
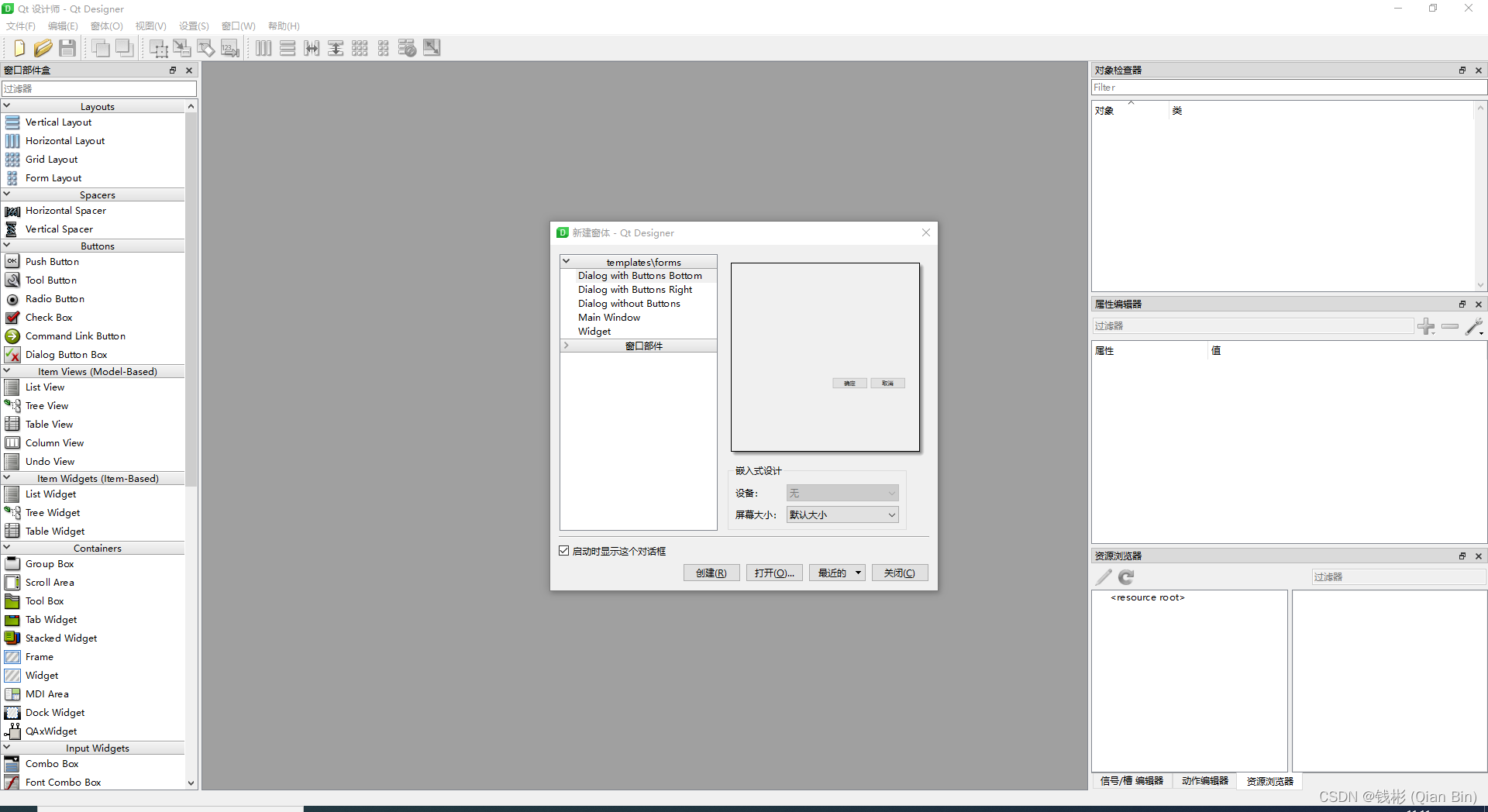
启动后designer界面如下所示:

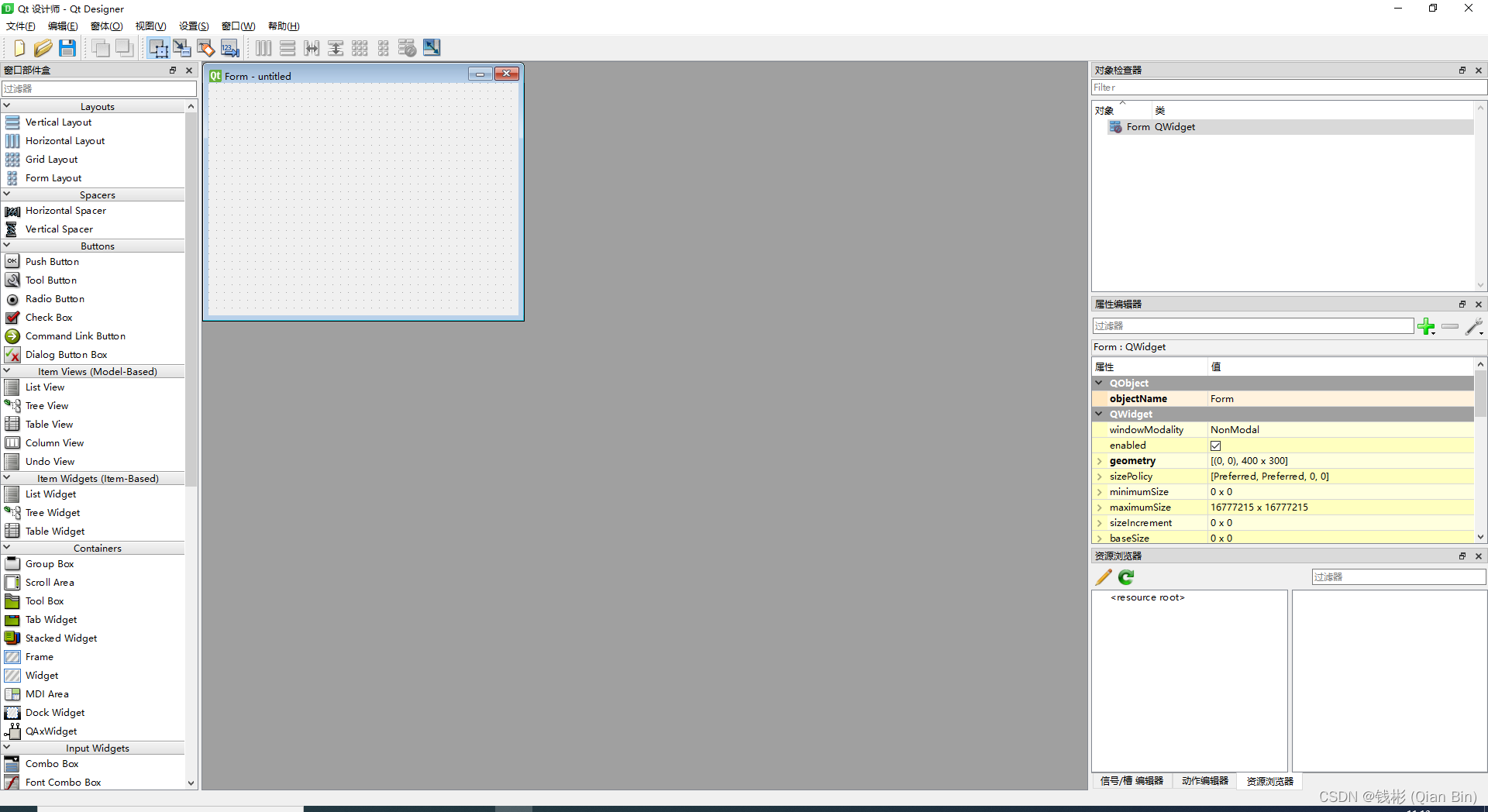
这里我们选择Widget,并点击创建,之后打开的界面如下:

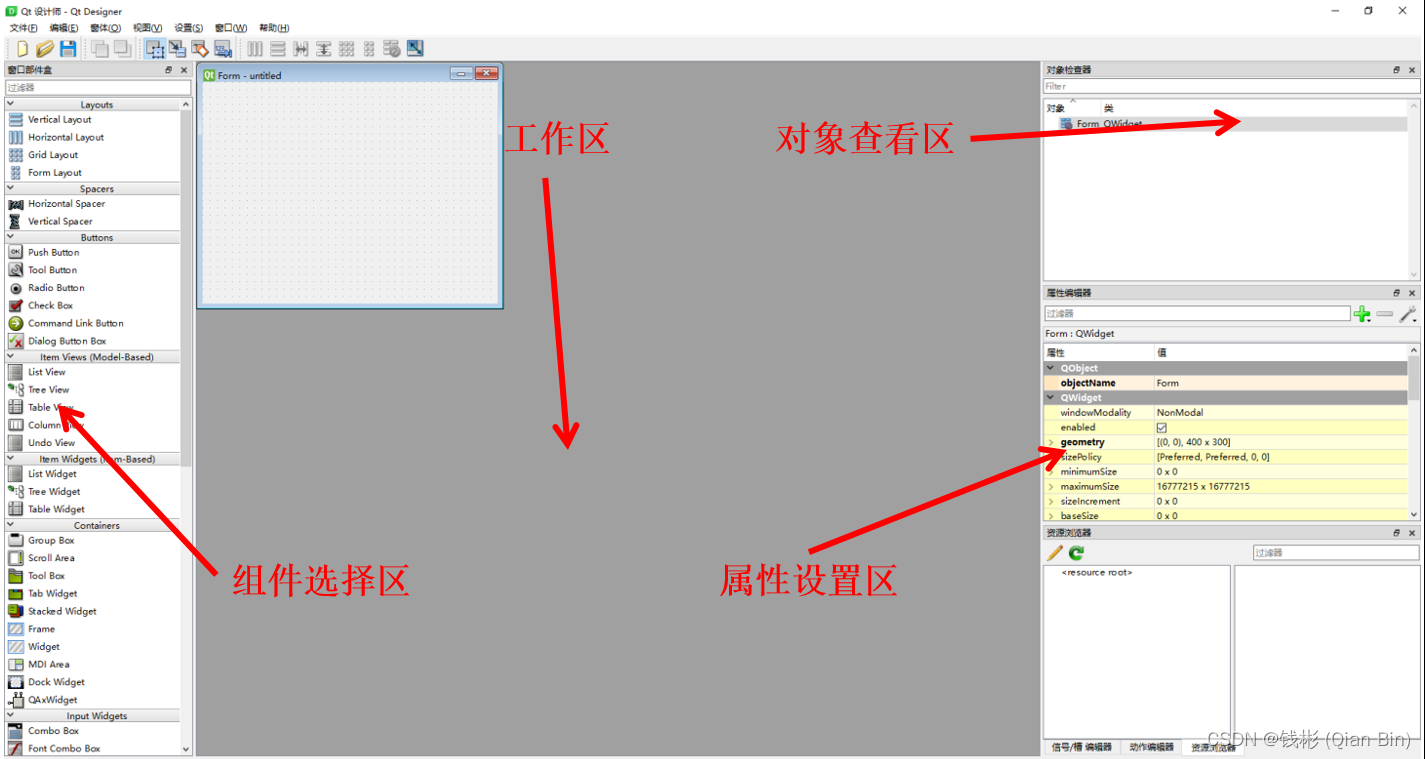
让我们来看一下界面里都有什么:

- 组件选择区:用来选择组件,鼠标选择组件后就可以拖拽到窗口界面上,在本教程中会使用到一部分这里的组件;
- 工作区:用来布置界面,调整窗口,我们可以把工作区中的窗口随意拖拽、调整大小;
- 对象查看区:查看界面上共有多少组件,以及它们的布局关系;
- 属性设置区:设置组件的属性,如文本、大小、名称等;
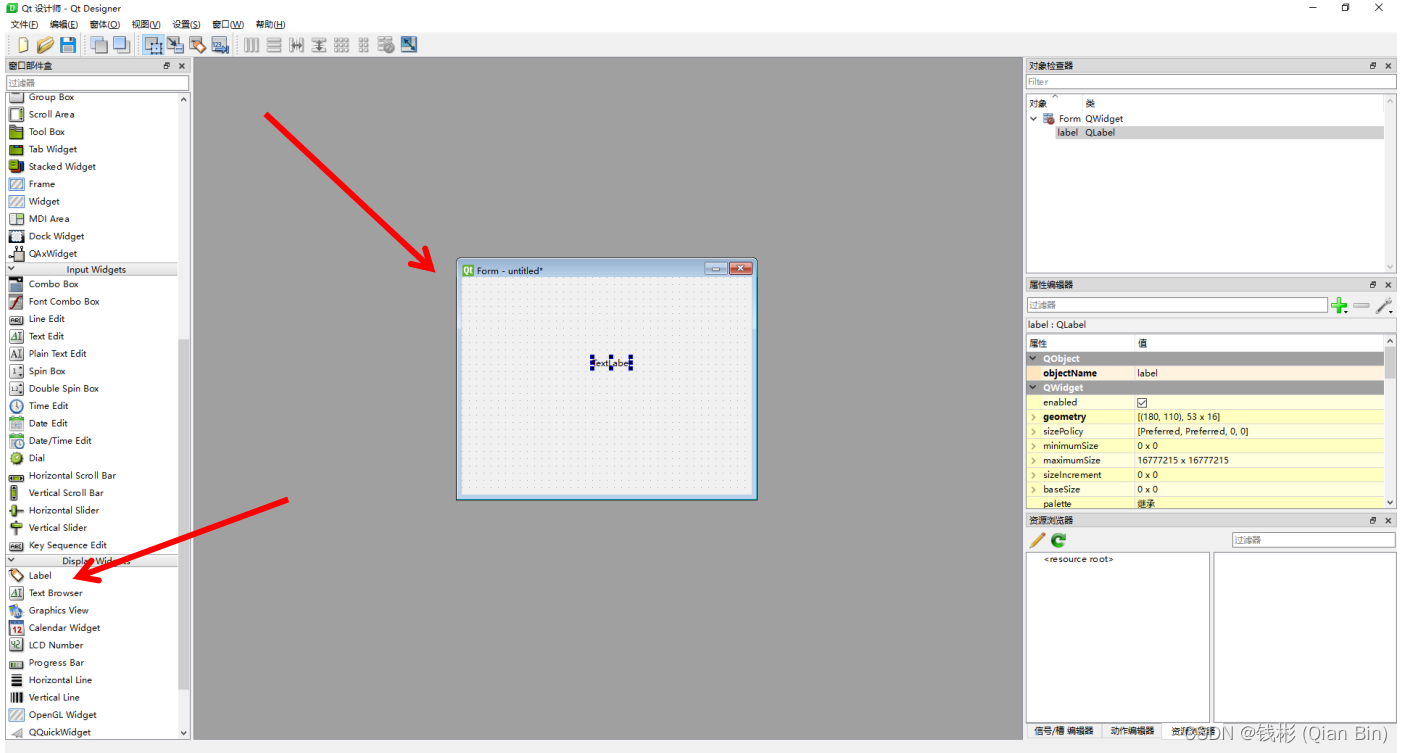
这里我们先把工作区中的窗口拖放到中间,再从组件选择区里拖拽一个Label组件到窗口上,如下图所示:

之后我们双击窗口里面的Label,输入“你好啊!世界”,我们会发现默认的Label大小并不能完全展示文本,所以我们把Label的宽度拉长(单击Label后,拖住周围的深蓝色方块即可调整大小),如下图所示:

接下来我们保存这个界面(Ctrl+S),或者在菜单栏选择“文件”->“保存”,我们将其保存到桌面一个名为hello的文件夹中,保存命名为hello.ui。
注意,PySide6是不能直接使用ui文件的,我们还需要将其转为py文件。首先cd到hello文件夹中,然后使用命令:
pyside6-uic hello.ui > ui.py
这样我们就会得到一个ui.py文件,我们可以打开看一下,里面都是一些界面代码,如下所示:
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QLabel, QSizePolicy, QWidget)
class Ui_Form(object):
def setupUi(self, Form):
if not Form.objectName():
Form.setObjectName(u"Form")
Form.resize(400, 300)
self.label = QLabel(Form)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(180, 110, 101, 16))
self.retranslateUi(Form)
QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QCoreApplication.translate("Form", u"Form", None))
self.label.setText(QCoreApplication.translate("Form", u"\u4f60\u597d\u554a\uff01\u4e16\u754c\uff01", None))
如果不使用designer,那么这个ui.py就需要我们手动来写,所以,使用designer可以加快开发速度,减少工作量,提升开发效率。
这里还要个问题要解决,我们使用命令pyside6-uic转换出来的ui.py文件其保存格式不是utf-8,因此我们要用编辑器将其保存为utf-8才可以,否则后面加载该文件会报错:
四、响应UI操作
接下来我们就要写代码来把界面展示出来,新建一个名为hello的py文件:
import sys
from PySide6.QtWidgets import QApplication, QWidget
from ui import Ui_Form
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.ui = Ui_Form()
self.ui.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWidget()
window.show()
sys.exit(app.exec_())
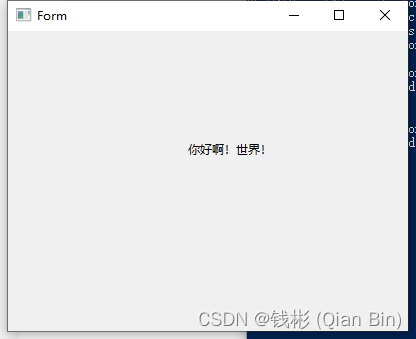
注释中包含了详细的代码说明,接下来我们只要执行这个py文件,就可以看到我们的界面了:

五、打包部署
我们最终希望交给用户是一个纯粹的exe可执行文件(可以包含一些dll之类的动态库或配置文件),用户不需要安装Python依赖,直接双击就可以运行展示。下面我们来实现最后的这个环节。
下面主要以windows为例。
首选安装打包工具:
pip install pyinstaller -i https://mirror.baidu.com/pypi/simple
pip install auto-py-to-exe -i https://mirror.baidu.com/pypi/simple
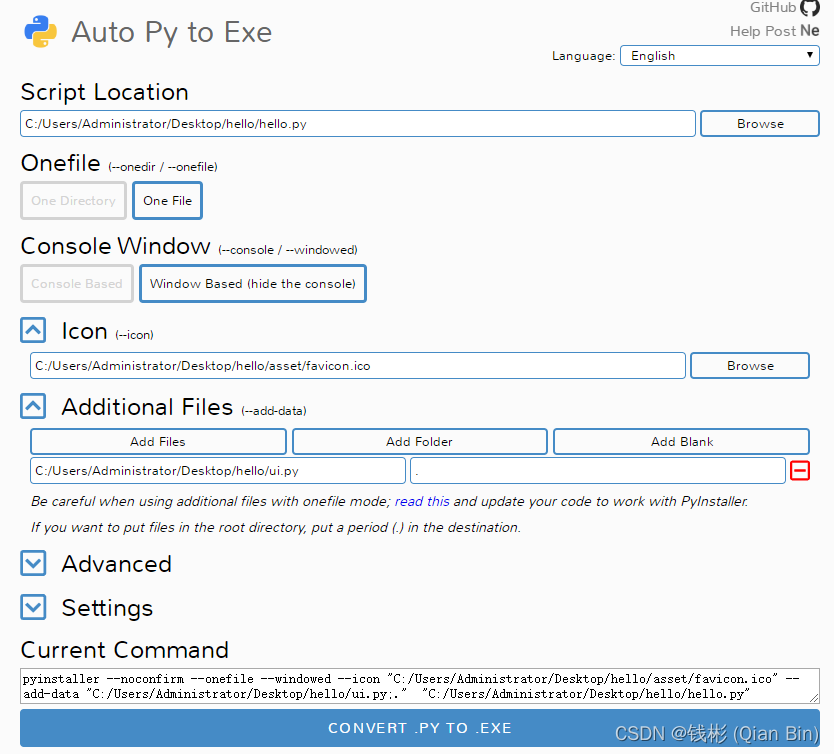
运行:auto-py-to-exe,会自动打开浏览器,然后进入打包部署配置页面,如下图所示:

- Script Location:选择要打包的py主程序;
- One File:选生成单一文件;
- Console Window:选择不显示命令行窗口;
- Icon:可设置图标;
- Additional Files:除了主程序以外其它的需要打包的文件;
- Advanced:可设置UPX(从这里下载 https://upx.github.io/)然后点击“Convert .PY to .EXE”就会自动生成.exe文件了,在当前目录output子目录下。该特性用于进一步压缩exe体积。
最终配置如下所示:

最终在hello文件下会生成output文件夹,其中就生成了打包部署好的exe文件,如下图所示:
 到这里本文就完成了一个简单的基于PySide6的项目开发(虽然我们几乎没实现什么功能)。
到这里本文就完成了一个简单的基于PySide6的项目开发(虽然我们几乎没实现什么功能)。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)