
【软件名称】:GitHub Desktop 2.2.4
【安装环境】:Windows
【下载链接】:
【下载链接】:https://www.sssam.com/10822.html
软件简介

GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。如果你是一名程序员,那么一定会听过或用过现在最流行的版本控制工具 GIT!而 GitHub.com则是目前全球最热门的公共代码仓库网站,多到数不清的知名开源项目源代码都是托管在它上面。

托管在 GitHub 上面的项目可以通过传统的 Git 命令行方式进行访问和操作 (后面有教程),而对于习惯了使用 GUI 窗口界面软件的用户,如今 GitHub 也已经为 Mac 和 Windows 平台发布了界面统一的全新的 GitHub Desktop 官方桌面客户端,用于代替之前的旧版客户端。
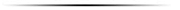
GitHub Desktop 完全免费,如果你的电脑上已经安装过旧版的客户端,那么它们将会自动更新到 GitHub Desktop。新版的 GitHub 客户端能够与 GitHub Enterprise 一同使用。新版的亮点有很多(比如协作工具),会在侧栏列出所有工作中的项目(便于用户克隆、新建),会显示出直观的时间线 (可直观了解当前项目的分支、Commit 情况等)

此外,用户也可以在库视图(Repository View)中查看、切换和创建分支,以可视化图形的形式查看历史变化概要,以及提交、合并或部署代码。 由于新版的 GitHub Desktop 在 Mac 和 Windows 上的界面统一起来了,经常要在两个不同平台切换使用的朋友应该会更加顺手了。当然,GitHub 可以允许你在 GitHub.com 网页版上实现所有的功能,你也可以使用一些第三方的 Git 客户端 (如 SourceTree、Tower 等) 或是 Git 命令行来完成工作,这个就得看大家自己的工作习惯了。
总结一下

作为官方客户端,GitHub Desktop 完全免费而且界面和功能非常简洁!没有繁杂的选项,也没有花哨的功能,一切都是为了更加易用高效。图形化的软件比命令行也更适合 Git 新手们上手和学习,值得推荐使用。 最后,不得不说的是,GIT 真 TM 是一个伟大的发明!它对于程序开发的方便和强大之处远超你想象,所以如果你还没试过使用 Git 对代码进行版本控制,那么快参考下下面的这些图文和视频教程早早入坑吧!到时候你一定会惊叹——“我嘞个叉!怎么不早点学 GIT 这个神器呢……”。

更新日志

December 12th 2019
Warn when committing to a protected branch
Warn when committing to a repository you don’t have write access to
Adding integration for Xcode as external editor
Update embedded Git to address security vulnerabilities
Changed wording to match git autocrlf behavior
Don’t dismiss dialogs when dragging from the dialog to the backdrop
Fix arrow key navigation of Changes and History lists
Handle multibyte characters in names
Keep PR badge on top of progress bar
Prevent application crash when background process spawn fails
Show autocomplete suggestions on top of CodeMirror author input
Standardize dialogs’ button orders
Make no newline indicator in file diffs readable by screenreaders.
