一、前言
单选框和复选框的话,一般根据单选框按钮和复选框按钮去进行元素定位,如有iframe页面嵌套,则需要切换iframe,一般去定位的话,用八大元素定位的方法差不多就可以满足了。接下来将会讲解下拉框的操作,下拉框里面的元素支持多选、单选、支持鼠标点击等。并且还需要观察下拉框的元素是select/option还是ul/li。
二、单选框、复选框操作
网页的话 自己写了一个HTML页面,可以参考之前写的一篇文关于测试了解的HTML知识
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(
"file:///D:/pycharm_project/pyUI/_js%E6%93%8D%E4%BD%9C%E5%92%8C%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/check.html")
# 用xpath进行组合定位元素
driver.find_element("xpath", "//input[@name='radio' and @value='lol']").click()
time.sleep(2)
driver.quit()
三、下拉框操作
1、需要点击下拉框后,才可以定位里面的元素,可以直接点击,也可以通过鼠标Ctrl+点击进行勾多选,代码如下:
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get(
"file:///D:/pycharm_project/pyUI/_js%E6%93%8D%E4%BD%9C%E5%92%8C%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/check.html")
# 定位下拉框里面的元素,直接点击。由于自己写的HTM页面代码,不用先点击下拉框。
driver.find_element("xpath", "//option[@value='l']").click()
# 定位下拉框里面的元素,并赋值给变量,传入click()
el1 = driver.find_element("xpath", "//option[@value='w']")
el2 = driver.find_element("xpath", "//option[@value='m']")
# 由于下拉框可以多选 control + 点击,就是用了键盘的操作方法
# 按住ctrl +点击+点击+松开ctrl+执行
action = ActionChains(driver)
action.key_down(Keys.CONTROL).click(el1).click(el2).key_up(Keys.CONTROL).perform()
time.sleep(5)
driver.quit()
# 其他操作:
# 定位要选择的下拉框
s = driver.find_element("name", "myselect").click()
# 定位下拉框的元素 driver 改成s
# 元素调用find_element 直接找某个元素的子元素
s.find_element("xpath", "//option[@value='l']").click()
2、如果是select/option组合,则可以使用Select类来处理,代码如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("file:///D:/pycharm_project/pyUI/_js%E6%93%8D%E4%BD%9C%E5%92%8C%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/check.html")
# 定位要选择的下拉框,并赋值给变量s,传入Select类
s = driver.find_element("name","myselect")
# 源码中的语法 利用css选择器进行元素定位
# "option[value =%s]" =="option[value =windows]"
myselect = Select(s)
# 全部勾选
myselect.select_by_value('w')
myselect.select_by_value('m')
myselect.select_by_value('l')
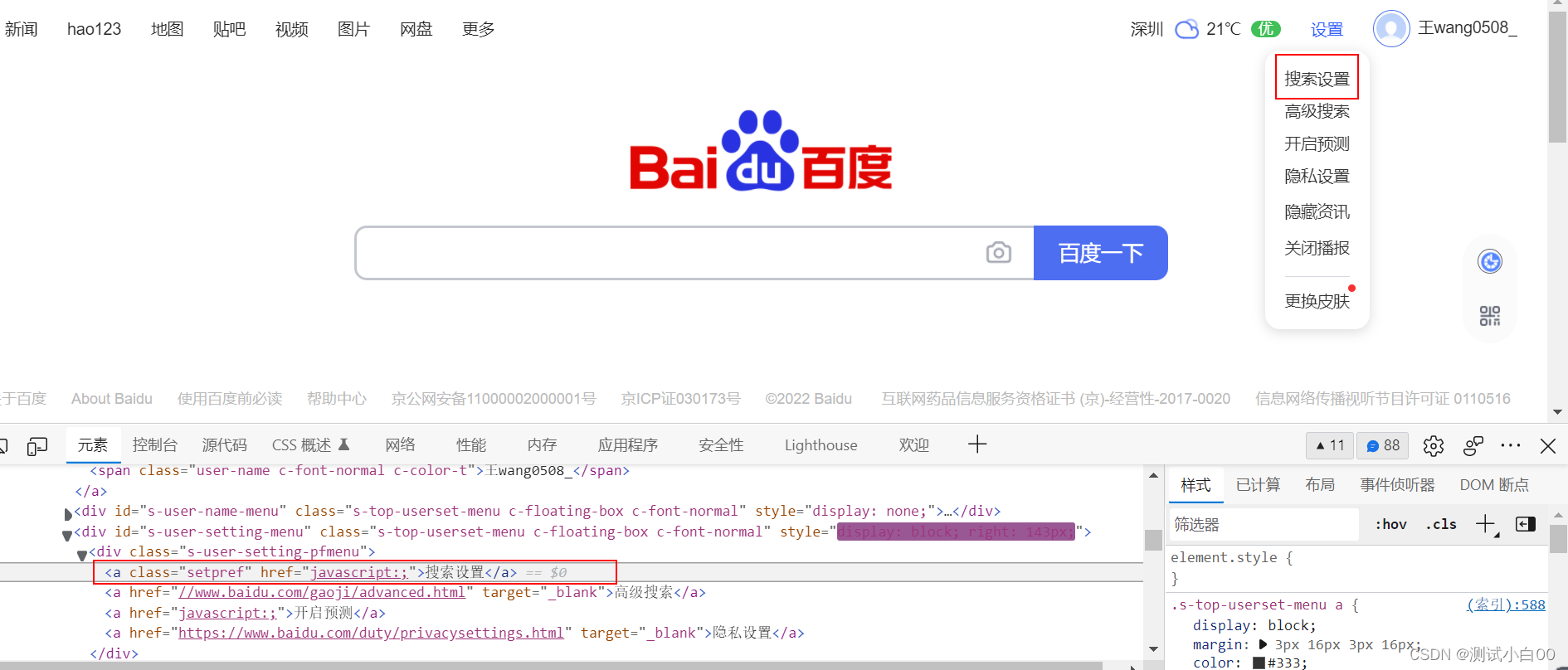
3、非select/option元素下拉框的操作
运用到了显性等待的操作

import time
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window()
# 定位到设置元素 ,进行点击 展示下拉框里面的元素
driver.find_element("id","s-usersetting-top").click()
# 进行显性等待
WebDriverWait(driver,timeout=10,poll_frequency=0.3).until(EC.visibility_of_element_located(("xpath","//a[text()='高级搜索']")))
# 对等待到的元素进行定位再点击操作
driver.find_element("xpath",'//a[text()="高级搜索"]').click()
time.sleep(3)
driver.quit()
其中需要注意的点哈:("xpath","//a[text()='高级搜索']") 表带是需要括号括起来传入,否则汇报错,因为不括号的话,调用的方法不支持这么多参数,报错提示:TypeError: __init__() takes 2 positional arguments but 3 were given TypeError: __init__()接受2个位置参数,但给出了3个
四、总结
现代化框架下拉框选择的操作:
1、定位到input元素,直接输入,el.send_keys()
2、定位到 input 元素/父级(div) 进行点击操作 .clink()
3、然后,再定位选项元素