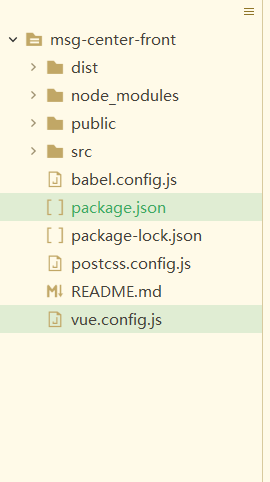
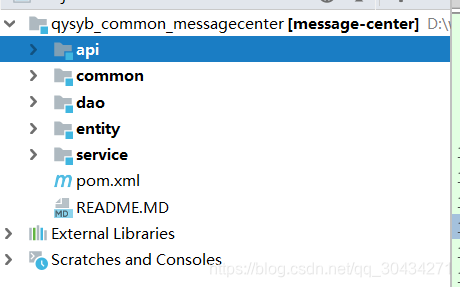
首先是有这么两个应用,前端是vue项目,后端是springboot 构建的服务端


现在是需求是,这个项目很轻量级,完全没必要部署为两个应用,因此需要重新合并,具体步骤如下:
第一步:vue项目先打包,执行命令:npm run build,执行成功后,会在项目路径下多出一个dist文件夹,里面包含css+js+images+html等各种前端资源,执行结果如下
> default@0.1.0 build D:\HBuilderProjects\msg-center-front
> vue-cli-service build
/ Building for production...Browserslist: caniuse-lite is outdated. Please run next command `npm update`
/ Building for production...Browserslist: caniuse-lite is outdated. Please run next command `npm update`
- Building for production...
WARNING Compiled with 3 warnings 17:31:11
warning
asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
js/chunk-vendors.99673027.js (992 KiB)
warning
entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
app (1.18 MiB)
css/chunk-vendors.fca7781b.css
js/chunk-vendors.99673027.js
css/app.40651d27.css
js/app.76981012.js
warning
webpack performance recommendations:
You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.
For more info visit https://webpack.js.org/guides/code-splitting/
File Size Gzipped
dist\js\chunk-vendors.99673027.js 992.33 KiB 273.23 KiB
dist\js\app.76981012.js 12.06 KiB 4.97 KiB
dist\css\chunk-vendors.fca7781b.css 205.35 KiB 32.89 KiB
dist\css\app.40651d27.css 0.16 KiB 0.14 KiB
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
D:\HBuilderProjects\msg-center-front>
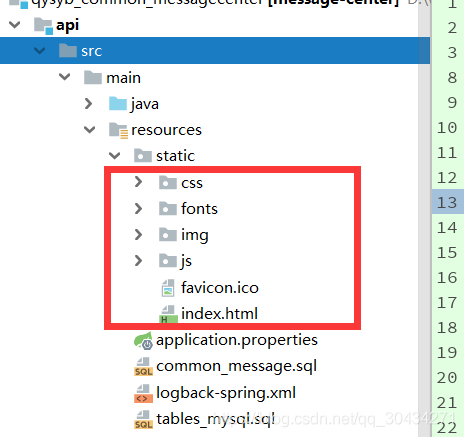
第二步,把dist文件夹下面的文件,全部复制到后端项目的static目录下。

第三步,也是比较重要的异步,配置错误异常页面处理。
import org.springframework.boot.web.server.ErrorPage;
import org.springframework.boot.web.server.ErrorPageRegistrar;
import org.springframework.boot.web.server.ErrorPageRegistry;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
/**
* 错误页面处理类
*/
@Component
public class ErrorConfig implements ErrorPageRegistrar {
/**
* 404页面错误处理方法,重定向至index.html页面
* @param registry
*/
@Override
public void registerErrorPages(ErrorPageRegistry registry) {
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/index.html");
registry.addErrorPages(error404Page);
}
}
到此,合并已经完成,启动后端项目,访问之前的前端地址,效果达成!