参考文献阅读笔记
[2]甄翠明,李克.基于Web的高校计算机实验室预约管理系统的研究与设计[J].现代信息科技,2019,7(3):108-109.
甄老师的论文是立足于学校的层面做的实验室预约系统,加入了 课程 与个人预约的影响,也考虑到了无纸化考试形势的推进作用,同 我的研究课题 有一定程度上的不一样,但是还是很有参考意义:
针对目前高校无纸化考试方式的实施引起的计算机实验室使用频繁,而现行的计算机实验室预约手续繁琐及手工管理登记的方式容易出现失误和预约冲突等问题,从广西中医药大学的实际使用情况出发,设计适合高校的计算机实验室预约管理系统,实现计算机实验室网上预约操作,不仅方便教师快速确定无纸化考试的时间地点,还提高了计算机实验室管理的工作效率和资源利用率。
随着计算机技术的发展,国内的高校无论是教室还是实验室的预约工作管理大多采用网络在线预约管理系统来改变人工申请预约、手工登记的管理方式,为了实现教师随时随地进行在线预约,基本采用 Web 模式,开发语言主要有PHP、C 和 Java,数据库则采用 SQL 数据库,主要功能为在线登录、预约情况查看、预约、留言等。
大部分的预约系统只能看到被预约的情况,无法看到计算机实验室的教学任务课表信息或者没把这一功能考虑进去。
确保了计算机实验室预约信息表的准确性,避免了课程冲突,提高了学校无纸化考试场地的预约效率和计算机实验室管理工作的效率。
空间信息与规划系实验室情况统计表
| 序号 |
房间号 |
面积 |
参考名称 |
拟存放仪器 |
功能 |
容量或台、套数 |
负责人 |
| 1 |
南301 |
69.84 |
空间信息与规划系教研室 |
会议桌椅 |
会议交流室 |
30人 |
袁梅、龚珍 |
| 2 |
南302 |
43.16 |
卫星导航与位置服务实验室 |
GPS、全站仪等 |
教学实验室 |
—— |
袁梅、龚珍 |
| 3 |
南303 |
46.28 |
生态环境遥感实验室 |
无人机、水文船、光谱仪等 |
教学实验室 |
—— |
袁梅、龚珍 |
| 4 |
南304 |
42.78 |
地理信息智能处理实验室 |
服务器等 |
教学实验室 |
—— |
袁梅、龚珍 |
| 5 |
南305 |
45.57 |
地理大数据与云计算实验室 |
云平台 |
教学实验室 |
—— |
袁梅、龚珍 |
| 6 |
南306 |
87.59 |
空间信息与规划系智慧教室 |
可移动桌椅 |
智慧教室 |
60套 |
袁梅、龚珍 |
| 7 |
南307 |
86.9 |
地理信息系统工程实验室 |
电脑、桌椅 |
本科生机房 |
36套 |
袁梅、龚珍 |
| 8 |
南308 |
144.91 |
空间分析与地理建模实验室 |
电脑、桌椅 |
本科生机房 |
72套 |
袁梅、龚珍 |
| 9 |
南309 |
67.9 |
国土空间规划实验室 |
规划展示模型、桌椅 |
教学实验室 |
—— |
袁梅、龚珍 |
| 10 |
南310 |
85.58 |
空间信息可视化实验室 |
三维激光扫描仪、3D打印机等 |
教学实验室 |
—— |
袁梅、龚珍 |
| 11 |
南706 |
87.86 |
研究生机房 |
桌椅 |
研究生工位 |
30人 |
袁梅、龚珍 |
| 12 |
南709 |
68.02 |
研究生机房 |
桌椅 |
研究生工位 |
21人 |
袁梅、龚珍 |
| 13 |
南710 |
85.79 |
研究生机房 |
桌椅 |
研究生工位 |
29人 |
袁梅、龚珍 |
毕业设计进度
前端设计
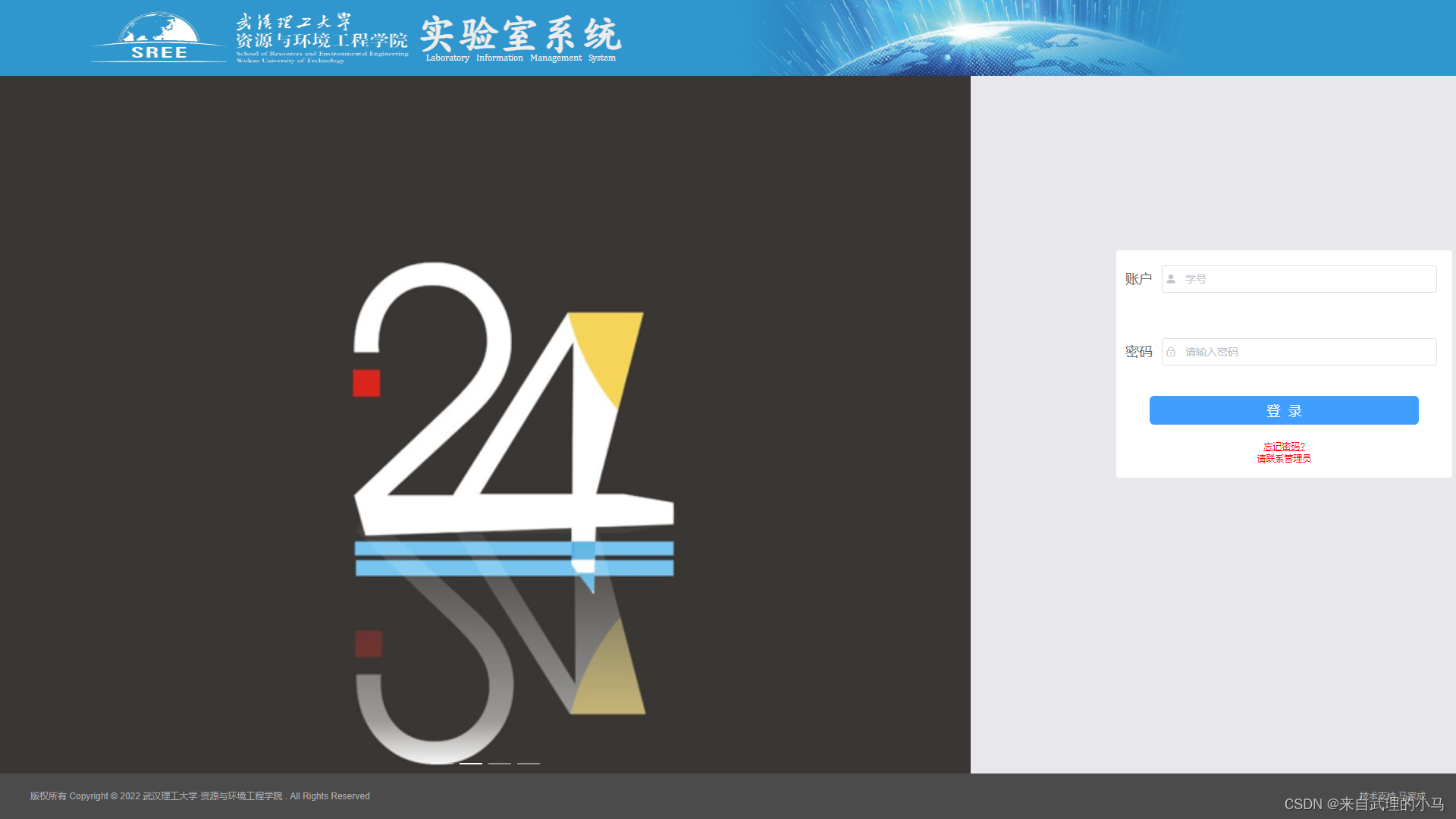
登陆界面(未美术优化)
<template>
<div>
<el-container>
<el-header>
<el-image class="el-header-sree" :src="require('../assets/logo.png')" style="width: 420px; height: 72px" fit="fill" alt="SREE"></el-image>
<span>实验室系统</span>
<span> Laboratory Information Management System</span>
</el-header>
<el-main>
<el-row>
<el-col :span="16">
<div class="block">
<el-carousel height="11.5rem">
<el-carousel-item>
<el-image :src="require('../assets/ft.png')" style="width: 16rem; height: 11.5rem" fit="cover" alt="_">
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline"></i>
</div>
</el-image>
</el-carousel-item>
<el-carousel-item>
<el-image :src="require('../assets/ft.png')" style="width: 16rem; height: 11.5rem" fit="cover" alt="_">
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline"></i>
</div>
</el-image>
</el-carousel-item>
<el-carousel-item>
<el-image :src="require('../assets/ft.png')" style="width: 16rem; height: 11.5rem" fit="cover" alt="_">
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline"></i>
</div>
</el-image>
</el-carousel-item>
<el-carousel-item>
<el-image :src="require('../assets/ft.png')" style="width: 16rem; height: 11.5rem" fit="cover" alt="_">
<div slot="error" class="image-slot">
<i class="el-icon-picture-outline"></i>
</div>
</el-image>
</el-carousel-item>
</el-carousel>
</div>
</el-col>
<el-col :span="8">
<el-form :model="formInformation" class="demo-form" label-width="60px" :hide-required-asterisk="true">
<el-form-item label="账户">
<el-input v-model="formInformation.user" placeholder="学号" required="true"><i class="el-icon-user-solid" slot="prefix"></i></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="formInformation.password" placeholder="请输入密码" required="true" type="password"><i class="el-icon-lock" slot="prefix"></i></el-input>
</el-form-item>
<el-button type="primary" @click="onSubmit">登 录</el-button>
<p><a href="www.baidu.com">忘记密码?</a><br>请联系管理员</p>
</el-form>
</el-col>
</el-row>
</el-main>
<el-footer>
<span>版权所有 Copyright © 2022 武汉理工大学·资源与环境工程学院 . All Rights Reserved</span>
<span>技术支持 马家成</span>
</el-footer>
</el-container>
</div>
</template>
<script>
export default {
name: 'Login',
data () {
return {
formInformation: {
user: '',
password: ''
}
}
},
methods: {
onSubmit () {}
}
}
</script>
<style lang="css">
* {
border: 0;
padding: 0;
margin: 0;
box-sizing: border-box;
}
.el-container{
background-color: #2695cdf5;
}
.el-header{
height: 100px !important;
background: url("../assets/top-bg.png") no-repeat;
background-position: 548px 0;
padding-top: 14px;
padding-left: 120px;
}
.el-header span{
color: rgb(238, 235, 235);
font-weight: 900;
font-size: 54px;
position: absolute;
font-family: cursive;
margin-left: 10px;
white-space: nowrap;
}
.el-header span+span{
color: rgb(238, 235, 235);
font-weight: 150;
font-size: 10px;
position: absolute;
margin-top: 55px;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
.el-main {
background-color: rgb(231, 231, 236);
height: 11.5rem;
padding: 0;
min-width: 12rem;
min-height: 480px;
}
.el-carousel__container{
min-height: 460px;
}
.el-carousel__container .el-image{
min-width: 640px;
min-height: 480px;
}
.el-footer {
background-color: #4c4b4c;
line-height: 20px;
font-size: 12px;
padding: 20px 40px 0 40px;
}
.el-footer span{
color: #aaa;
}
.el-footer span+span{
float: right;
}
.image-slot{
text-align: center;
line-height: 11.5rem;
font-size: 1.25rem;
background-color: rgb(192, 201, 201);
}
.demo-form{
width: 5.54rem;
min-width: 221.6px;
background-color: rgb(255, 255, 255);
border: 1px;
border-radius: 4px;
}
.demo-form .el-form-item{
margin-bottom: 40px;
}
.demo-form .el-form-item__label{
font-size: 18px;
padding-top: 20px;
}
.demo-form .el-form-item__content{
padding-top: 20px;
}
.demo-form .el-input{
padding-right: 20px;
}
.demo-form .el-button{
width: 4.432rem;
min-width: 177.28px;
height: 38px;
cursor: pointer;
font-size: 18px;
border-radius: 6px;
margin-left:10%;
}
.el-form{
position: absolute;
margin-top: 12%;
margin-left: 10%;
height: 300px;
}
.el-form p{
color: red;
text-align: center;
margin-top: 20px;
}
.el-form p a{
color: red;
}
</style>
- 显示效果:

参考文献(总)
[1]周化钢.移动Web应用开发教程——HTML5+JavaScript框架全栈App开发[M].北京:清华大学出版社,2018.
[2]凌杰.JAVASCRIPT全栈开发[M].北京:人民邮电出版社,2021.
[3]Adam D.Scott.JavaScript Everywhere[M].USA:O’Reilly Media,2020.
[4]马宏图.基于Web的高校计算机实验室管理系统研究[J].高等教育,2019,(03):151-151.
[5]Iryna A.Slipukhina, Vyacheslav V.Olkhovyk.CREATING AN INFORMATIONAL WEBSITE FOR PHYSICS ACADEMIC[J].Information Technologies and Learning Tools,2017,6(62):192-202.
[6]Yifu Sheng,Weida Chen.Visualization Research and Application of Water Quality[J].Journal on Big Data,2020,1(2):1-8.
[7]张祖锋,董恩增.大学生创新实验室开放模式研究与实践[J].实验室科学,2015,6(18):172-174.
[8]张朝辉,王罡.高校学生资助管理系统的设计与实现[J].实验室研究与探索,2019,5(38):252-256.
[9]陈苏,刘江.基于SSH协议的实验室网络管理系统研究与设计[J].实验室科学,2014,4(17):101-103.
[10]胡开华,张玉静.基于Vue.js的Web应用开发教学案例设计与实现[J].信息与电脑,2021,(18):91-94.
[11]曹书铭.基于Vue的数据可视化生成系统[J].信息技术与信息化,2021,(10):128-130.
[12]甄翠明,李克.基于Web的高校计算机实验室预约管理系统的研究与设计[J].现代信息科技,2019,7(3):108-109.
[14]吴立军,刘鑫刚.基于WEB的高校实验教学管理系统的设计与应用[J].实验室科学,2014,3(17):94-97.
[15]王文虎,张永常.基于Web的高校实验室档案管理研究[J].教育现代化,2018,(53):339-343.
[16]张潇,王颖.基于WEB的计量业务管理信息系统的设计与实现[J].现代测量与实验室管理,2016,2:51-67.
[17]张立杰,朱新杰.基于Web的经营类开放实验室管理系统设计[J].实验室研究与探索,2015,2(34):269-293.
[18]徐兴东.基于Web的实验教学信息管理系统的设计[J].资源建设,2014,13(12):77-79.
[19]马汉达,丁勤林.基于Web的实验室绩效考核系统设计与实现[J].实验室研究与探索,2013,6(32):209-219.
[20]张明,朱小军.基于WEB的实验室信息管理系统的研究与实现[J].自动化与仪表仪器,1:129-130.
[21]刘林涛,蔡瑜衍.基于Web技术的开放式实验室管理系统的研究与开发[J].实验室科学,2014,4(17):187-192.
[22]李晓彤,赵洪凯.基于Web技术的学生在线签假管理系统的设计与开发[J].实验室科学,2021,1(24):40-48.
[23]高璐.基于WEB平台的实验室耗材管理系统的设计与研究[J].科技视界,2017,(34):48-49.
[24]吴柏华.计算机实验室网络管理系统的设计[J].教育科学,2015,3:251.
[25]郭金涛,余建波.实验室采购审批的Web平台的设计与实现[J].工业控制计算机,2020,8(33):110-111.
[26]宁一凡.实验室危险化学品管理系统的设计[D].安徽:淮北师范大学,2021.
[27]王艳.怎样选择网页字体[J].电脑知识与技术,2019,17(15):229-230.
[28]mzabriskie,Axios[DB/OL].(2021-12-20)[2022-01-06].https://axios-http.com/docs/intro.
[29]Justineo,vue-echarts[DB/OL].(2021-12-27)[2022-01-06].https://github.com/ecomfe/vue-echarts/blob/main/README.zh-Hans.md.
[30]EvanYou,Vuejs[DB/OL].(2021-12-10)[2022-01-06].https://www.vuejs.com/.