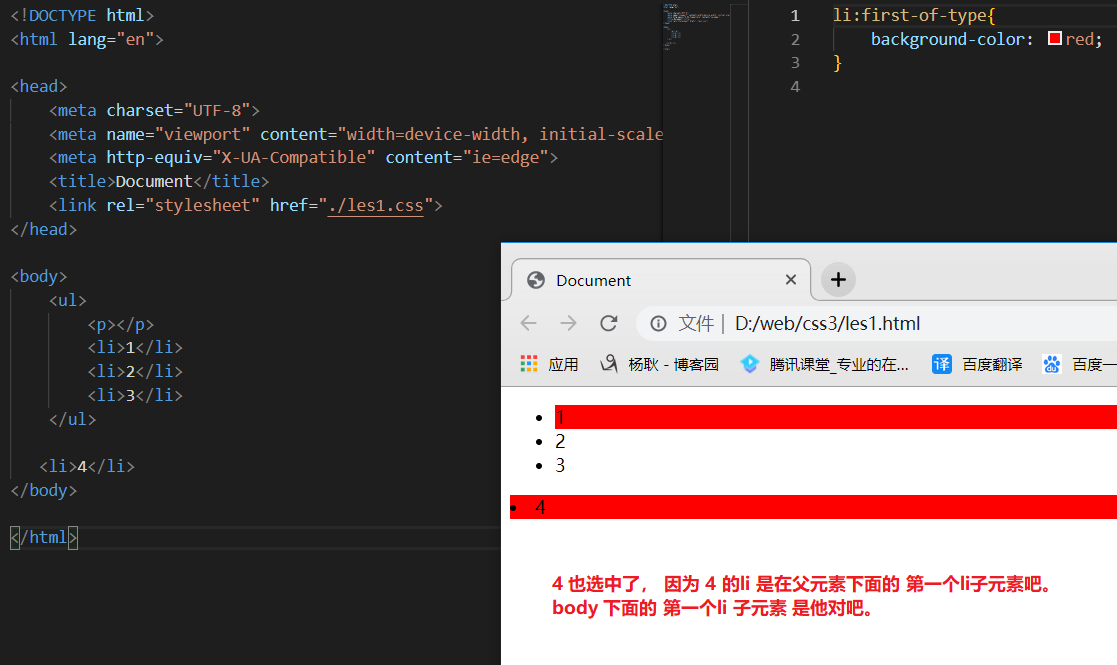
(九)E:first-of-type
意思是,在父元素下面寻找 第一个所匹配的子元素。 下面的ul 和li,在ul 里面找到第一个li


(十)E:last-of-type
在有父元素的里面找最后一个 E 跟上面的选择器一样, 他选的是第一个, 这个选的是最后一个
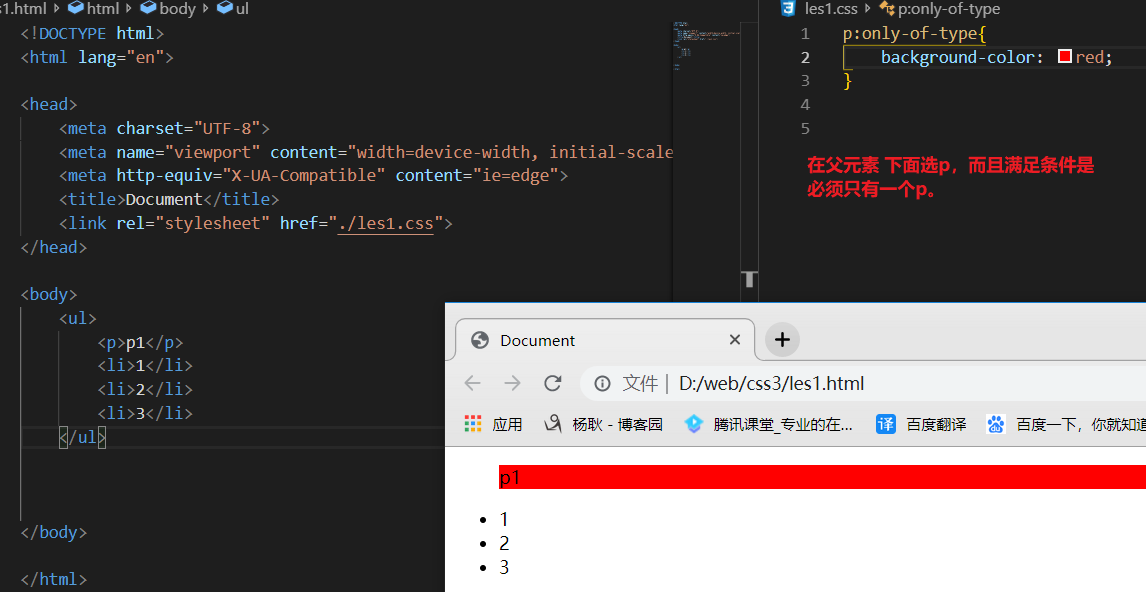
(十一)E:only-of-type
匹配父元素的所有子元素中唯一的那个子元素

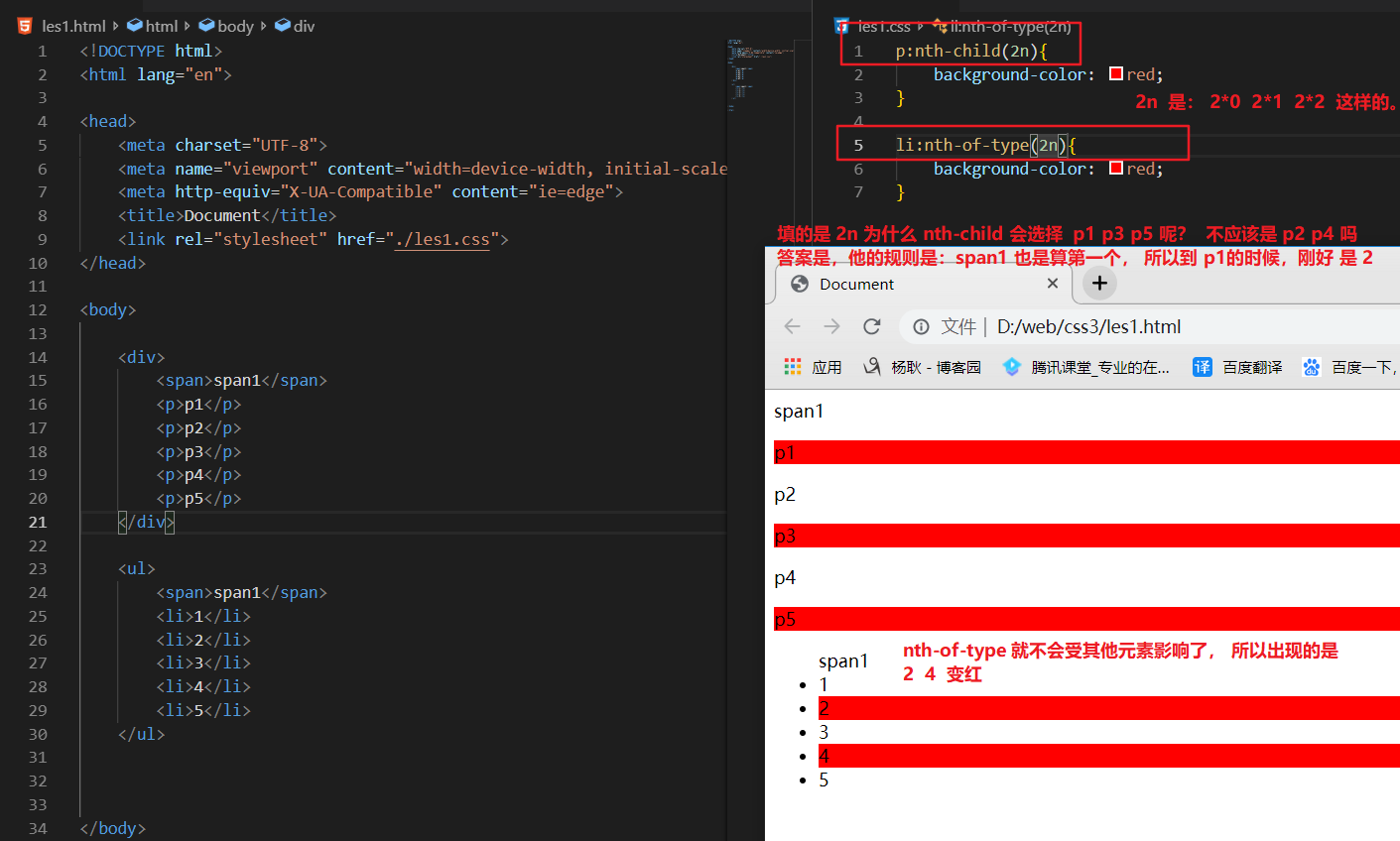
(十二)E:nth-of-type(n)
匹配父元素的第n个子元素,跟 E:nth-child(n) 差不多。 不过 nth-child 会受到其他元素影响, 而nth-of-type 不会 怎么回事的,看下面例子

(十三)E:nth-of-last-type(n)
跟 E:nth-of-type(n) 相反的, E:nth-of-type(n)是按照 第一个开始查, 这个是按照倒数第一位查
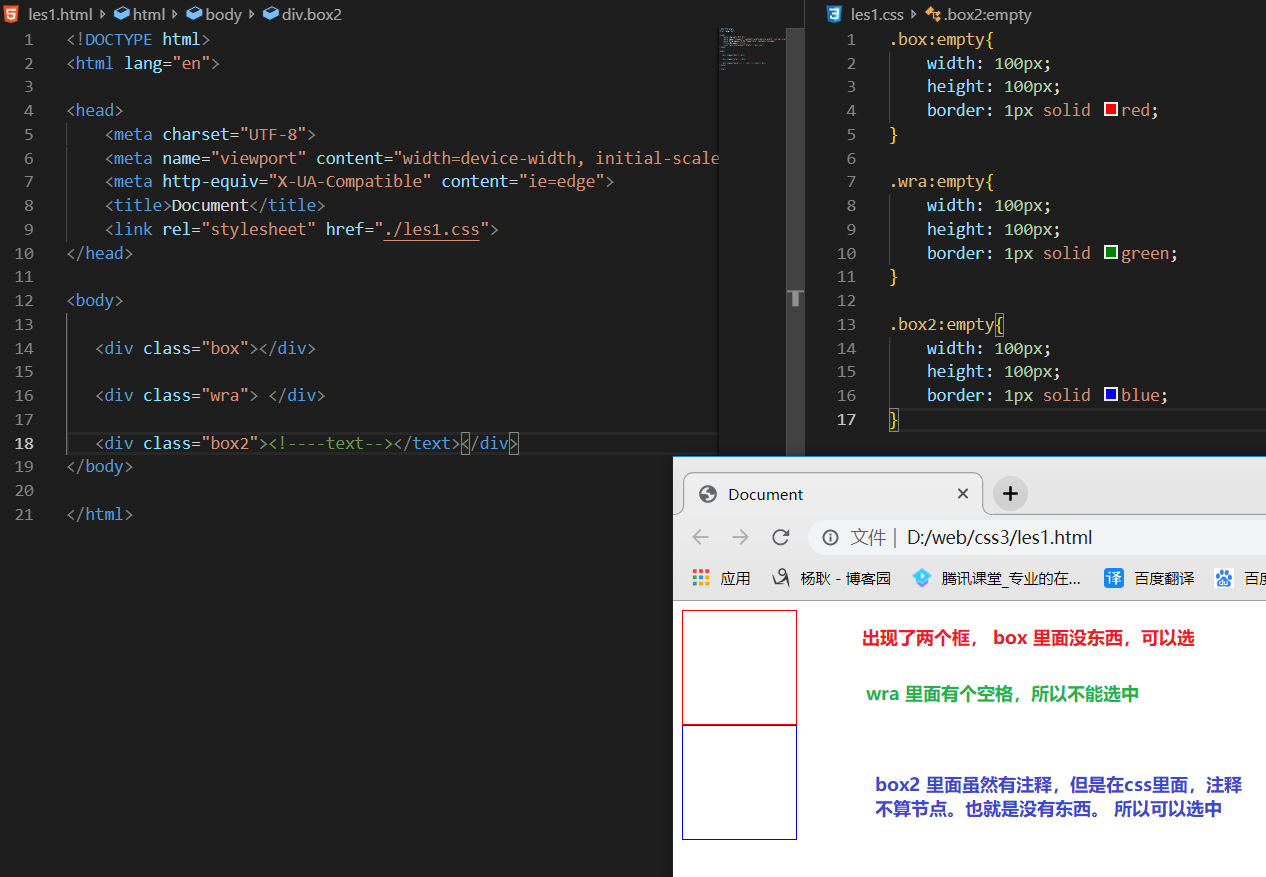
(十四)E:empty
匹配里面没有任何东西的元素。也就是说,你选择的那个元素,里面不要有东西才可以选中。

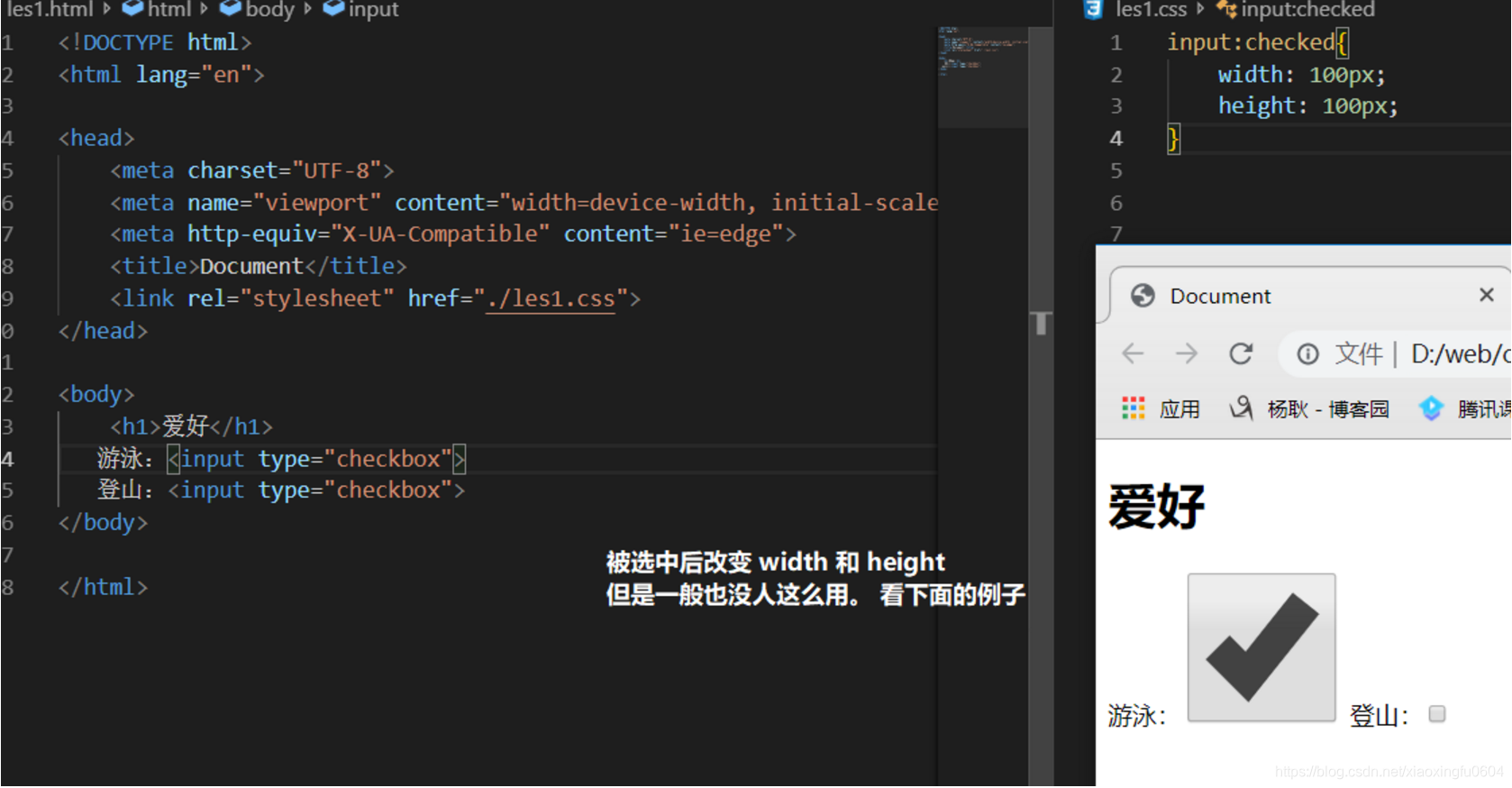
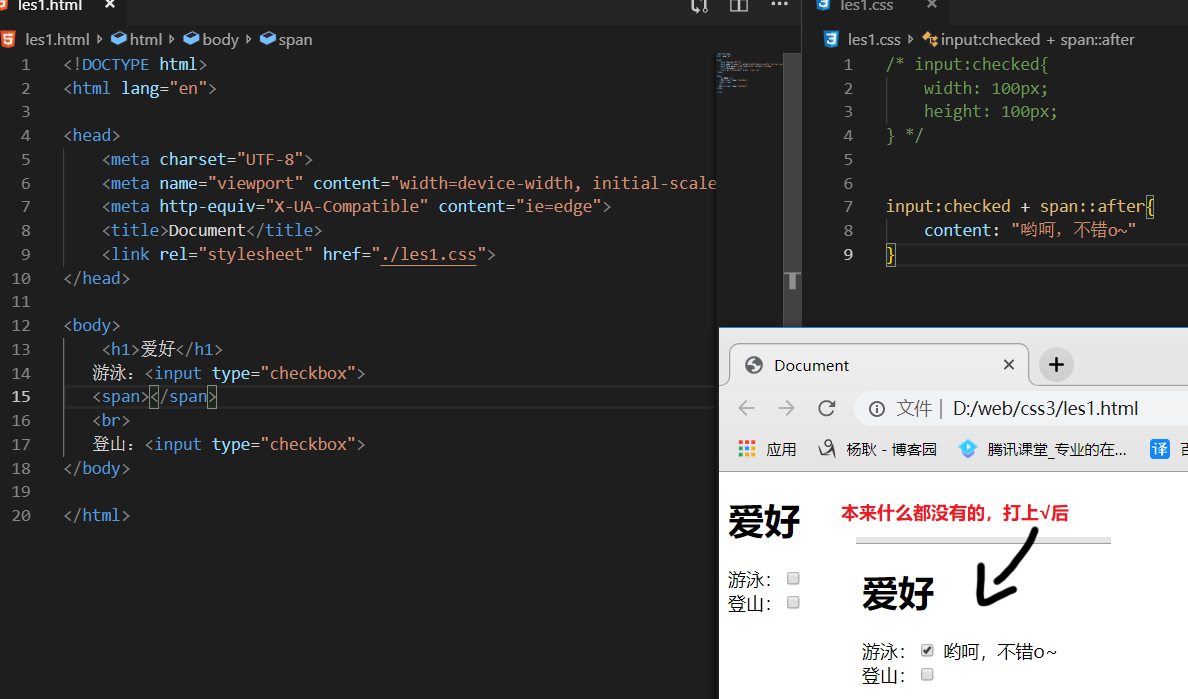
(十五)E:checked
匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)


(十六)E:enabled 和 E:disabled
用于选择 input的 正常状态,和 不可操作状态。 没设置disabled 属性的 input 就是正常状态

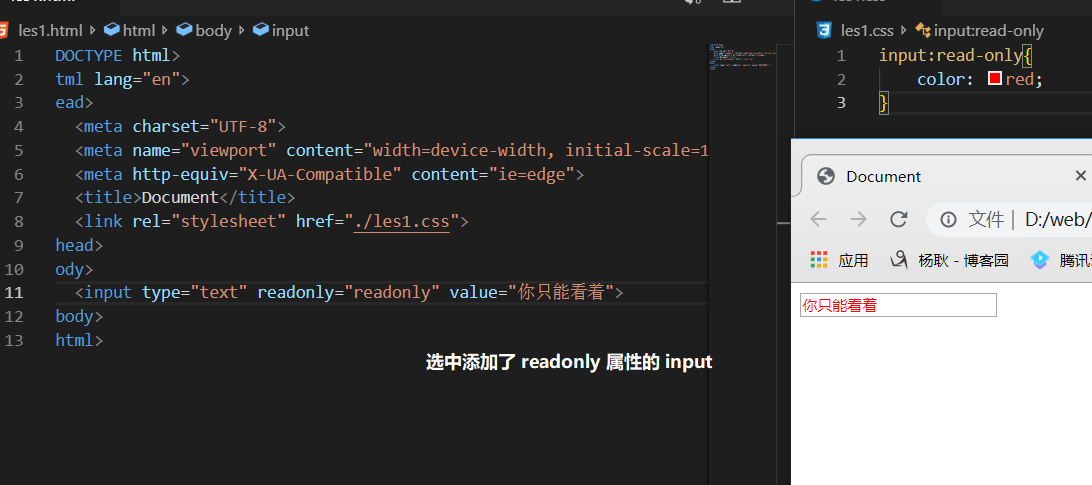
(十七)E:read-only E:read-write
readonly 呢 是input 标签上的属性, 设置了这个属性后,就是不可以填写,也不可以操作
E:read-write:也就是选中没有设置readonly。用处不大

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)