2.1 UI文件设计与运行机制
2.1.1 项目文件组成
【本节实例程序samp2_1完整源程序下载地址】https://download.csdn.net/download/hongandyi/10413776
在Qt Creator中新建一个Widget Application项目samp2_1,在选择窗口基类的页面(图1-8)选择QWidget作为窗体基类,并勾选中“Generate form”复选框。创建后的项目文件目录树如图2-1所示。
图2-1 项目文件的目录树
这个项目包含以下一些文件:
● 项目组织文件samp2_1.pro,存储项目设置的文件。
● 主程序入口文件main.cpp,实现main()函数的程序文件。
● 窗体界面文件widget.ui,一个XML格式存储的窗体上的元件及其布局的文件。
● widget.h是所设计的窗体类的头文件,widget.cpp是widget.h里定义类的实现文件。在C++里,任何窗体或界面组件都是用类封装的,一个类一般有一个头文件(.h文件)和一个源程序文件(.cpp文件)。
2.1.2 项目管理文件
后缀为“.pro”的文件是项目的管理文件,文件名就是项目的名称,如本项目中的samp2_1.pro。下面是samp2_1.pro文件的内容。
Qt += core gui
greaterThan(Qt_MAJOR_VERSION, 4): Qt += widgets
TARGET = samp2_1
TEMPLATE = app
SOURCES += main.cpp\
widget.cpp
HEADERS += widget.h
FORMS += widget.ui
项目管理文件用于记录项目的一些设置,以及项目包含文件的组织管理。
“Qt += core gui”表示项目中加入coregui模块。core gui是Qt用于GUI设计的类库模块,如果创建的是控制台(Console)应用程序,就不需要添加core gui。
Qt类库以模块的形式组织各种功能的类,根据项目涉及的功能需求,在项目中添加适当的类库模块支持。例如,如果项目中使用到了涉及数据库操作的类就需要用到sql模块,在pro文件中需要增加如下一行:
Qt +=sql
samp2_1.pro中的第2行是:
greaterThan(Qt_MAJOR_VERSION, 4): Qt += widgets
这是个条件执行语句,表示当Qt主版本大于4时,才加入widgets模块。
“TARGET =samp2_1”表示生成的目标可执行文件的名称,即编译后生成的可执行文件是samp2_1.exe。
“TEMPLATE =app”表示项目使用的模板是app,是一般的应用程序。
后面的SOURCES,HEADERS,FORMS 记录了项目中包含的源程序文件、头文件和窗体文件(.ui文件)的名称。这些文件列表是Qt Creator自动添加到项目管理文件里面的,用户不需要手动修改。当添加一个文件到项目,或从项目里删除一个文件时,项目管理文件里的条目会自动修改。
2.1.3 界面文件
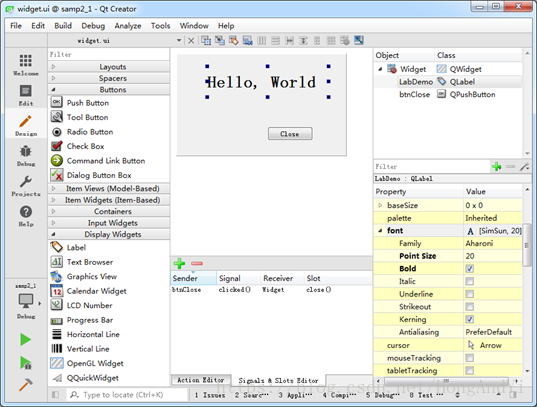
后缀为“.ui”的文件是可视化设计的窗体的定义文件,如widget.ui。双击项目文件目录树中的文件widget.ui,会打开一个集成在Qt Creator中的Qt Designer对窗体进行可视化设计,如图2-2所示。

图2-2 集成在QtCreator中的UI设计器
【约定】本书后面将称这个集成在Qt Creator中的Qt Designer为“UI设计器”,以便与独立运行的Qt Designer区别开来。
图2-2中的UI设计器有以下一些功能区域:
● 组件面板。窗口左侧是界面设计组件面板,分为多个组,如Layouts,Buttons,Display Widgets等,界面设计的常见组件都可以在组件面板里找到。
● 中间主要区域是待设计的窗体。如果要将某个组件放置到窗体上时,从组件面板上拖放一个组件到窗体上即可。例如,先放一个Label和一个Push Button到窗体上。
● Signals & Slots 编辑器和Action编辑器是位于待设计窗体下方的两个编辑器。Signals & Slots 编辑器用于可视化地进行信号与槽的关联,Action编辑器用于可视化设计Actions。
● 布局和界面设计工具栏。窗口上方的一个工具栏,工具栏上的按钮主要实现布局和界面设计。
● Object Inspector(对象浏览器)。窗口右上方是Object Inspector,用树状视图显示窗体上各组件之间的布局包含关系,视图有两列,显示每个组件的ObjectName(对象名称)和类名称。
● Property Editor(属性编辑器)。窗口右下方是属性编辑器,是界面设计时最常用到的编辑器。属性编辑器显示某个选中的组件或窗体的各种属性及其取值,可以在属性编辑器里修改这些属性的值。
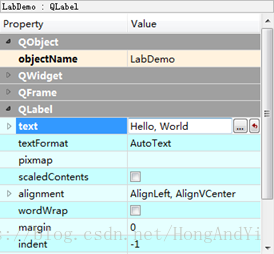
图2-3是选中窗体上放置的标签组件后属性编辑器的内容。最上方显示的文字“LabDemo: QLabel”表示这个组件是一个QLabel类的组件,objectName是LabDemo。属性编辑器的内容分为两列,Property列是属性的名称,Value列是属性的值。属性又分为多个组,实际上表示了类的继承关系,例如在图2-3中,可以看出QLabel的继承关系是QObject-->QWidget-->QFrame-->QLabel。

图2-3 界面组件的属性编辑器
objectName表示组件的对象名称,界面上的每个组件都需要一个唯一的对象名称,以便被引用。界面上的组件的命名应该遵循一定的法则,具体使用什么样的命名法则根据个人习惯而定,主要目的是便于区分和记忆,也要便于与普通变量相区分。
设置其他属性的值只需在属性编辑器里进行设置即可,例如设置LabDemo的text属性为“Hello, World”,只需如图2-3那样修改text属性的值即可。
【提示】标准C++语言里并没有property关键字,property是Qt对标准C++的扩展,使得在Qt Designer里就可以可视化设置类的数据。
在图2-2的设计窗体上,放置一个Label和一个Push Button组件,它们的主要属性设置见表2-1。
表2-1 界面组件的属性设置
ObjectName |
类名称 |
属性设置 |
备注 |
LabDemo |
QLabel |
Text=”Hello, World” Font.PointSize=20 Font.bold=true
|
设置标签显示文字和字体 |
btnClose |
QPushButton |
Text=”Close” |
设置按钮的文字 |
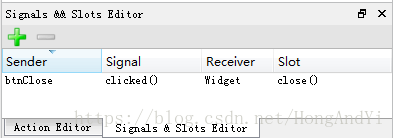
编辑完属性之后,再为btnClose按钮增加一个功能,就是单击此按钮时,关闭窗口,退出程序。使用Signals & Slots 编辑器完成这个功能,如图2-4。

图2-4 信号与槽编辑器中设计信号与槽的关联
在信号与槽编辑器的工具栏上单击“Add”按钮,在出现的条目中,Sender选择btnClose,Signal选择clicked(),Receiver选择窗体Widget,Slot选择close()。这样设置表示当按钮btnClose被单击时,就执行Widget的close()函数,实现关闭窗口的功能。
然后对项目进行编译和运行,可以出现如图2-5的窗口,单击“Close”按钮可以关闭程序。标签的文字内容和字体被修改了,窗口标题也显示为所设置的标题,而我们并没有编写一行程序语句,Qt是怎么实现这些功能的呢?

图2-5 具有Close按钮的“Hello World”程序
2.1.4 主函数文件
main.cpp是实现main()函数的文件,下面是main.cpp文件的内容。
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //定义并创建应用程序
Widget w; //定义并创建窗口
w.show(); //显示窗口
return a.exec(); //应用程序运行
}
main()函数是应用程序的入口。它的主要功能是创建应用程序,创建窗口,显示窗口,并运行应用程序,开始应用程序的消息循环和事件处理。
QApplication 是Qt的标准应用程序类,第1行代码定义了一个QApplication类的实例a,就是应用程序对象。
然后定义了一个Widget类的变量w,Widget是本实例设计的窗口的类名,定义此窗口后在用w.show()显示此窗口。
最后一行用a.exec()启动应用程序的执行,开始应用程序的消息循环和事件处理。
2.1.5 窗体相关的文件
为了搞清楚窗体类的定义,以及界面功能的实现原理,将项目进行编译。编译后在项目目录下会自动生成一个文件ui_widget.h,这样对于一个窗体,就有4个文件了,各文件的功能说明见表2-2。
表2-2 窗体相关的4个文件
文件 |
功能 |
widget.h |
定义窗体类的头文件,定义了类Widget |
widget.cpp |
Widget类的功能实现源程序文件 |
widget.ui |
窗体界面文件,由UI设计器自动生成,存储了窗体上各个组件的属性设置和布局 |
ui_widget.h |
编译后,根据窗体上的组件及其属性、信号与槽的关联等自动生成的一个类的定义文件,类的名称是Ui_Widget |
下面分别分析各个文件的内容及其功能,以及它们是如何联系在一起工作,实现界面的创建与显示的。
1. widget.h文件
widget.h文件是窗体类的头文件。在创建项目时,选择窗体基类是QWidget,在widget.h中定义了一个继承自QWidget的类Widget,下面是widget.h文件的内容。
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui { //一个命名空间Ui,包含一个类Widget
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui; //使用Ui::Widget定义的一个指针
};
#endif
widget.h文件有几个重要的部分。
(1)namespace声明
代码中有如下的一个namespace声明:
namespace Ui {
class Widget;
}
这是声明了一个名称为Ui的namespace(命名空间),包含一个类Widget。但是这个类Widget并不是本文件里定义的类Widget,而是ui_widget.h文件里定义的类,用于描述界面组件的。这个声明相当于一个外部类型声明(具体要看完ui_widget.h文件内的解释之后才能搞明白)。
(2)Widget类的定义。widget.h文件的主体部分是一个继承于QWidget的类Widget的定义,也就是本实例的窗体类。
在Widget类中使用了宏Q_OBJECT,这是使用Qt的信号与槽(signal & slot)机制的类都必须加入的一个宏(信号与槽在后面详细介绍)。
在public部分定义了Widget类的构造函数和析构函数。
在private部分又定义了一个指针。
Ui::Widget *ui;
这个指针是用前面声明的namespace Ui里的Widget类定义的,所以指针ui是指向可视化设计的界面,后面会看到要访问界面上的组件,都需要通过这个指针ui。
2. widget.cpp文件
widget.cpp文件是类Widget的实现代码,下面是widget.cpp文件的内容。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
注意到,在这个文件的包含文件部分自动加入了如下的一行:
#include "ui_widget.h"
这个就是Qt编译生成的与UI文件widget.ui对应的类定义文件。
目前只有构造函数和析构函数。其中构造函数头部是:
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget)
其意义是:执行父类QWidget的构造函数,创建一个Ui::Widget类的对象ui。这个ui就是Widget的private部分定义的指针变量ui。
构造函数里只有一行语句:
ui->setupUi(this)
它是执行了Ui::Widget类的setupUi()函数,这个函数实现窗口的生成与各种属性的设置、信号与槽的关联(后面具体介绍)。
析构函数只是简单的删除用new创建的指针ui。
所以,在ui_widget.h文件里有一个namespace名称为Ui,里面有一个类Widget是用于描述可视化设计的窗体,且与widget.h里定义的类同名。在Widget类里访问Ui::Widget类的成员变量或函数需要通过Widget类里的ui指针,如同构造函数里执行ui->setupUi( this)函数那样。
3. widget.ui文件
widget.ui是窗体界面定义文件,是一个XML文件,定义了窗口上的所有组件的属性设置、布局、及其信号与槽函数的关联等。用UI设计器可视化设计的界面都由Qt自动解析,并用XML文件的形式保存下来。在设计界面时,只需在UI设计器里进行可视化设计即可,而不用管widget.ui文件是怎么生成的。
下面是widget.ui文件的内容。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>336</width>
<height>216</height>
</rect>
</property>
<property name="windowTitle">
<string>My First Demo</string>
</property>
<widget class="QLabel" name="LabDemo">
<property name="geometry">
<rect>
<x>60</x>
<y>50</y>
<width>211</width>
<height>51</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>20</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>Hello, World</string>
</property>
</widget>
<widget class="QPushButton" name="btnClose">
<property name="geometry">
<rect>
<x>200</x>
<y>140</y>
<width>81</width>
<height>31</height>
</rect>
</property>
<property name="text">
<string>Close</string>
</property>
</widget>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections>
<connection>
<sender>btnClose</sender>
<signal>clicked()</signal>
<receiver>Widget</receiver>
<slot>close()</slot>
<hints>
<hint type="sourcelabel">
<x>240</x>
<y>195</y>
</hint>
<hint type="destinationlabel">
<x>199</x>
<y>149</y>
</hint>
</hints>
</connection>
</connections>
</ui>
4. ui_widget.h文件
ui_widget.h是在对widget.ui文件编译后生成的一个文件,ui_widget.h会出现在编译后的目录下,或与widget.ui同目录(与项目的shadow build编译设置有关)。
文件ui_widget.h并不会出现在Qt Creator的项目文件目录树里,当然,可以手工将ui_widget.h添加到项目中。方法是在项目文件目录树上,右击项目名称节点,在调出的快捷菜单中选择“Add Existing Files…”,找到并添加ui_widget.h文件即可。
【注意】ui_widget.h是对widget.ui文件编译后自动生成的,widget.ui又是通过UI设计器可视化设计生成的。所以,对ui_widget.h手工进行修改没有什么意义,所有涉及界面的修改都应该直接在UI设计器里进行。所以,ui_widget.h也没有必要添加到项目里。
下面是ui_widget.h文件的内容。
/**********************************************************************
** Form generated from reading UI file 'widget.ui'
** Created by: Qt User Interface Compiler version 5.9.0
** WARNING! All changes made in this file will be lost when recompiling UI file!
*********************************************************************/
#ifndef UI_WIDGET_H
#define UI_WIDGET_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLabel>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QWidget>
Qt_BEGIN_NAMESPACE
class Ui_Widget
{
public:
QLabel *LabDemo;
QPushButton *btnClose;
void setupUi(QWidget *Widget)
{
if (Widget->objectName().isEmpty())
Widget->setObjectName(QStringLiteral("Widget"));
Widget->resize(280, 168);
LabDemo = new QLabel(Widget);
LabDemo->setObjectName(QStringLiteral("LabDemo"));
LabDemo->setGeometry(QRect(50, 20, 201, 51));
QFont font;
font.setPointSize(20);
font.setBold(true);
font.setWeight(75);
LabDemo->setFont(font);
btnClose = new QPushButton(Widget);
btnClose->setObjectName(QStringLiteral("btnClose"));
btnClose->setGeometry(QRect(150, 120, 75, 23));
retranslateUi(Widget);
QObject::connect(btnClose, SIGNAL(clicked()), Widget, SLOT(close()));
QMetaObject::connectSlotsByName(Widget);
} // setupUi
void retranslateUi(QWidget *Widget)
{
Widget->setWindowTitle(QApplication::translate("Widget", "My First Demo", Q_NULLPTR));
LabDemo->setText(QApplication::translate("Widget", "Hello, World", Q_NULLPTR));
btnClose->setText(QApplication::translate("Widget", "Close", Q_NULLPTR));
} // retranslateUi
};
namespace Ui {
class Widget: public Ui_Widget {};
} // namespace Ui
Qt_END_NAMESPACE
#endif // UI_WIDGET_H
查看ui_widget.h文件的内容,发现它主要做了以下的一些工作:
(1)定义了一个类Ui_Widget,用于封装可视化设计的界面。
(2)自动生成了界面各个组件的类成员变量定义。在public部分为界面上每个组件定义了一个指针变量,变量的名称就是设置的objectName。比如,在窗体上放置了一个QLabel和一个QPushButton并命名后,自动生成的定义是:
QLabel *LabDemo;
QPushButton *btnClose;
(3)定义了setupUi()函数,这个函数用于创建各个界面组件,并设置其位置、大小、文字内容、字体等属性,设置信号与槽的关联。
setupUi()函数体的第一部分是根据可视化设计的界面内容,用C++代码创建界面上各组件,并设置其属性。
接下来,setupUi()调用了函数retranslateUi(Widget),用来设置界面各组件的文字内容属性,如标签的文字、按键的文字、窗体的标题等。将界面上的文字设置的内容独立出来作为一个函数retranslateUi(),在设计多语言界面时会用到这个函数。
setupUi()函数的第三部分是设置信号与槽的关联,本文件中有以下两行:
QObject::connect(btnClose, SIGNAL(clicked()), Widget, SLOT(close()));
QMetaObject::connectSlotsByName(Widget);
第1行是调用connect()函数,将在UI设计器里设置的信号与槽的关联转换为语句。这里是将btnClose按键的clicked()信号与窗体Widget的close()槽函数关联起来,就是在图2-4里设置的信号与槽的关联的程序语句实现。这样,当单击btnClose按钮时,就执行Widget的close()槽函数,而close()槽函数的功能是关闭窗口。
第2行是设置槽函数的关联方式,用于将UI设计器自动生成的组件信号的槽函数与组件信号相关联。
所以,在Widget的构造函数里调用 ui->setupUI(this),就实现了窗体上组件的创建、属性设置、信号与槽的关联。
(4) 定义namespaceUi,并定义一个从Ui_Widget继承的类Widget。
namespace Ui {
class Widget: public Ui_Widget {};
}
【注意】ui_widget.h文件里实现界面功能的类是Ui_Widget。再定义一个类Widget从Ui_Widget继承而来,并定义在namespace Ui里,这样Ui:: Widget与widget.h里的类Widget同名,但是用namespace区分开来。所以,界面的Ui:: Widget类与文件widget.h里定义的Widget类实际上是两个类,但是Qt的处理让用户感觉不到Ui::Widget类的存在,只需要知道在Widget类里用ui指针可以访问可视化设计的界面组件就可以了。
【本节实例程序samp2_1完整源程序下载地址】https://download.csdn.net/download/hongandyi/10413776
<总目录>
<第2章>
<下一节>