这里分享一个flex水平排列左对齐的方法,很简单。(问题描述是复制过来,解决班发是我自己常用的,怕忘记所以记录下)。
让CSS flex布局最后一行列表左对齐的N种方法_coldriversnow的博客-CSDN博客_flex 最后一行左对齐
问题描述:
在CSS flex布局中,justify-content属性可以控制列表的水平对齐方式,例如space-between值可以实现两端对齐。
但是,如果最后一行的列表的个数不满,则就会出现最后一行没有完全垂直对齐的问题。
如下代码:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
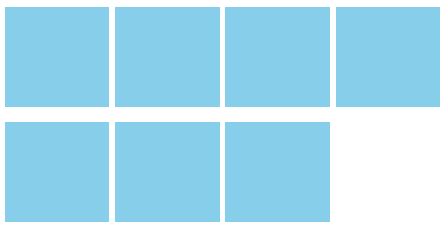
然后列表的个数不多不少正好7个:
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
</div>
此时最后一行的小方块的排列就显得很尴尬了:

解决办法:
在list后面循环出来几个空标签,宽度跟list一样,高度为0,这样就可以解决这个问题。
html:
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list-empty"></div>
</div>
css:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%;
height: 100px;
background-color: skyblue;
margin-top: 15px;
}
.list-empty {
width: 24%;
height: 0px;
margin-top: 15px;
}
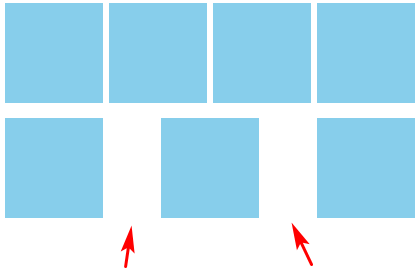
效果图: