一、问题描述
<el-form-item label="类型" >
<el-select v-model="form.type" class="m-2" placeholder="请选择" size="default">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form-item>
options:[
{
value: '1',
label: '藏品',
},
{
value: '2',
label: '盲盒',
},
]

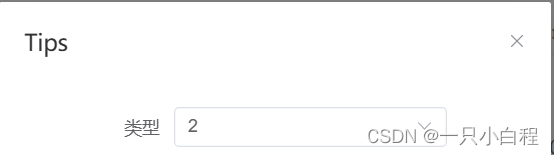
当点击编辑按钮后,数据回显失败。
二、原因解析
在options中的value中1、2均为字符串形式,但我们的一行数据row里的typeId属于数据库int类型
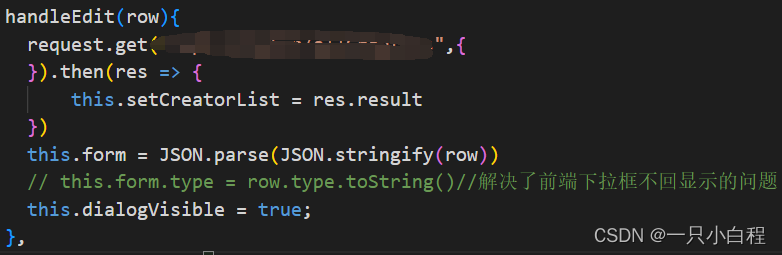
此时我们只需当点击编辑按钮后,将typeid 转换成字符串形式即可。
实现如下:
this.form.type = row.type.toString()//解决了前端下拉框不回显示的问题