引言
Blender是一款强大的3D建模软件,拥有丰富的操作功能和工具。作为初学者,学习Blender的基本操作是必不可少的。在本文中,我们将介绍Blender的基础操作,包括选择、移动、变换、吸附、模式切换等等,帮助读者快速上手Blender的使用。无论您是想制作游戏、动画还是模型等,了解这些基本操作都是必须的。让我们开始吧!
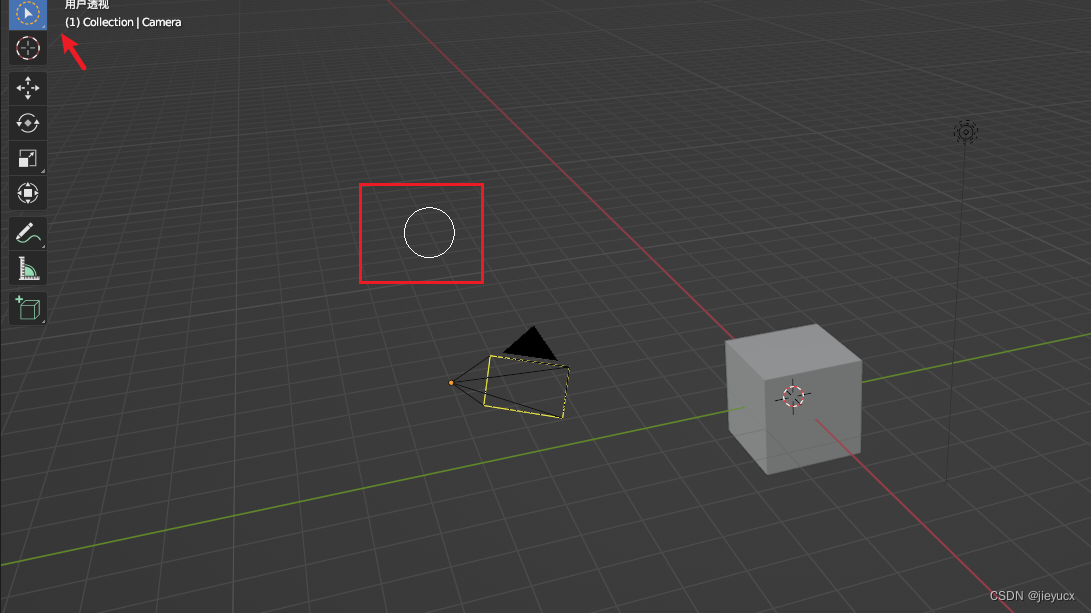
一、选择

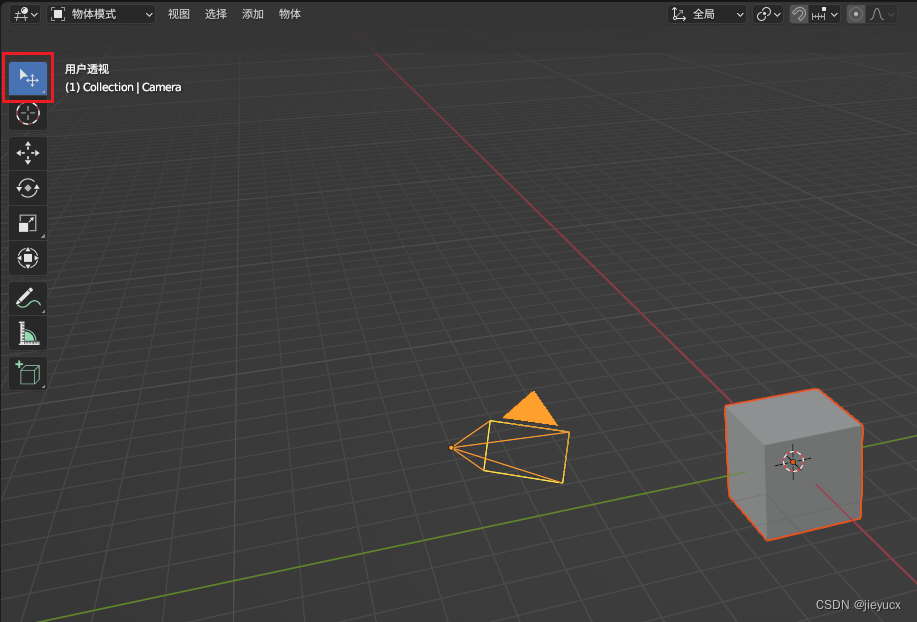
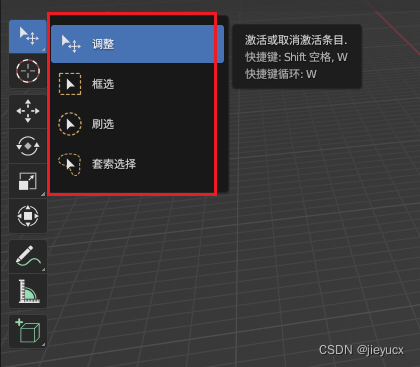
鼠标放在上图框选位置,长按左键,可以打开选择选项,默认是单选(调整)

在Blender中,选择功能是非常重要的,它们用于选择模型的特定部分以进行编辑和操作。以下是选择功能的不同用途:
-
调整(Tweak):调整选择功能允许您通过单击并拖动来选择和移动模型的顶点、边或面。这是一种快速而直接的选择方法,适用于单个元素的选择和移动。
-
框选(Box Select):框选选择功能允许您用一个矩形框选择模型中的多个顶点、边或面。您可以通过拖动鼠标创建一个框,这样框内的元素将被选中。框选适用于需要选择多个相邻元素的情况。
-
刷选(Brush Select):刷选选择功能允许您使用笔刷来选择模型的特定部分。您可以通过拖动鼠标或使用可调节笔刷大小的快捷键来选择需要的元素。这对于快速且更自由地选择模型的部分非常有用。
-
套索选择(Lasso Select):套索选择功能允许您用自由绘制的路径选择模型中的元素。您可以通过长按鼠标并自由绘制一条路径来选择模型上的元素。套索选择对于需要选择非常特定区域的元素非常有用,例如选择模型的复杂形状。
这些选择功能的使用取决于您的需求和操作方式。您可以根据需要在它们之间切换,并结合使用它们来进行更准确和高效的选择操作。
快捷键 w
可以快速切换选择选项
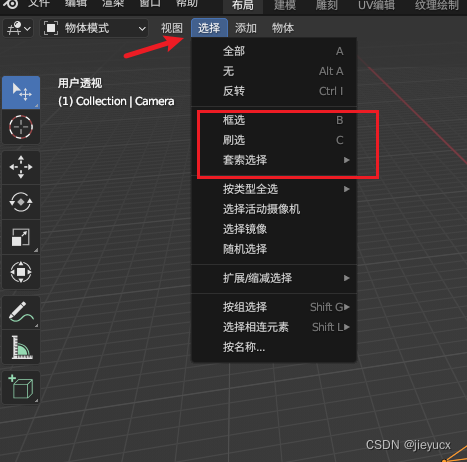
当然在菜单栏也可以切换,如下:

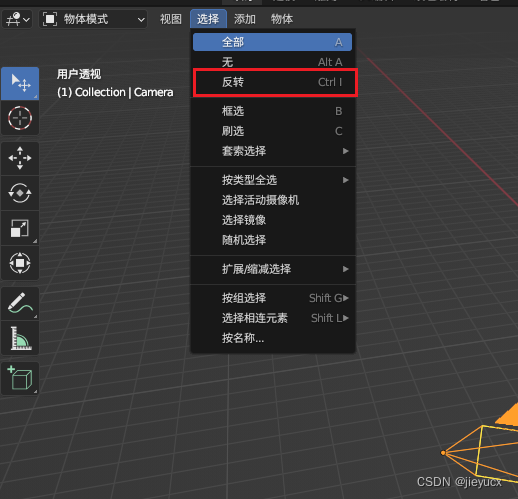
这里再扩充两点
-
反转

在Blender中,选择功能中的反转选择是指反转当前所选内容的选择状态,即原来选中的对象将变为未选中,原来未选中的对象将变为选中状态。这个功能非常有用,可以用于快速选择大量对象,或者在一系列操作中排除某些对象。
举例来说,假设你有一个场景中有多个物体,你需要分别对其中的一些物体进行操作,可以通过以下步骤进行反转选择:
-
首先,按住Shift键并点击选择某些需要操作的物体,这些物体将会被选中。
-
接下来,通过使用快捷键Ctrl+I,或者在顶部菜单栏选择“选择”>“反转选择”,将会反转所选内容的选择状态。此时,之前已选中的物体将变为未选中,而之前未选中的物体将会被选中。
-
最后,你可以对这些新选中的物体进行任何操作或修改,而不会影响那些之前已选中的物体。
反转选择功能可以节省大量的时间和精力,尤其在复杂的场景中,或者需要精确选择某些特定对象的时候。
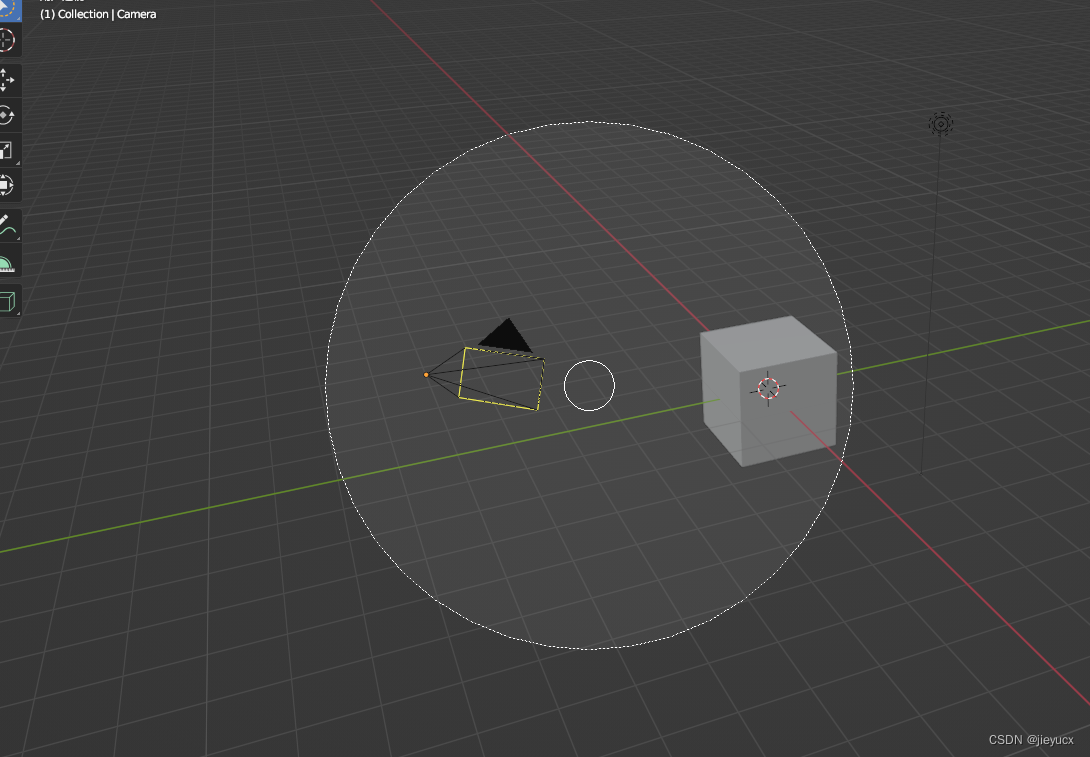
2. 刷选

按住c键,并滚动鼠标滚轮可以改变刷选的范围。如下:

按esc退出
二、移动
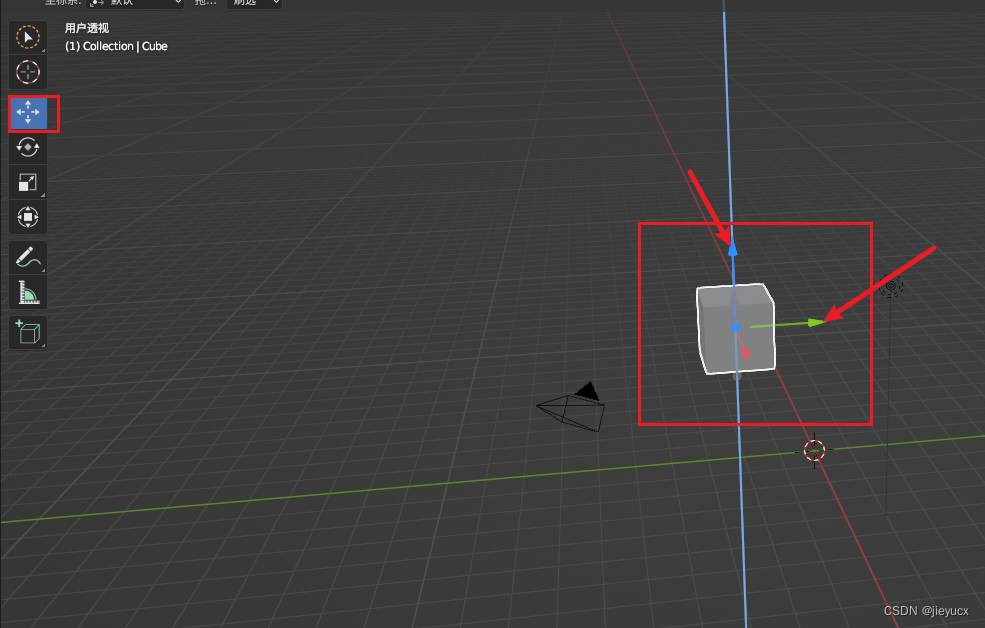
1. xyz轴移动

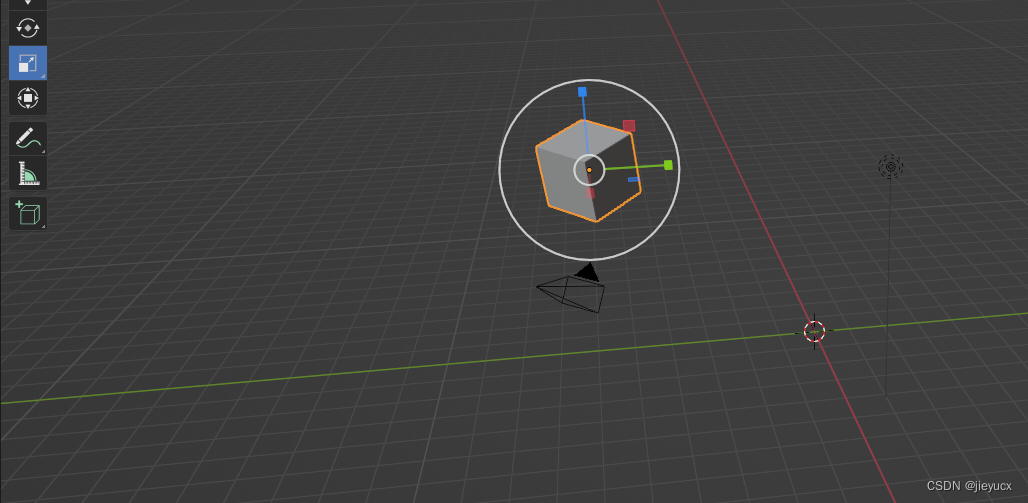
点击上图左侧的移动选项后,选中要移动的物体,会出现三个箭头的方向,这分别代表沿着x、y、z轴移动,
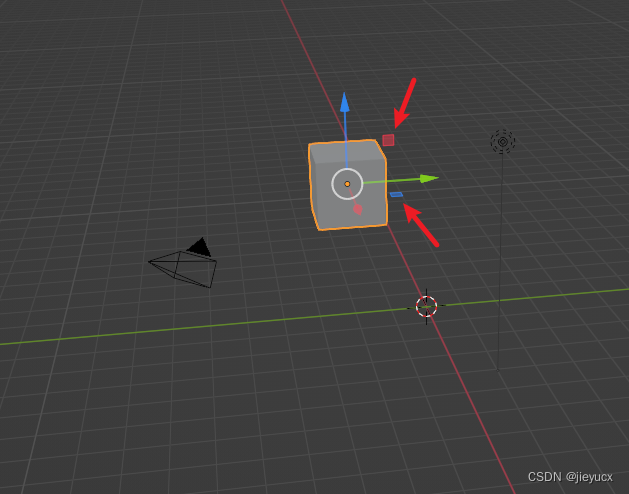
2. xyz平面移动

这个小正方体代表沿着某一个面移动,点击并拖动鼠标就可以让物体沿着某个平面移动。
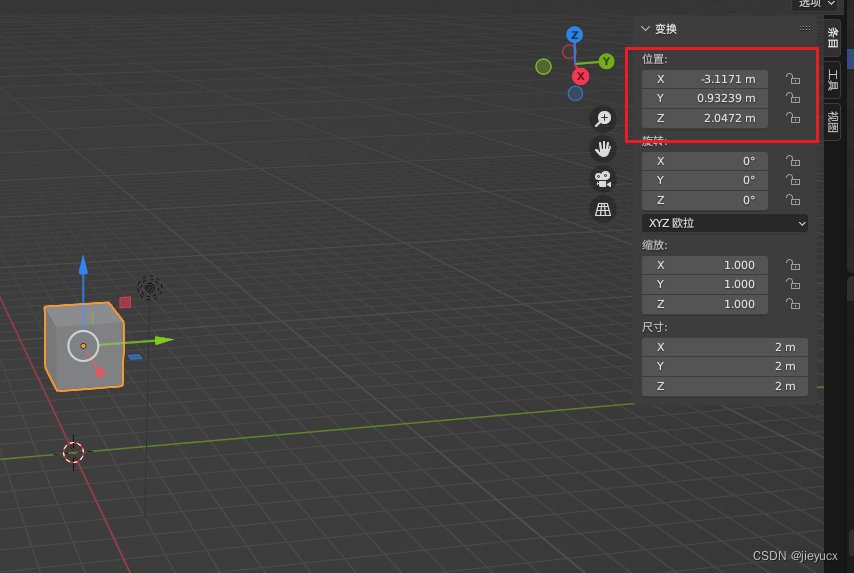
3. 精确移动

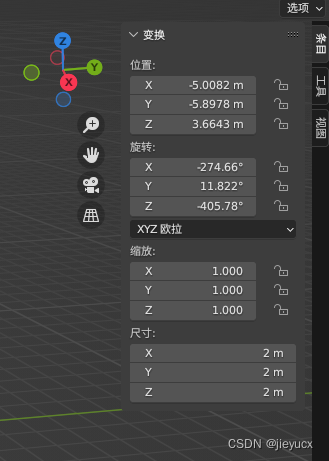
在右侧的工具栏中的“工具”选项卡中,找到并展开“移动”工具选项。
通过输入X,Y和Z轴上的数值来精确地移动对象。例如,如果您要在X轴上将对象移动1个单位,您可以输入"1"。
4. 快捷键移动G

您还可以使用快捷键G来激活移动工具。通过按下G键后,您可以直接拖动对象。
三、旋转

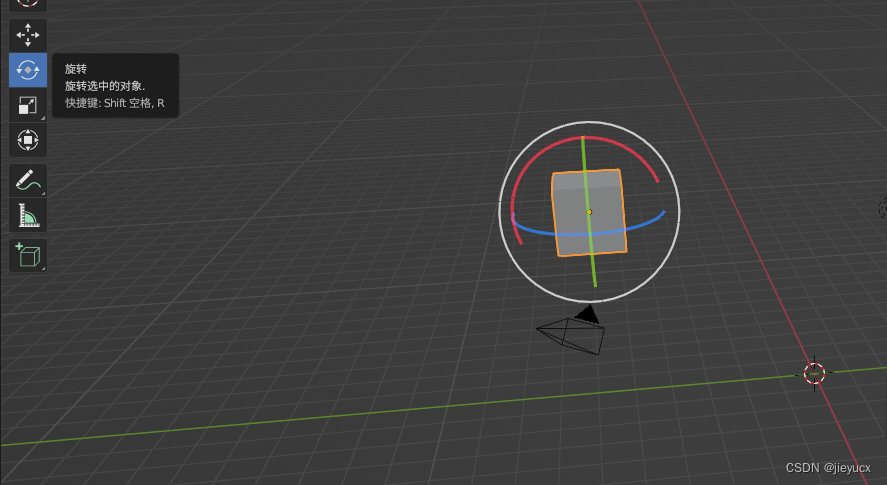
旋转的操作和移动差不多,三条线代表沿着三个周旋转
旋转的快捷键是R
通过按下R键后,您可以移动鼠标来旋转物体。
点击鼠标右键或者按下Enter键,确认旋转操作

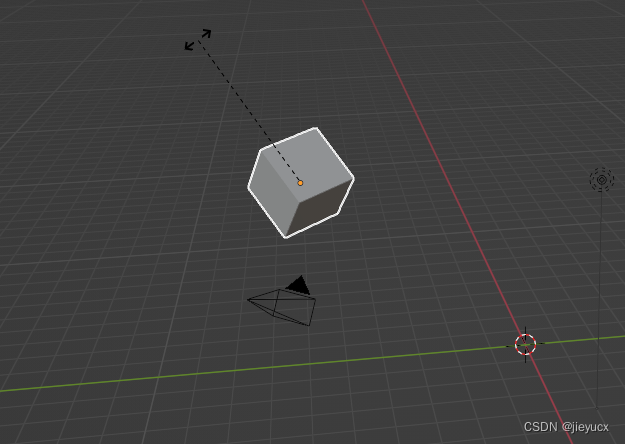
四、缩放

和前面两个一样,就不多啰嗦了
快捷键S
按下S键。然后,通过移动鼠标来缩放物体或选择的几何形状。按下Enter键或左键单击以确认缩放
五、变换

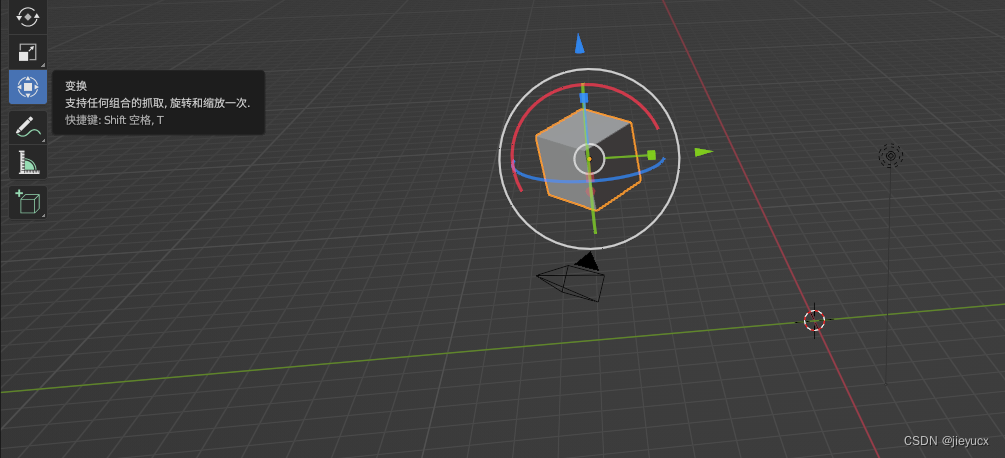
变换其实是前面三者的结合体,平移,旋转、缩放。

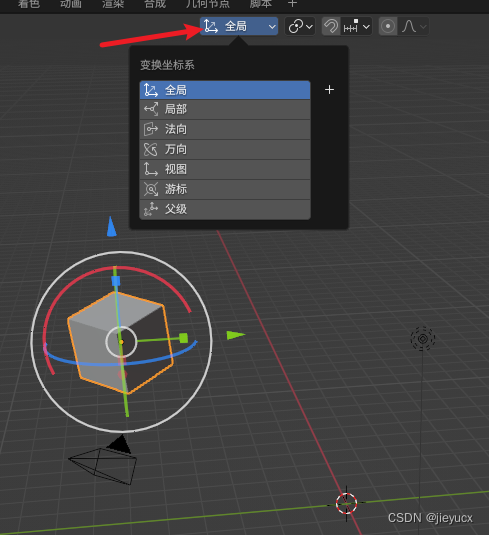
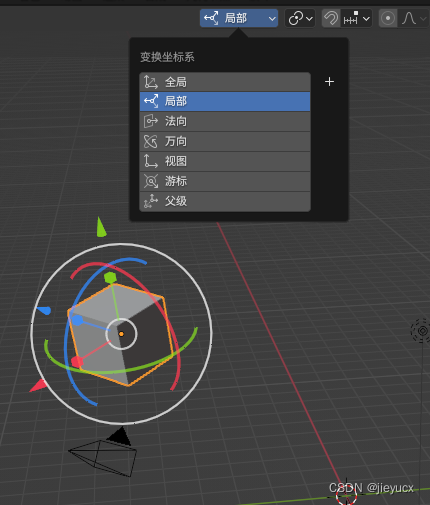
1. 变换坐标系
-
全局坐标系:默认情况下,变换是相对于全局坐标系进行的。这意味着在移动、旋转或缩放物体时,其位置和方向是相对于全局原点(0,0,0)进行的。
-
局部坐标系:您可以将变换坐标系切换为局部坐标系。在3D视图中,选择一个物体并按下’/'键即可启用局部坐标系。切换为局部坐标系后,变换将是相对于物体的本地原点进行的。


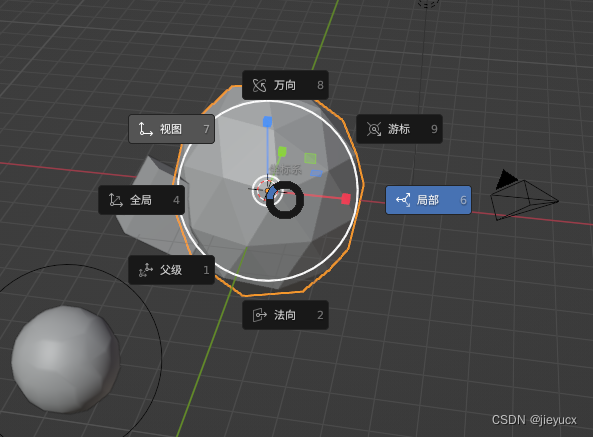
快捷键","

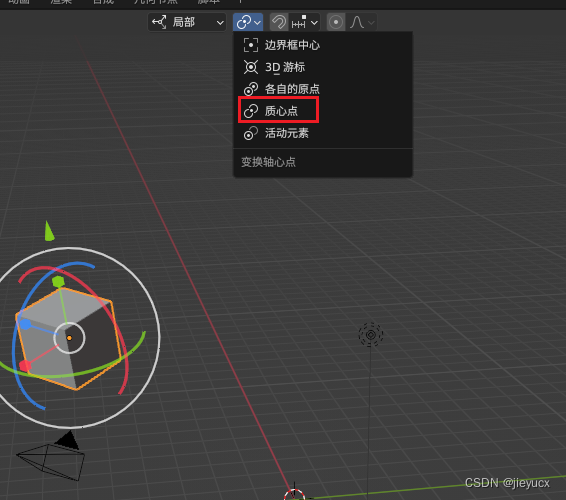
2. 变换轴心:
-
原点:变换轴心默认为物体的原点,也就是物体的中心位置。您可以在3D视图的工具栏中选择一个不同的轴心选项,例如:Individual Origins (个别原点),3D Cursor (3D光标),Median Point (中点)等。

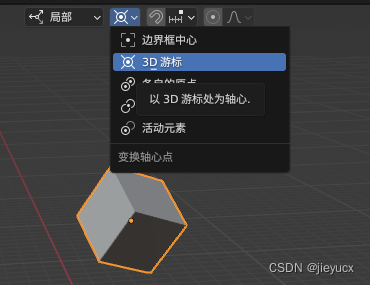
3d游标轴心点。


-
自定义:您还可以将变换轴心设置为物体上的任何点。在编辑模式下,选择一个或多个顶点、边或面,并按下Shift + S选择“光标>选定物体的原点”。之后,您可以使用光标作为变换轴心。为此,您可以在3D视图中按下.(小数点)键将视图聚焦到光标,并在操作工具栏中将轴心设置为“3D Cursor”。
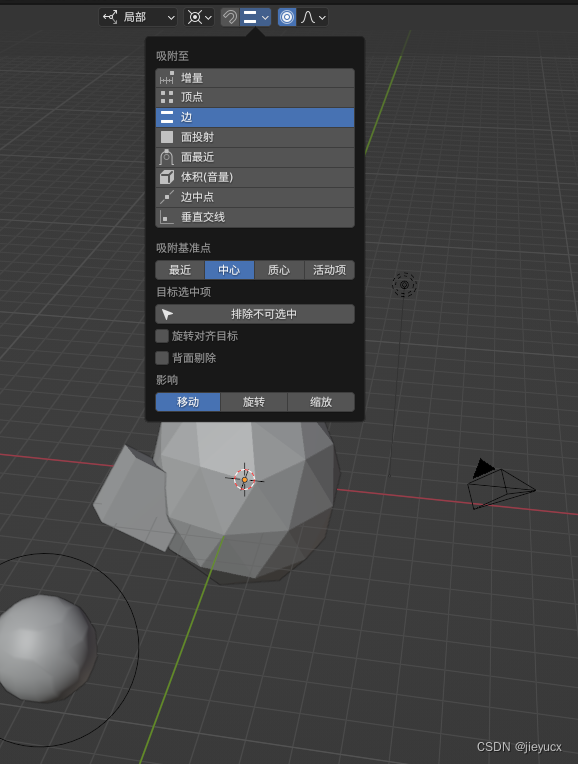
六、吸附
吸附功能可以帮助用户将一个物体的顶点、边缘或面对齐到另一个物体表面、边缘或网格上

默认是增量吸附,我们可以选择不同的吸附方式,如上图。
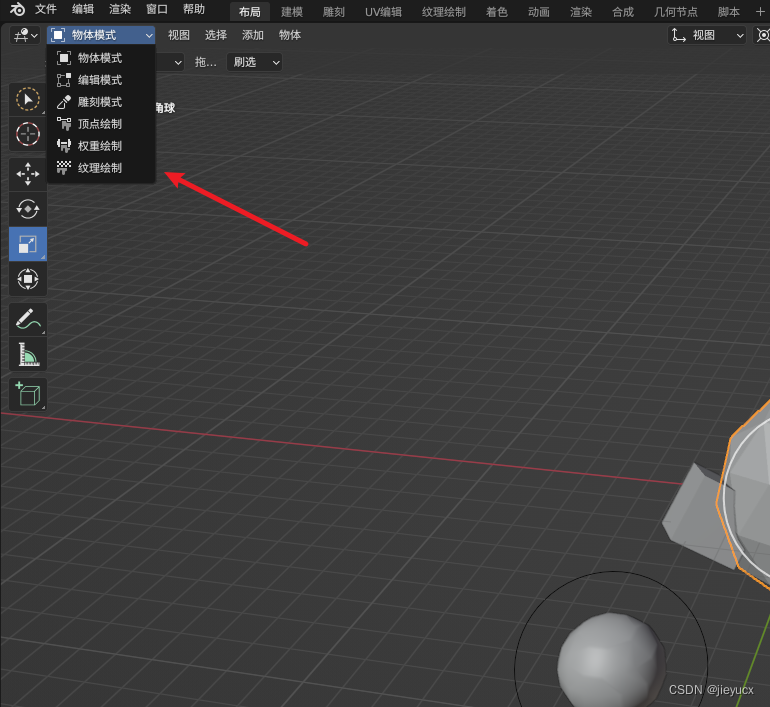
七、模式切换

在Blender中,以下是常见的操作模式及其用途的简要说明和示例:
-
物体模式(Object Mode):用于对整个物体进行移动、旋转和缩放等操作。例如,通过物体模式可以选择物体并将其移动到场景的另一个位置。
-
编辑模式(Edit Mode):用于编辑物体的几何形状,如移动、旋转和缩放单独的顶点、边和面。例如,通过编辑模式可以选择一个模型的顶点并对它们进行移动,以修改模型的形状。
-
雕刻模式(Sculpt Mode):用于对物体进行自由雕刻和细节增加。例如,通过雕刻模式可以添加细节,如皱纹、褶皱和纹理。
-
顶点模式(Vertex Mode):用于编辑物体的顶点。例如,通过顶点模式可以选择单个顶点并对其进行移动、合并或删除。
-
权重模式(Weight Mode):用于编辑物体上的权重(在骨骼动画中使用)。例如,在权重模式下,可以调整某个顶点对特定骨骼的影响程度。
-
纹理模式(Texture Paint Mode):用于在物体表面进行手绘纹理。例如,通过纹理模式可以对模型进行涂色、添加绘画效果或直接绘制细节。
需要注意的是,不同的模式适用于不同的操作和编辑需求。根据具体的设计或建模任务,您可以在这些模式之间进行切换,以获得更好的编辑和创作体验。
快捷键tab
按tab可以切换模式。
八、物体的合并和分离
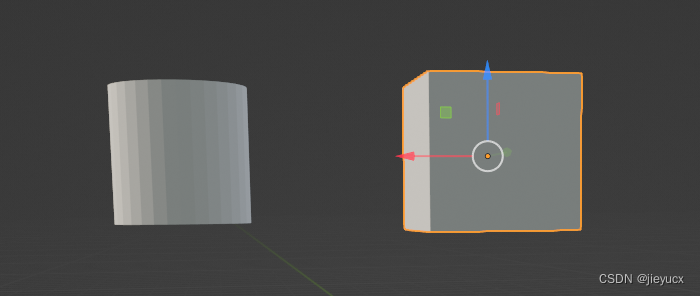
1. 合并


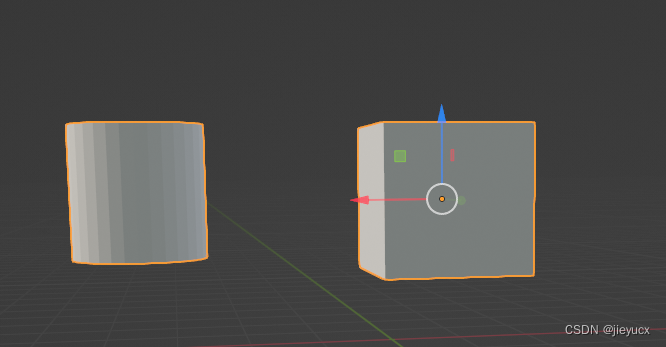
可以看到这是两个物体,我们可以选中这两个物体,然后按ctrl+j就可以将这两个物体合并为一个


2.分离
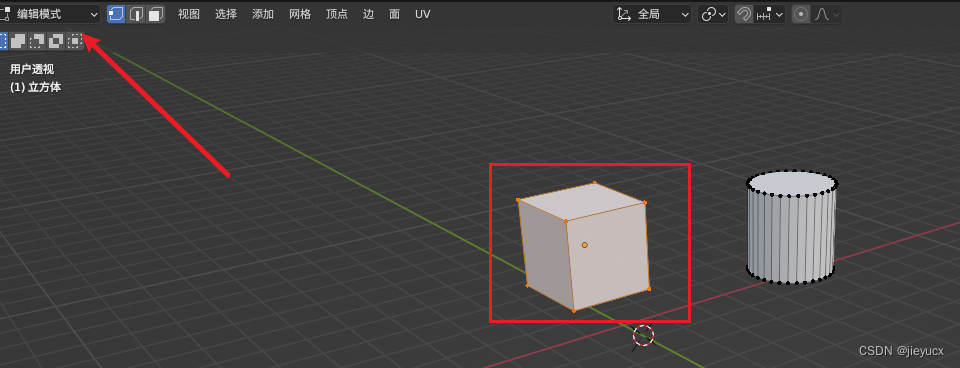
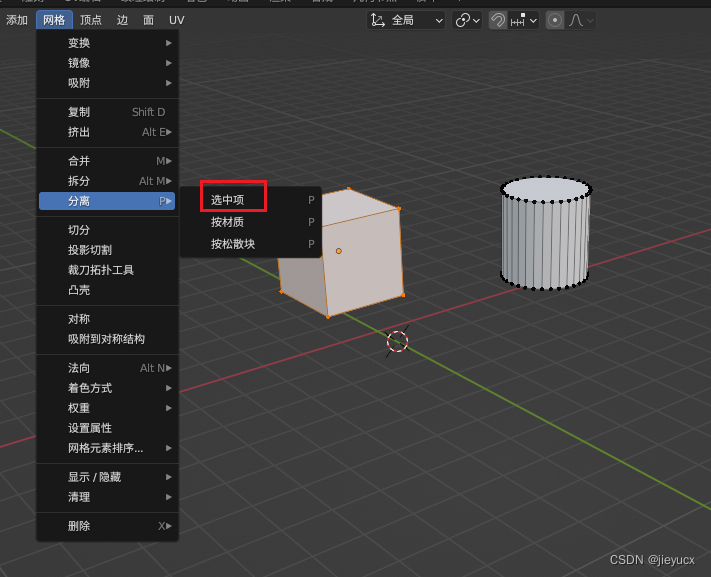
按tab切换到编辑模式,选中其中一个物体,

找到网格,分离,选中项


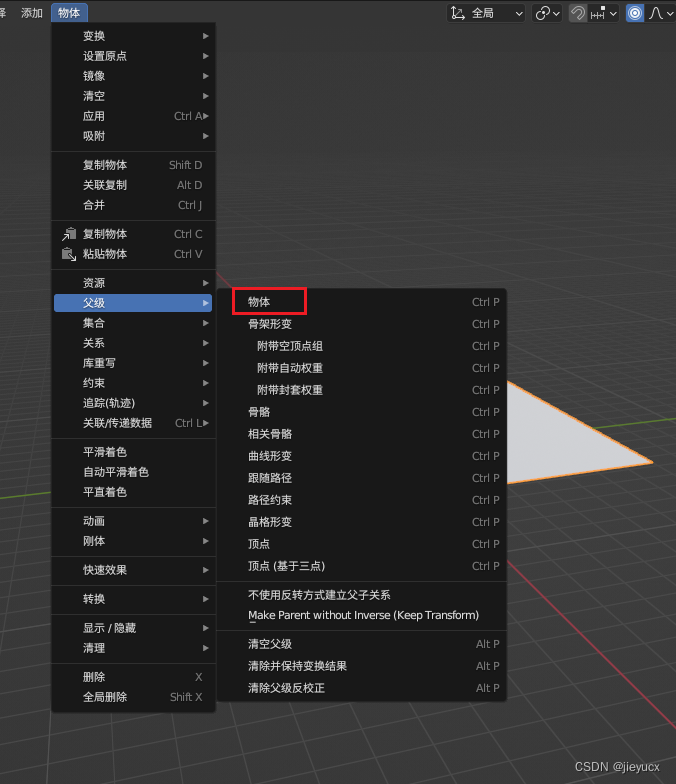
九、设置父子级关系
快捷键ctrl+p
在Blender中,父子级关系用于将一个对象与另一个对象进行关联,并在一定程度上影响它们的变换和动画行为。通过创建父子级关系,我们可以实现以下几个功能:
-
对象的移动关联:可以将一个对象设置为另一个对象的父对象,这样当父对象移动时,所有子对象也会跟随移动。例如,创建一个杯子和杯盖,将杯盖设置为杯子的子对象,当移动杯子时,杯盖也会自动跟随移动。
-
对象的旋转关联:父子级关系还可以用于实现对象的旋转关联。例如,创建一个机械手臂模型,将每个关节设置为前一个关节的子对象。这样,当旋转第一个关节时,后续的关节也会自动跟随旋转,实现机械臂的自然动作。
-
对象的动画关联:通过将对象设置为另一个对象的子对象,可以将动画应用到父对象上,并影响所有子对象。例如,创建一个枪的模型,将枪身设置为枪机的父对象,可以利用动画为枪身添加后坐效果,而枪机会自动跟随并产生相应的动画效果。
-
层级管理和组织:父子级关系能够帮助我们管理和组织场景中的对象层级结构。例如,可以将场景中的各个元素(如树木、建筑物等)设置为某一个空对象的子对象,这样可以方便地进行整体的移动、缩放和旋转操作。
总之,父子级关系在Blender中非常重要,它能够简化场景中对象之间的关联与动作控制,提高工作效率。

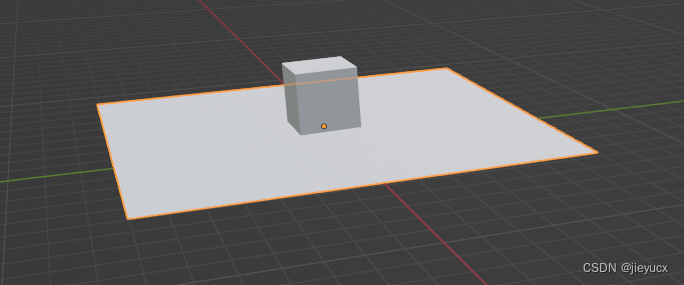
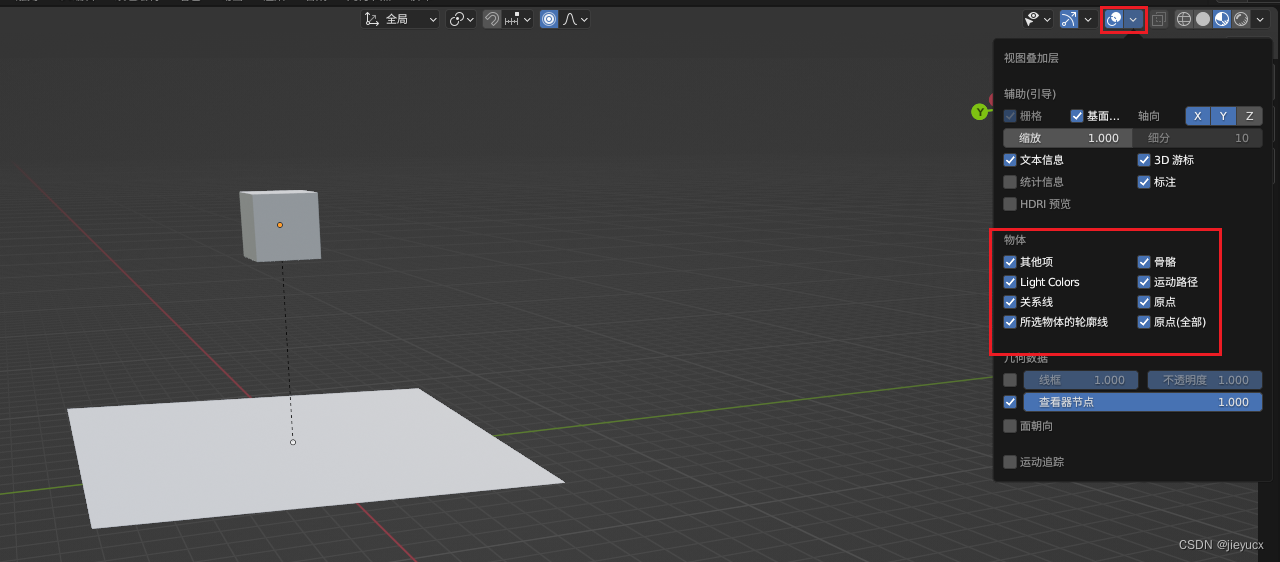
选中这两个物体,设置平面为父级

此时我们移动平面,立方体会跟着移动。
但是我们单独移动立方体,平面不会移动。
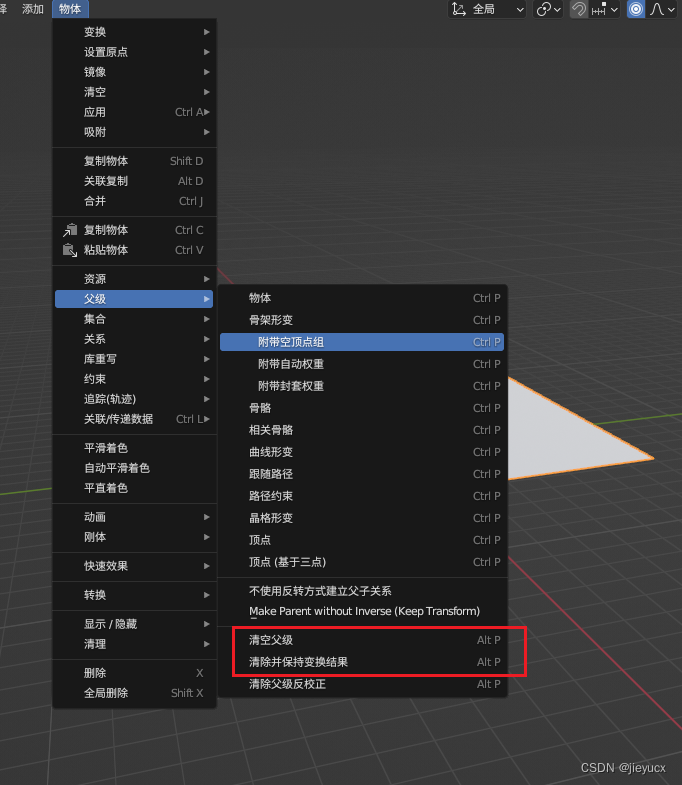
清除父子级关系
在Blender操作中,父子级关系用于将一个物体绑定到另一个物体上,将它们之间的变换关系建立起来。清空父子级关系和清空并保持变换结果是两种不同的操作。
-
清空父子级关系:
当清空父子级关系时,子物体将会脱离父物体并保持在其当前的位置、旋转和缩放状态。这意味着子物体将不再与父物体保持任何的变换关系,而是独立于父物体存在。
举例说明:假设有一个场景中的三个物体A、B和C,其中B是A的子物体,C是B的子物体。当我们清空A和B的父子级关系时,B将保持在与A之前的变换相同的位置、旋转和缩放状态,但不再跟随A的变换。
-
清空并保持变换结果:
当清空并保持变换结果时,子物体将保持在世界坐标系中的位置、旋转和缩放状态。这意味着子物体将会脱离父物体,并保持在与父物体之前的变换相同的位置、旋转和缩放状态,而不再受父物体的变换影响。
举例说明:假设有一个场景中的三个物体A、B和C,其中B是A的子物体,C是B的子物体。当我们清空并保持A和B的变换结果时,B将保持在与A之前的变换相同的位置、旋转和缩放状态,而不再跟随A的变换。同样地,C将保持在与B之前的变换相同的位置、旋转和缩放状态,而不再跟随B的变换。
总结:
清空父子级关系是子物体从父物体解绑,保持当前的变换状态;清空并保持变换结果是子物体从父物体解绑,但保持父子物体之前的相对变换状态不变。

十、叠加层和快速收藏夹
1. 叠加层

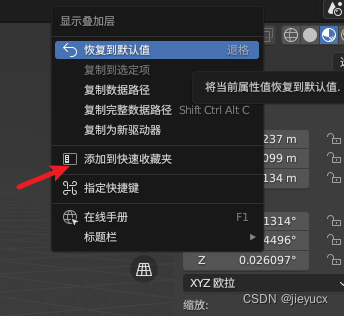
2. 快速收藏夹

我们可以把一些操作添加到快速收藏夹,这样直接使用q键就可以显示一些比较繁琐的操作的快捷使用方式。
Blender中的快速收藏夹是一个功能强大的工具,用于快速存储和访问常用的对象、材质、贴图、节点和设置等。它提供了一个按类别组织的快速访问列表,方便用户在项目中频繁使用的元素。
以下是快速收藏夹的一些用途:
-
快速访问常用的对象和模型:可以将常用的模型、物体和场景等快速添加到收藏夹中,方便在项目中重复使用。
-
存储和访问常用的材质和贴图:可以将自定义的材质和贴图存储到收藏夹中,以便在不同的项目中重复使用。
-
快速访问常用的节点设置:可以将经常使用的节点设置添加到收藏夹中,如渲染设置、灯光设置等,以方便在不同的项目中快速应用。
-
收藏和访问常用的渲染设置和输出设置:可以将经常使用的渲染设置和输出设置存储到收藏夹中,以便在不同的项目中快速配置。
-
快速访问常用的快捷键和自定义工具:可以将自定义的快捷键和工具添加到收藏夹中,以便在操作中快速调用。
总而言之,快速收藏夹为用户提供了快速、方便地存储和访问常用的元素和设置的功能,提高了工作效率和工作流程。
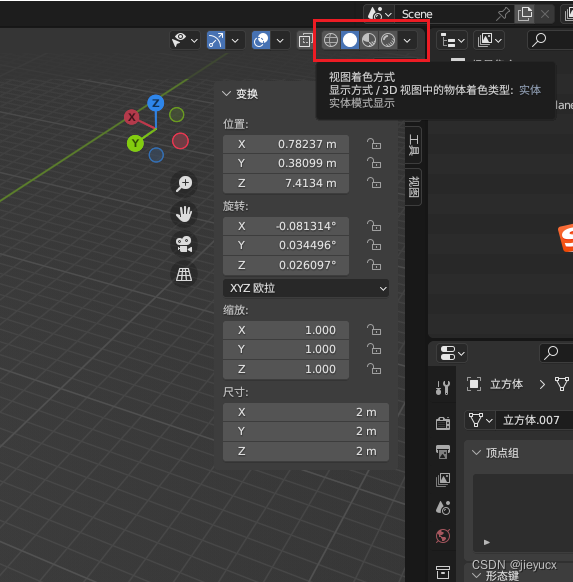
十一、视图着色器方式
在Blender中,有以下几种视图着色器方式:
-
Solid(实体)视图:该模式下,物体以其实体的基本样式显示,使用所设置的色彩来着色。这种视图着色器方式主要用于查看物体的整体外观。
-
Wireframe(线框)视图:该模式下,物体以其边框和线条的形式显示,使您可以更清楚地看到物体的几何形状。这种视图着色器方式主要用于查看物体的拓扑结构和线条的连接。
-
Material(材质)视图:该模式下,物体以其所应用的材质的形式显示。这种视图着色器方式主要用于查看物体的材质效果和颜色。
-
Rendered(渲染)视图:该模式下,会进行实时渲染,将场景中的光照和材质效果应用到物体上显示。这种视图着色器方式主要用于实时查看场景的最终渲染效果。
-
LookDev(外观开发)视图:该模式下,以一种更接近实际渲染效果的方式显示物体,可以在实时中查看不同的环境光照和材质效果。这种视图着色器方式主要用于模拟物体在不同场景中的外观。
-
Texture(纹理)视图:该模式下,物体以其所应用的纹理图像的形式显示。这种视图着色器方式主要用于查看物体的纹理映射效果。
每种视图着色器方式都有其特定的用途,根据需要可以在不同的方式之间切换,以便更好地展示和编辑模型。

总结
在Blender中,基本操作是非常重要的,掌握这些操作可以让您更轻松地进行建模、动画制作等工作。本文介绍了Blender的选择、移动、变换、吸附、模式切换等基本操作,希望对初学者有所帮助。当然,Blender的功能非常丰富,还有很多其他的功能和工具等待着您去探索。