有时候我引用了bootstrap样式,自己也定义了 样式。但是我看后台应用的是bootstrap包装好的样式。
(很多时候,其实是我愚蠢的总把id选择器,用了“.”,其实应该用“#”)
还有的时候,element.style 的样式也阻挡了我自定义的样式。--这是行间样式,优先级更高。
首先,了解优先级问题。
通常可以将css的优先级由高到低分为六组:
1、第一优先级:无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。ie6不支持该属性。
2、第二优先级:在html中给元素标签加style,即内联样式。该方法会造成css难以管理,所以不推荐使用。
3、第三优先级:由一个或多个id选择器来定义。例如,#id{margin:0;}会覆盖.classname{margin:3pxl}。
4、第四优先级:由一个或多个类选择器、属性选择器、伪类选择器定义。如.classname{margin:3px}会覆盖div{margin:6px;}。
5、第五优先级:由一个或多个类型选择器定义。如div{marigin:6px;}覆盖*{margin:10px;}。
6、第六优先级:通配选择器,如*{marigin:6px;}。
如果是处于同一优先级的规则,后定义的规则优先。另外根据权重值决定优先等级。
4个等级的定义如下:(最高优先级:!important)
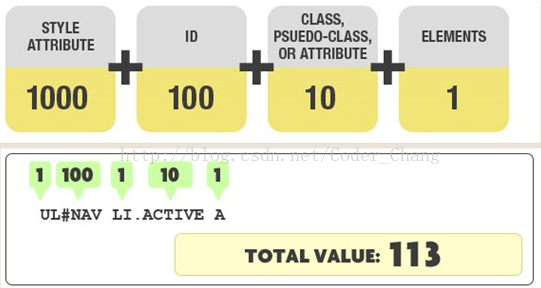
- 第一等级:代表内联样式,如style="",权值为 1000
- 第二等级:代表id选择器,如#content,权值为100
- 第三等级:代表类,伪类和属性选择器,如.content,权值为10
- 第四等级:代表标签选择器和伪元素选择器,如div p,权值为1
计算规则如下图:

element.style 的样式
如何修改element.style内联样式:
我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 element.style的值,这个值还找不到是在哪里出现的,还修改不了。
其实element.style是一种内联样式,很多情况下是在一些JavaScript代码里写死的,这种方法相当不好。但是有些时候,我们在使用第三方js文件时,会遇到。
哪我们如何去修改它呢,在源代码中 用!important 语法优先权来实现我们想要的效果。